Te presentamos GRID
La plataforma de creación de sitios web para tu negocio
Creá y diseñá sitios web profesionales desde un editor 100% visual – sin escribir código.





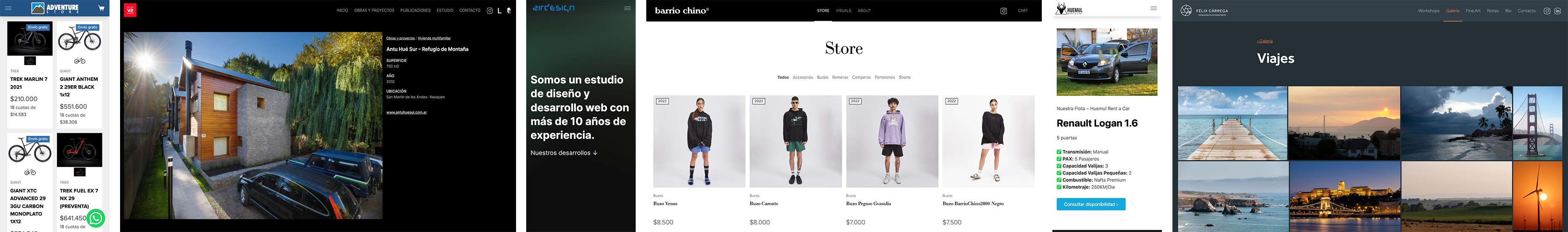
ESTAS EMPRESAS YA ESTÁN UTILIZANDO GRID






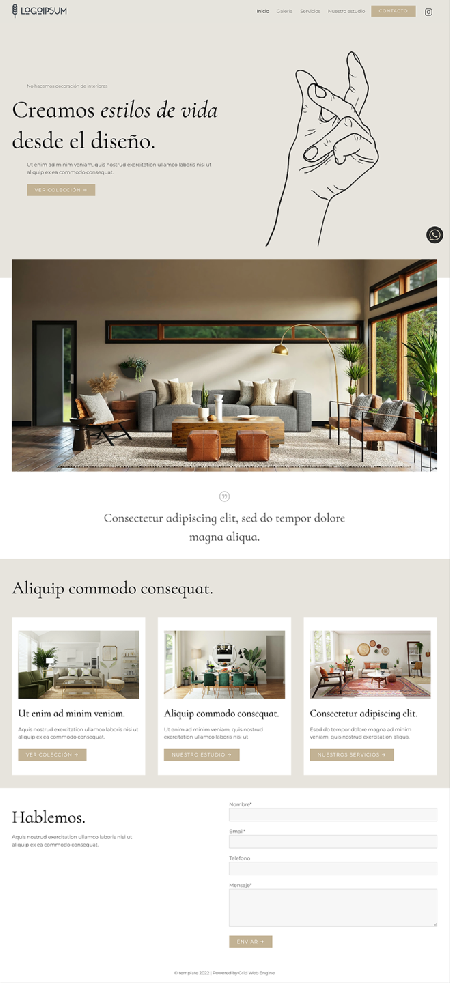
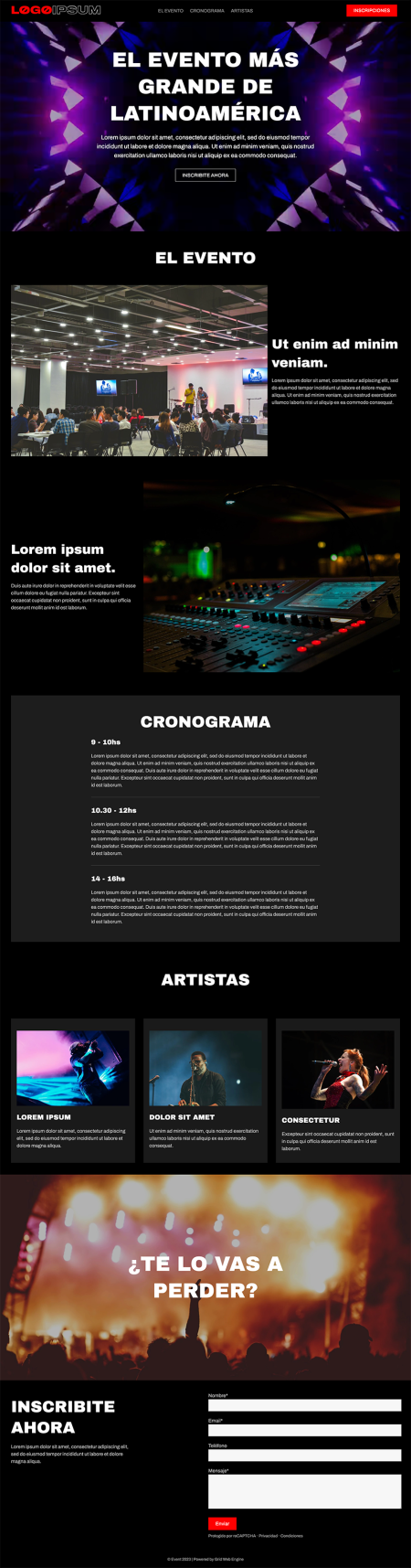
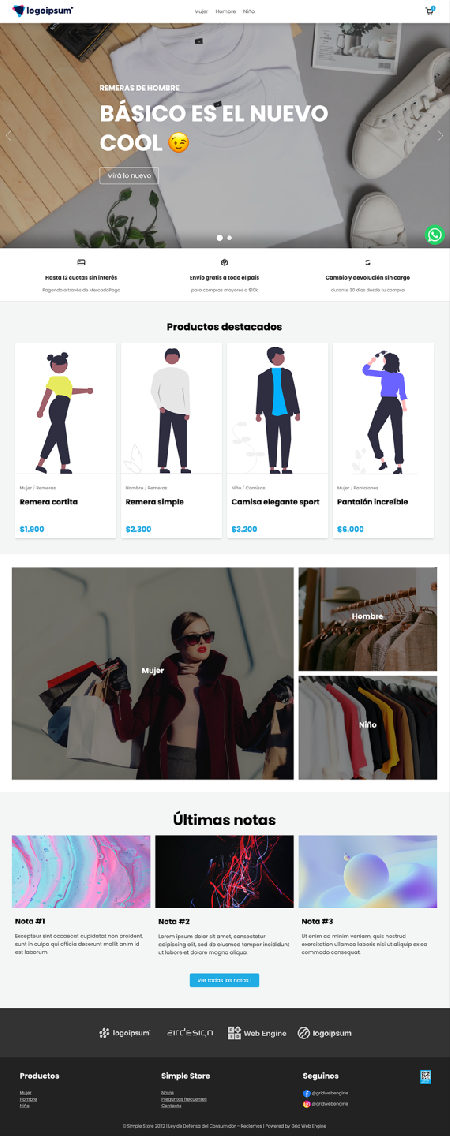
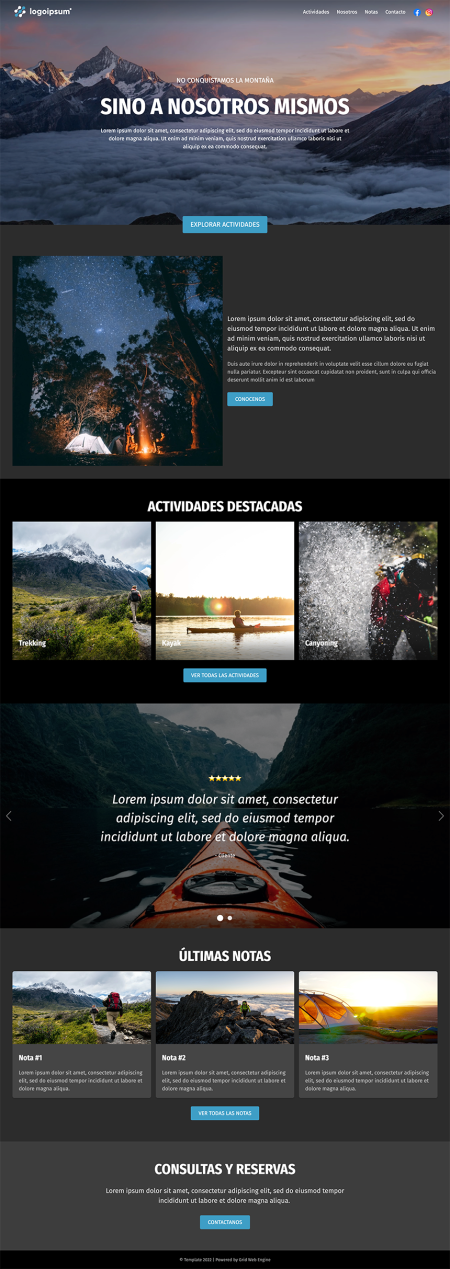
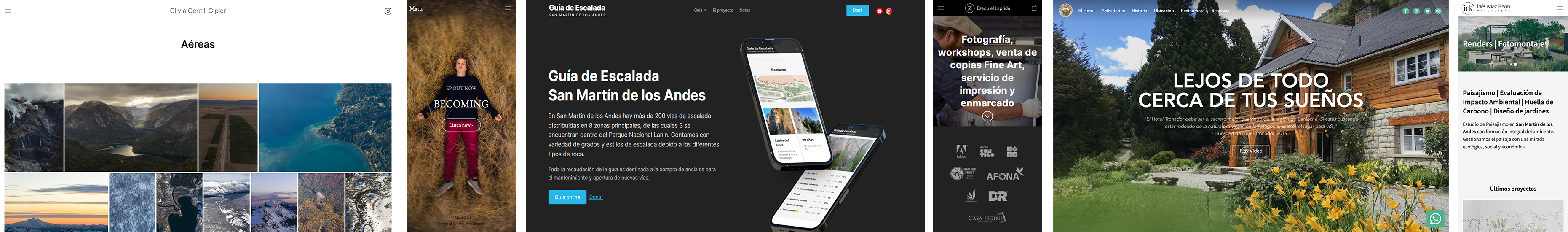
Empezá con ventaja con nuestras plantillas de diseño
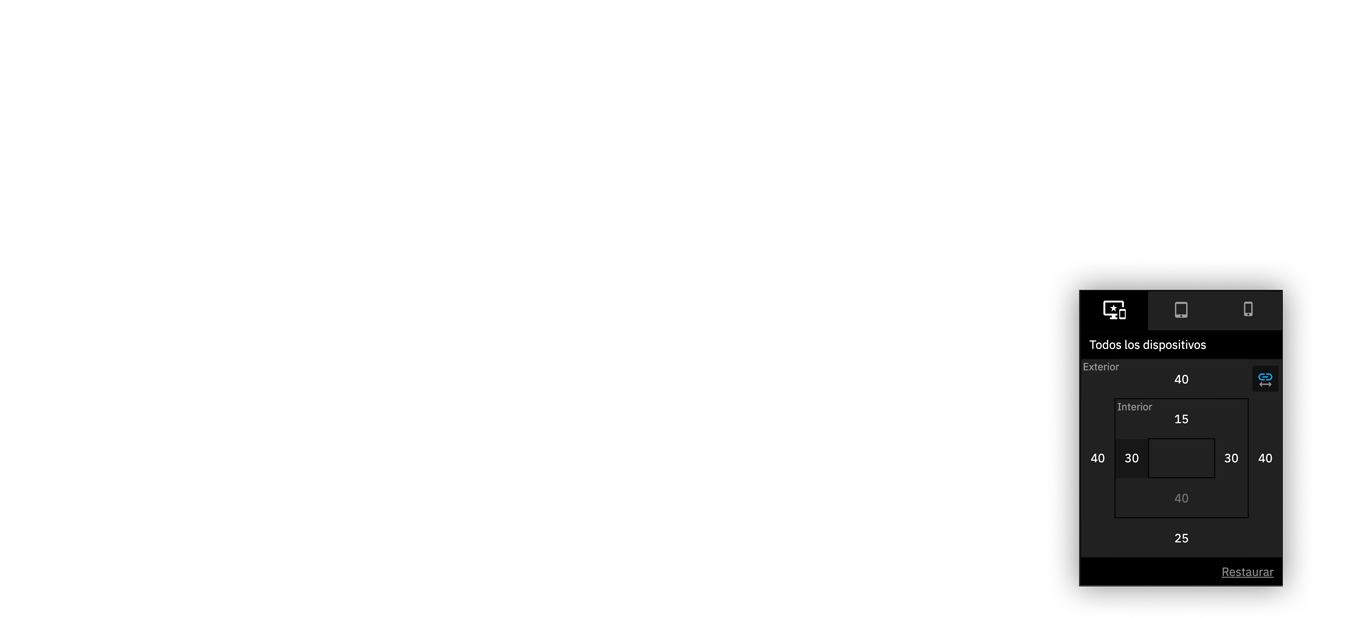
