Intro a Grid, Tienda online
Última actualización: Abril 2022
Introducción al Catálogo de Productos
Productos, categorías y variantes
El catálogo de productos es nuestra base de datos, en donde está guardada toda la información que luego mostraremos desde nuestra tienda online.
En este tutorial vamos a aprender:
1. Cómo crear nuestro primer producto
2. Cómo editar la información principal de nuestro producto
3. Cómo agregar opciones y variantes
4. Cómo conectar imágenes
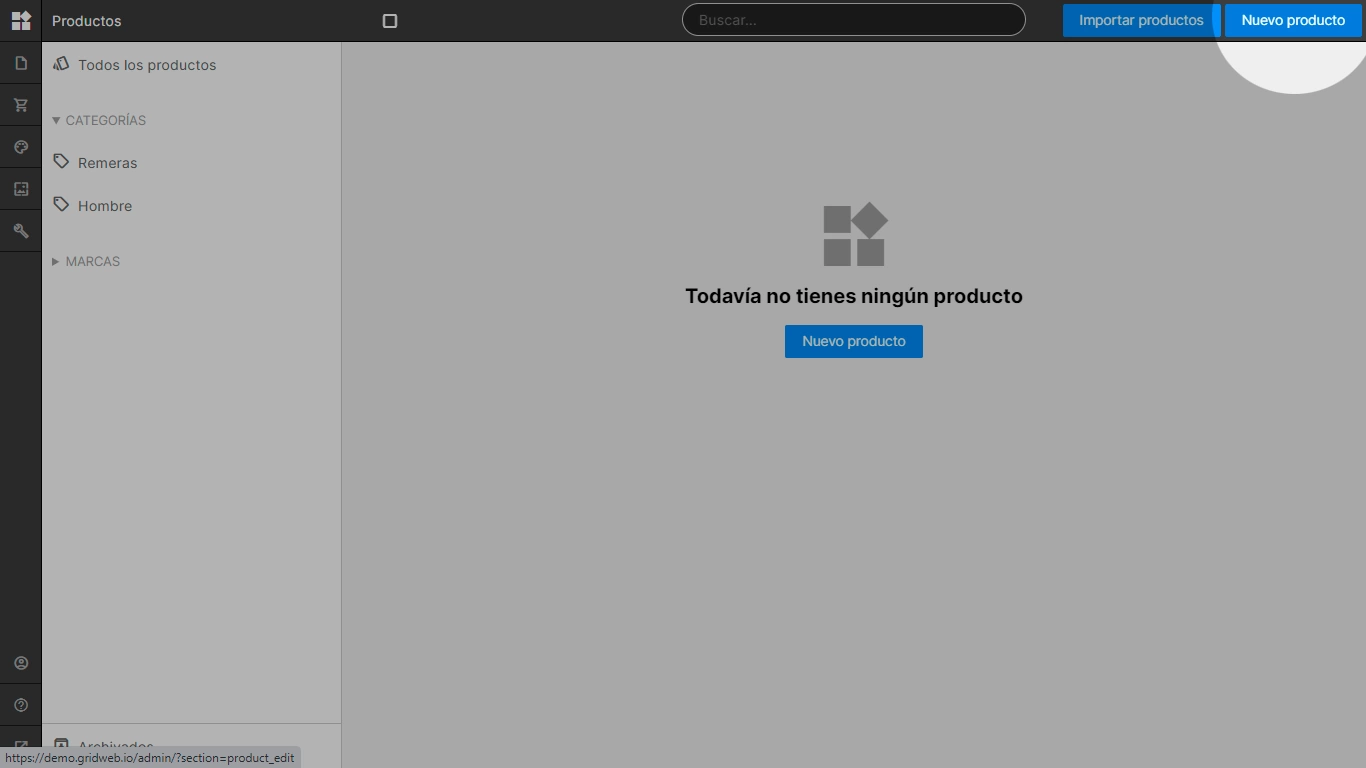
1. Cómo crear nuestro primer producto