Diseño customizable y responsivo
Editá fácilmente el diseño de tu sitio web desde el editor de estilos globales
✅ Paleta de colores
✅ Logo y favicon
✅ Tipografía y tamaño de textos
✅ Estilo de botones, campos de texto y tarjetas
✅ Tipo de encabezado y pie de página
✅ y mucho más
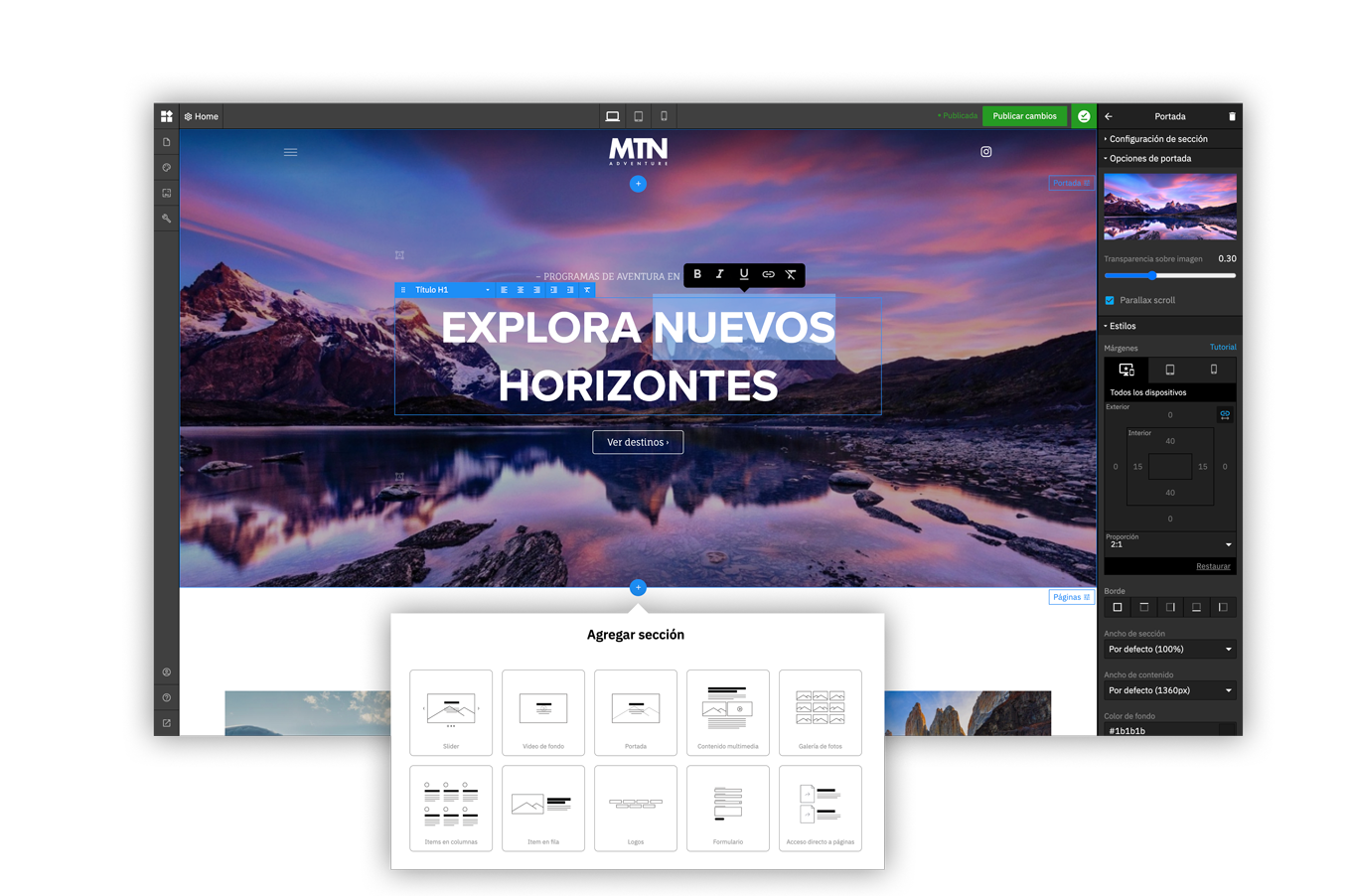
Editá el contenido de tu sitio web en vivo
Vos estás en control de tu contenido. Agregá diferentes tipos de secciones en tus páginas. Subí imágenes, incrustá videos y escribí en nuestro intuitivo editor de contenido multimedia.