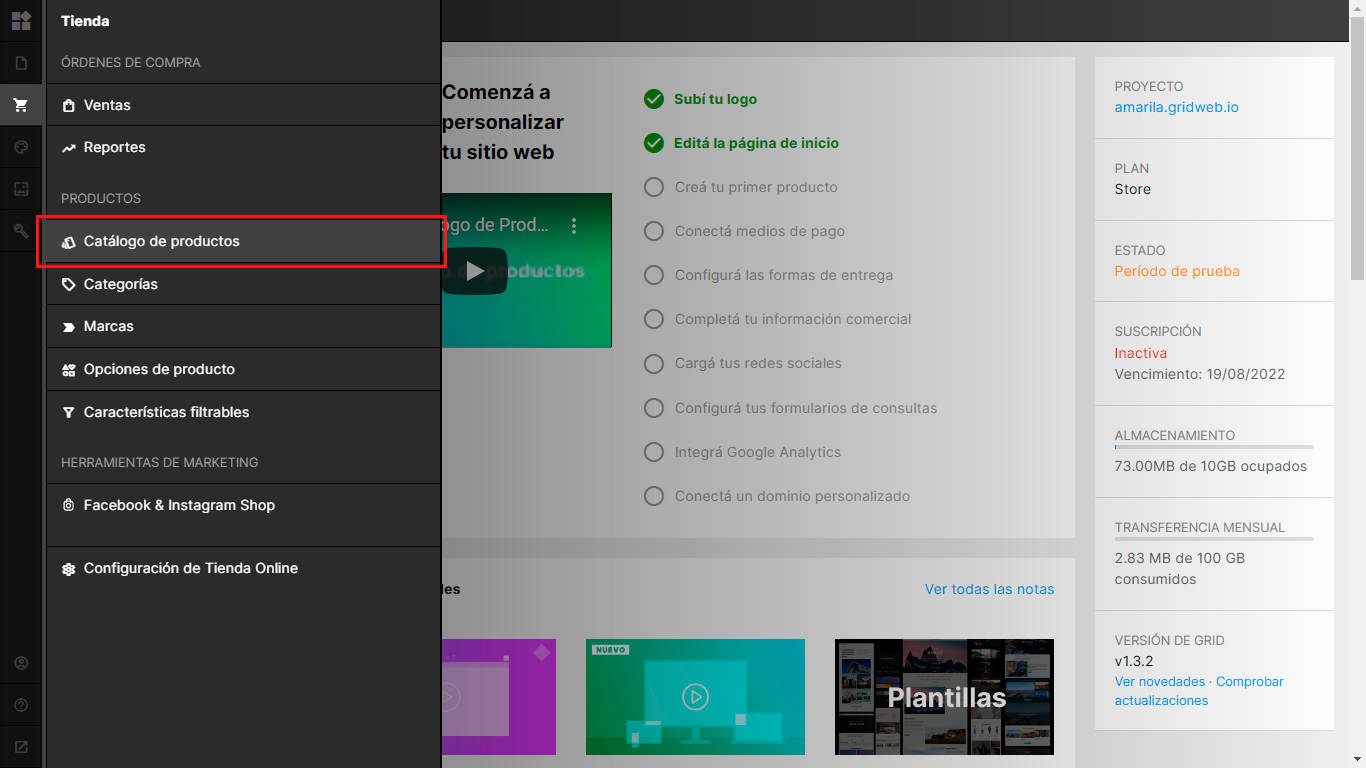
Vamos al Menú de tienda y hacemos clic en Catálogo de productos.

Para crear un nuevo producto hacemos clic en Nuevo producto

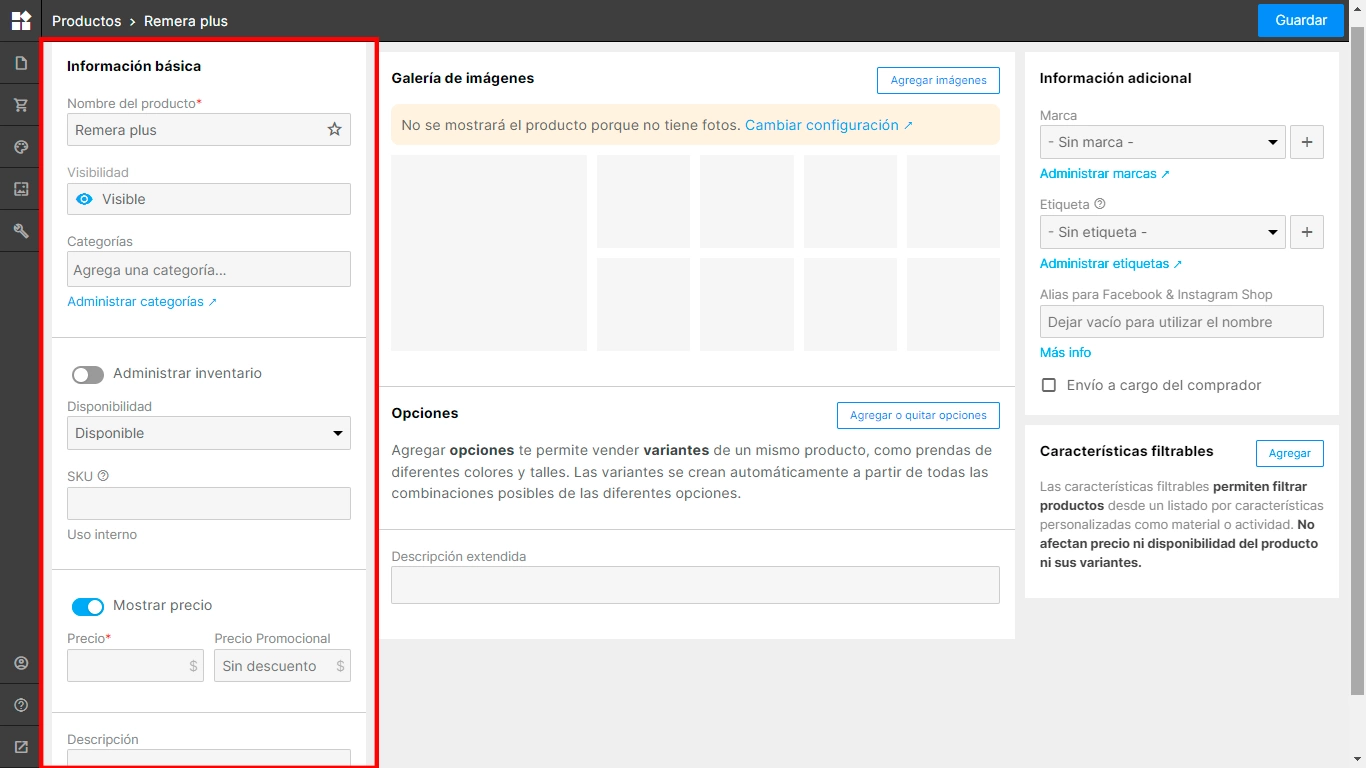
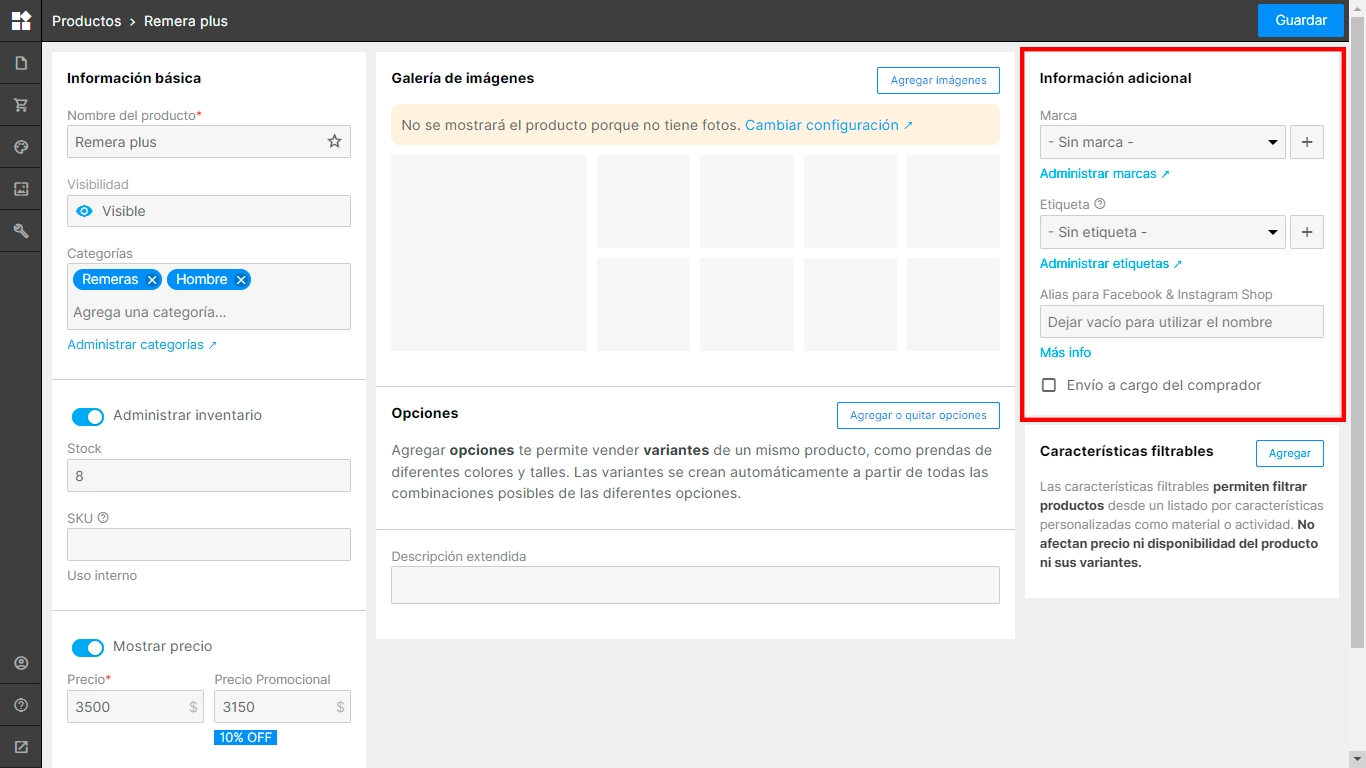
2. Cómo editar la información principal de nuestro producto
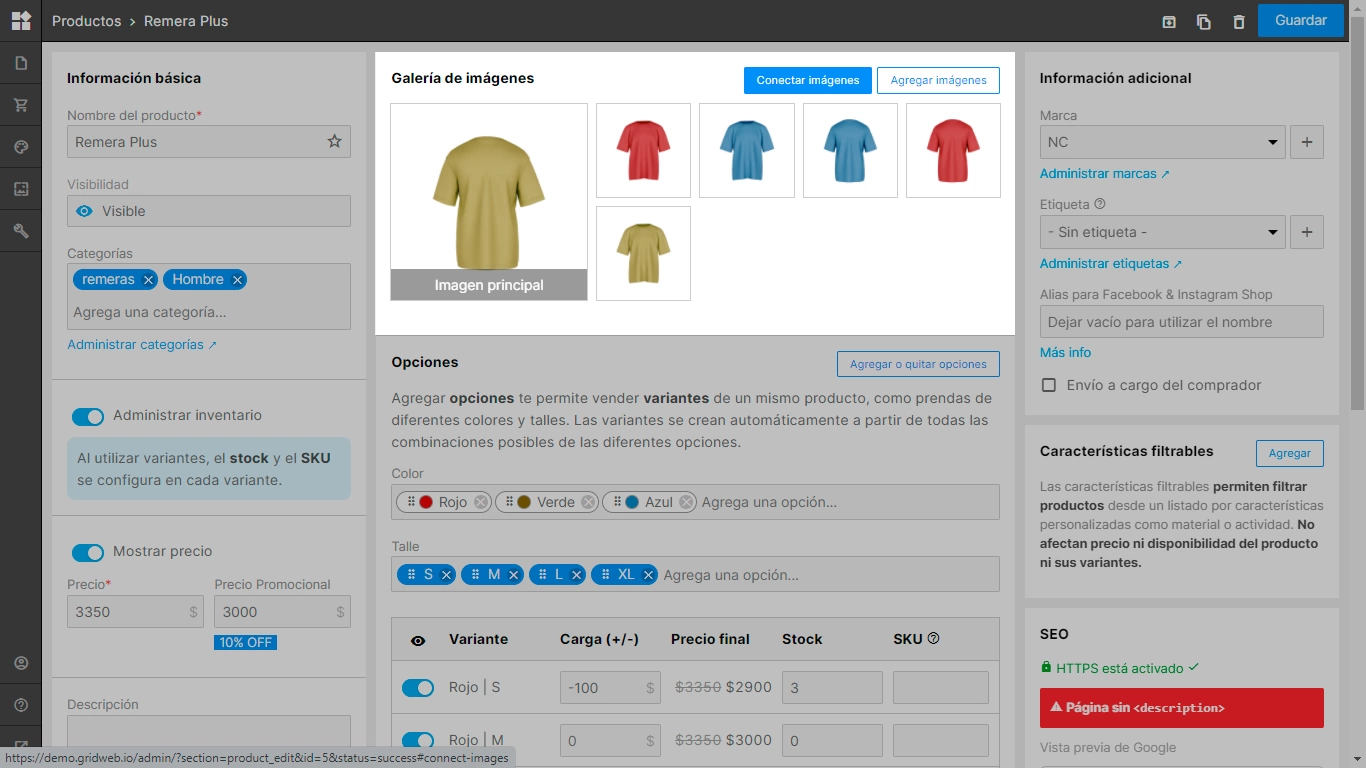
En esta pantalla, a la izquierda, podemos editar la información básica como nombre, visibilidad- si nuestro producto se muestra o no en nuestra tienda online-, categoría, disponibilidad, precio y descripción