Trabajá de forma segura sobre un borrador que guarda automáticamente tus cambios y publicá sólo cuando estés listo.
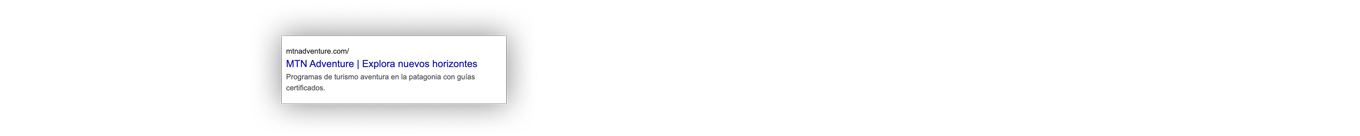
Editá y optimizá la metadata de tu sitio para mejores resultados en buscadores como Google.

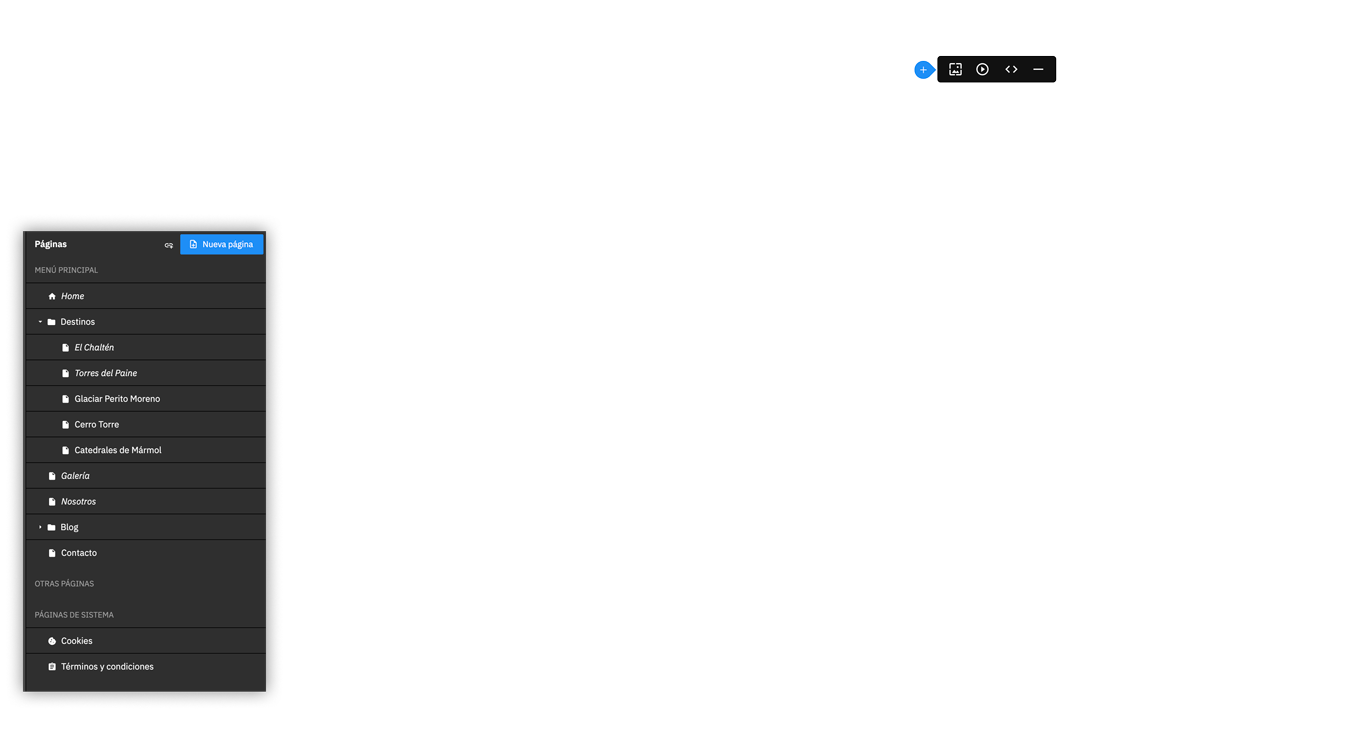
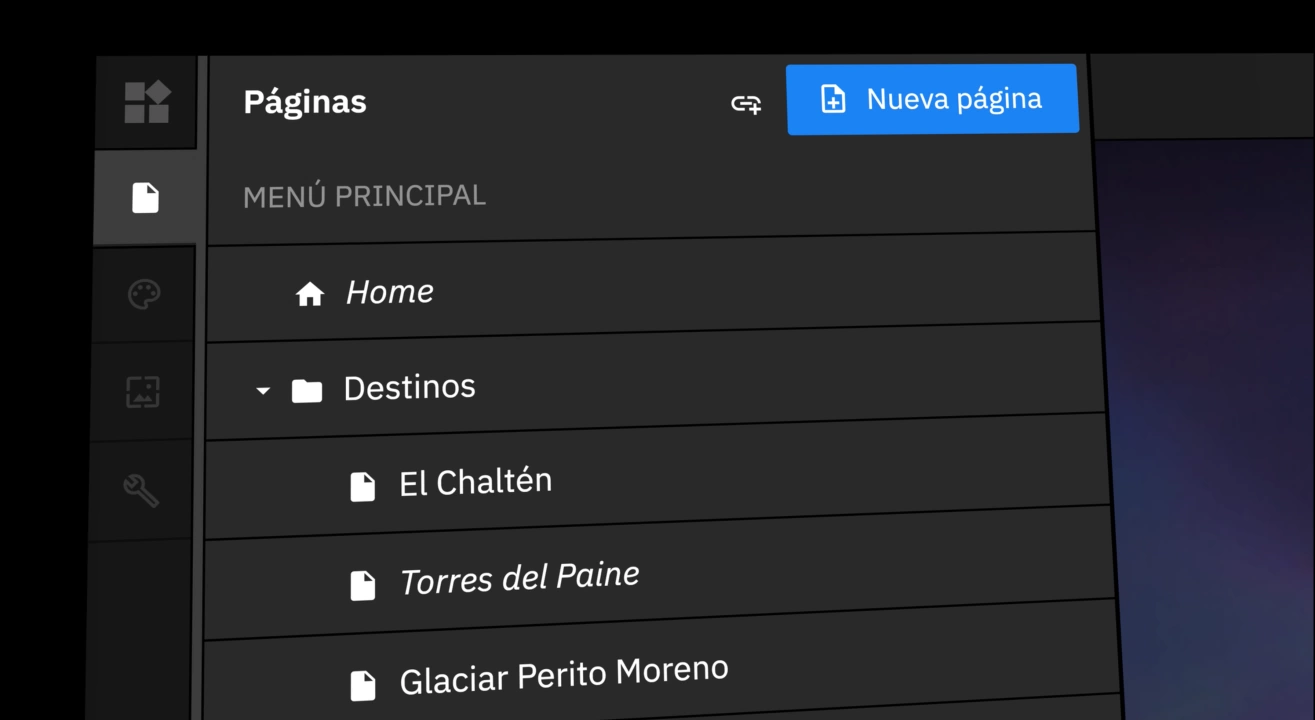
Páginas ilimitadas para cubrir todas tus necesidades
Agregá todas las páginas internas y links que quieras, sea al menú principal o dentro de otra página.
Reordená tus páginas fácilmente con solo arrastrarlas.