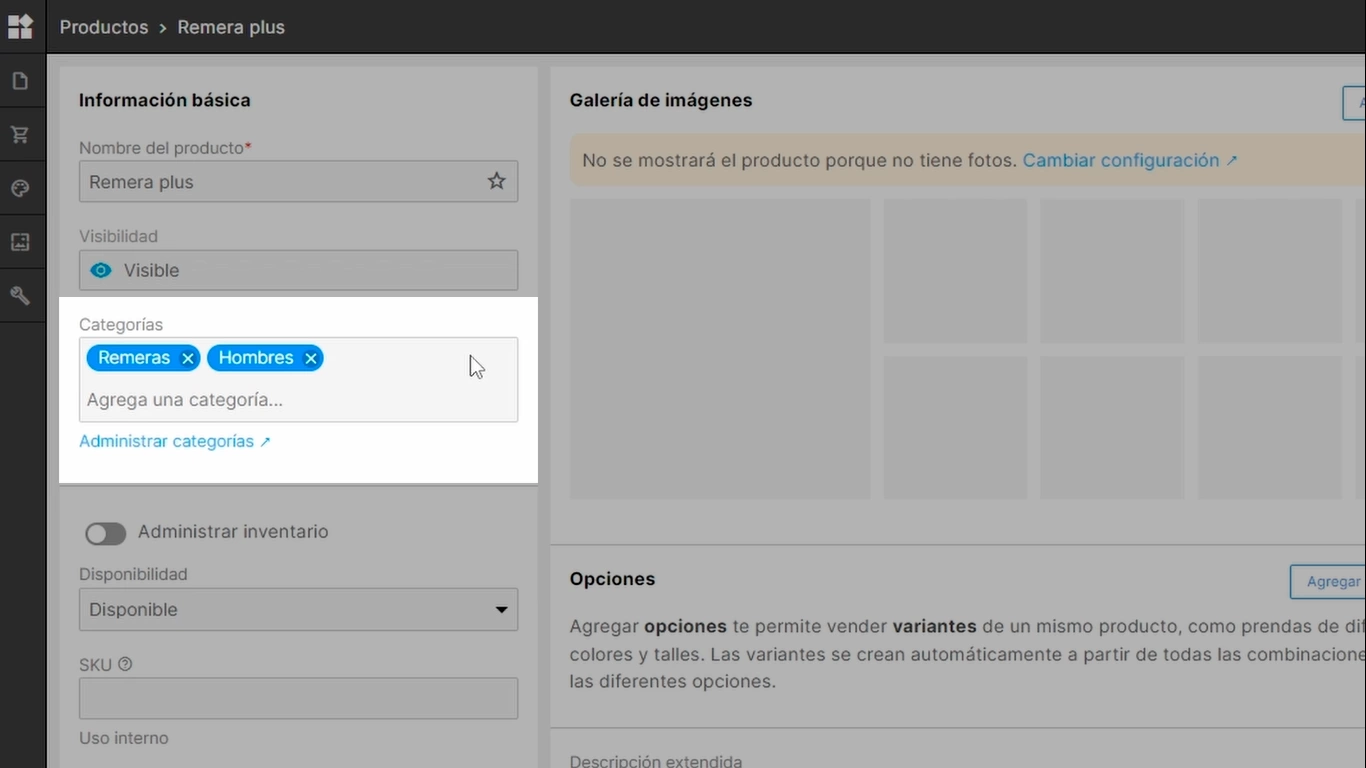
Categorías
Podemos asignar más de una categoría, simplemente escribiendo la categoría que queremos y presionando "Enter" o “Coma”.
Desde Administrar categorías podemos reorganizarlas y crear subcategorías.

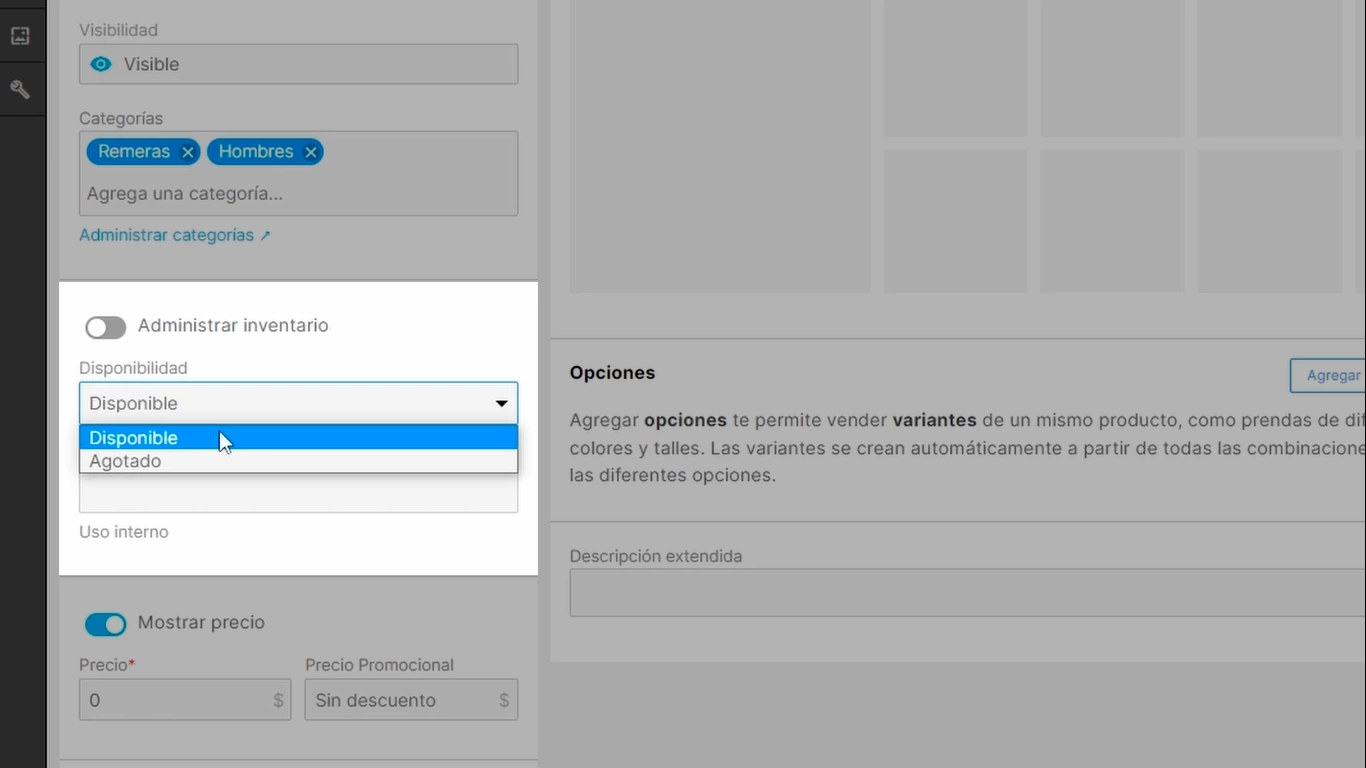
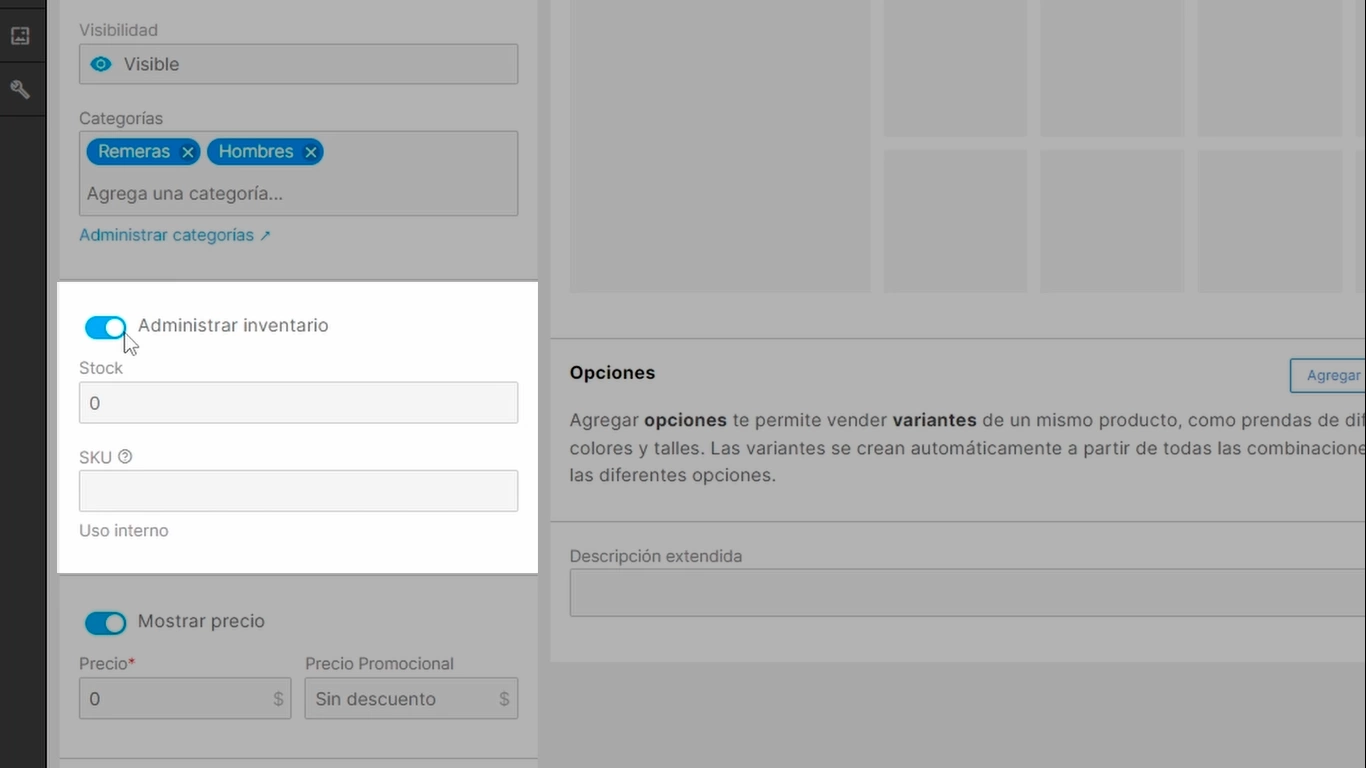
Disponibilidad
Podemos elegir si nuestro producto se encuentra disponible o agotado

También podemos prender el switch de Administrar inventario que nos permite llevar un conteo de la