También podés elegir páginas y links para mostrar en el pie de página.
Simple y robusta plataforma de comercio electrónico
Administrá productos ilimitados con diferentes opciones de colores, talles y otras variantes personalizadas.
Actualizá fácilmente tu stock, precios y promociones. Cobrá online a través de MercadoPago y otros medios pago.
Configurá tus opciones de envío y retiro de compras.
Conectá con Facebook e Instagram Shop para actualizar automáticamente tu catálogo.
Reportes de ventas y estadísticas avanzadas para tu negocio.
Soporte que escucha y actúa
Hablá con personas reales. Nuestro equipo de soporte está disponible para consultas por email y WhatsApp de Lunes a Viernes de 9 a 18hs. Hacemos todo lo posible por responder cada consulta de manera personalizada dentro de 24 a 48 horas laborales.
Herramientas de SEO y Redes Sociales
Editá la apariencia de tu sitio en las páginas de resultados de buscadores como Google (SERP's). Optimizá tus URLs y metadata para cada página. Creamos redirecciones 301 automáticas cuando cambies URLs.
Elegí una foto para mostrar cuando tu sitio se comparte en redes sociales.
Siempre al día
Nuestro equipo está constantemente trabajando en mejores y nuevas herramientas tanto para tu panel de administración como para tu sitio web. De tanto en tanto recibirás una notificación sobre una nueva versión de Grid y podrás actualizar tu sistema con tan solo un click.
Hosting de primera calidad
Todos los sitios web de Grid están alojados en servidores de Amazon de clase mundial que cargan rápidamente y son confiables. Todos los planes, incluyendo los períodos de prueba en gridweb.io incluyen el certificado de seguridad SSL de manera gratuita.
Nuestros usuarios
hablan por nosotros
⭐️⭐️⭐️⭐️⭐️
Estoy muy contento con el sitio web que creé con Grid Web Engine, es muy fácil de usar y los tutoriales son muy fáciles de seguir.
Matu, músico
⭐️⭐️⭐️⭐️⭐️
Ame Grid! Super fácil de usar. Justo lo que mi socia y yo necesitábamos. Gracias!
Dolores
⭐️⭐️⭐️⭐️⭐️
Grid cambió completamente nuestra forma de trabajar. Antes, el desarrollo de un sitio web a medida para un cliente solía tomarnos un mes de trabajo. Ahora podemos crearlo y diseñarlo en Grid en cuestión de días – y sin escribir código.
AIRdesign Web Solutions – Expertos GRID
⭐️⭐️⭐️⭐️⭐️
Por lejos la mejor herramienta para hacer páginas web que probé. Me ahorré muchísimo dinero en desarrollo para mi emprendimiento y un montón de dolores de cabeza. El equipo de soporte le pone toda la onda para contestar mis dudas. Súper recomendable.
Martín, diseñador industrial
Aprendé a crear un sitio de cero

Introducción al entorno de trabajo de Grid

Cómo editar una página en Grid

Personalización de plantillas
Explorar temas
Últimas notas y tutoriales

Todo lo que necesitás saber sobre Formularios en GRID

¿Que significa "Acceso público: Restringido"?

Introducción a Landing

Encabezado y menú principal

SEO - Contenido fresco

Google Search Console: Enviar un Sitemap

Google Search Console: Verificar tu sitio
Creá tu sitio web hoy
Preguntas frecuentes
¿Necesito saber de diseño o programación para usar Grid?
No.
Podés usar Grid sin tener conocimiento de diseño y podés aprovechar las plantillas que ofrecemos como punto de partida.
No es necesario escribir código. El editor en vivo de contenido es simple de usar y contamos con tutoriales y un equipo de soporte para despejar cualquier duda que tengas.
Aún así, Grid es una gran herramienta para diseñadores – por su gran versatilidad y el editor de estilos globales – y programadores – si bien no es necesario escribir código, podés hacerlo, y contamos con un área específicamente para ello activando el Modo Desarrollador.
¿Qué dominio va a tener mi sitio web?
Cuando crees tu sitio web con Grid el mismo va a tener un dominio gratuito que será: tumarca.gridweb.io.
Al momento de publicar tu sitio web vas a poder vincular un dominio personalizado.
Aprende cómo hacerlo
¿Puedo administrar mi sitio web desde mi celular?
Sí.
Algunas acciones seguramente serán más cómodas desde una computadora, claro, pero todas las funcionalidades están disponibles desde cualquier dispositivo.
¿Cómo van a encontrar mi sitio web?
En Grid contás con herramientas para mejorar tu posicionamiento en Google (SEO), integrar códigos de rastreo y conversión de herramientas como Facebook, Google Analytics o Google Ads para optimizar tus campañas publicitarias.
Además en nuestro blog vamos a brindarte toda la información necesaria para que puedas capacitarte sobre Posicionamiento en Buscadores, Marketing Digital y Comercio Electrónico.
En vos está hacer el mejor uso tanto de las herramientas que Grid ofrece como herramientas externas para llevar tráfico a tu sitio web.
¿Cuál será el hosting de mi sitio web?
Todos los sitios web de Grid están alojados en servidores de Amazon de clase mundial, con la mayor seguridad, velocidad y escalabilidad del mercado.
Los sitios web de Grid no pueden migrarse a otro servidor.
¿Qué pasa si termino mi período de prueba pero el sitio aún no está listo?
Podés activar la suscripción plan sin publicar el sitio para seguir trabajando tranquilo y publicar el sitio más adelante.
¿Cómo se abona mi plan?
Los planes de Grid funcionan mediante suscripciones.
La misma se configura a través de MercadoPago con tarjeta de crédito o débito.
Inicialmente vas a recibir un cobro de verificación de $5 (dinero que se te devuelve), y llegada la fecha de vencimiento de tu proyecto se te cobrará el monto correspondiente al plan.
¿Puedo utilizar Grid para hacer sitios web para clientes?
Sí.
Desde tu cuenta podés crear y administrar todos los proyectos que quieras, incluyendo trabajos para clientes.
Además, podés aprovechar el Programa de Referidos para ganar dinero por cada nuevo cliente que se suma a Grid a través tuyo.
Mirá cómo Grid es utilizado por diseñadores, programadores y agencias full stack.
Enterate cómo podés formar parte de nuestra red de expertos.