cantidad exacta de unidades que tenemos en stock.

En caso de contar con un sistema de retail, podemos cargar el SKU ("Stock Keeping Unit")
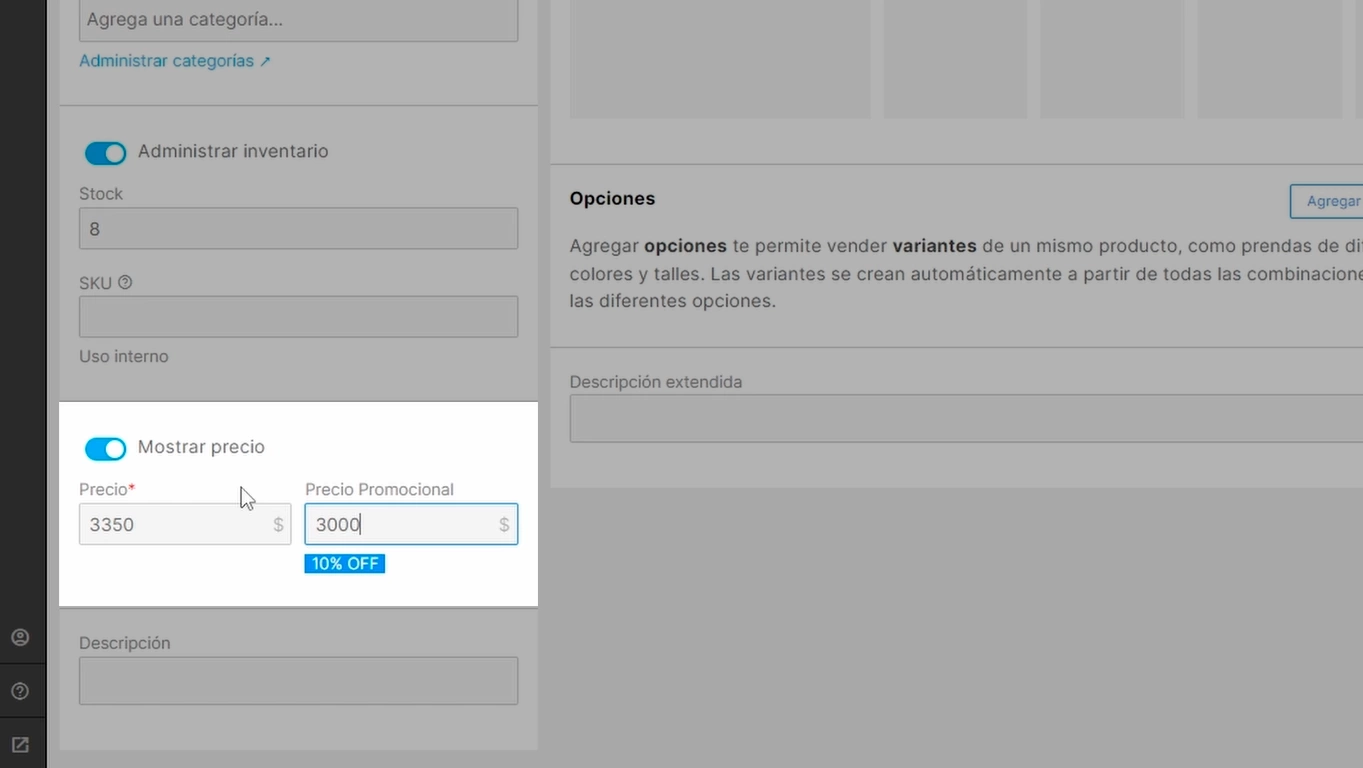
Precio
Si queremos que nuestro producto figure con descuento podemos asignarle un precio promocional

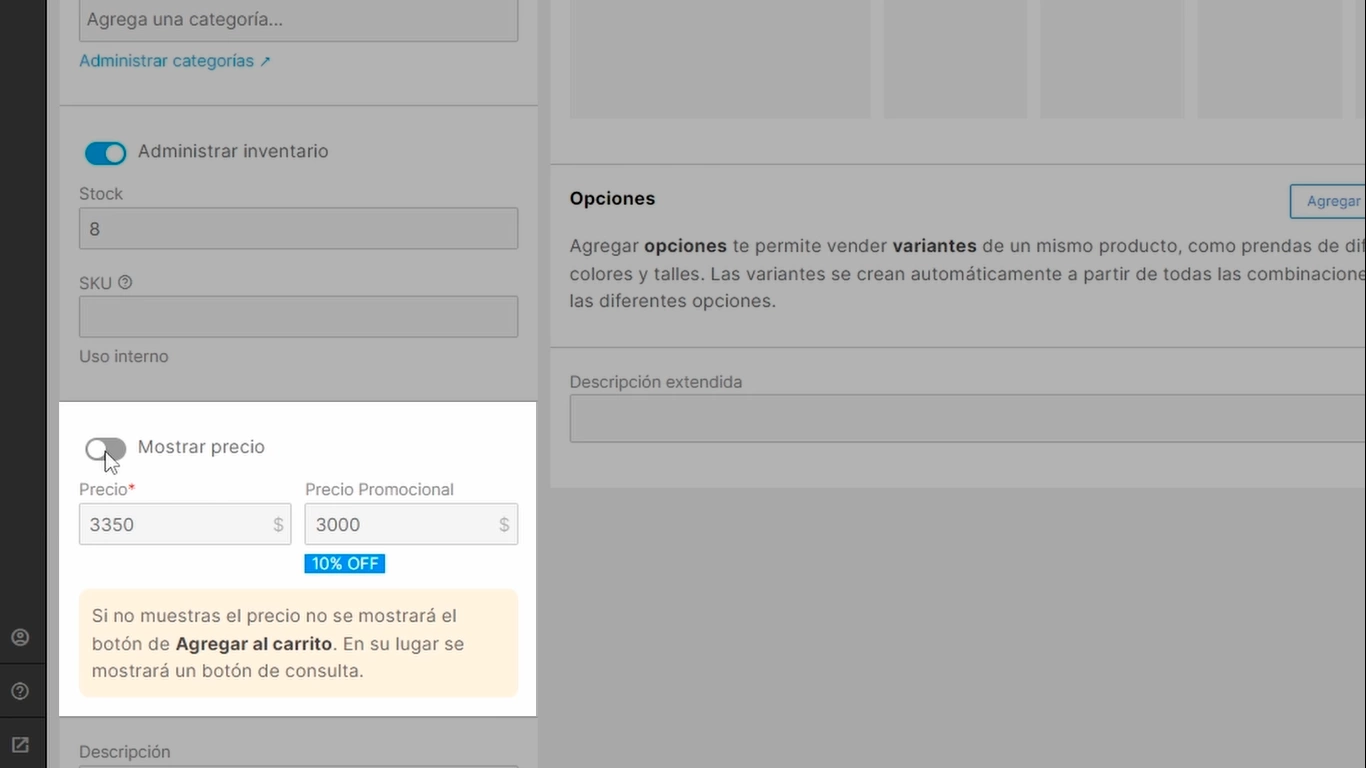
Tenemos la opción de no mostrar el precio.
En ese caso no se mostrará el botón de agregar al carrito y en su lugar veremos un botón de consulta.

A la derecha podemos agregar información adicional como marca y etiqueta

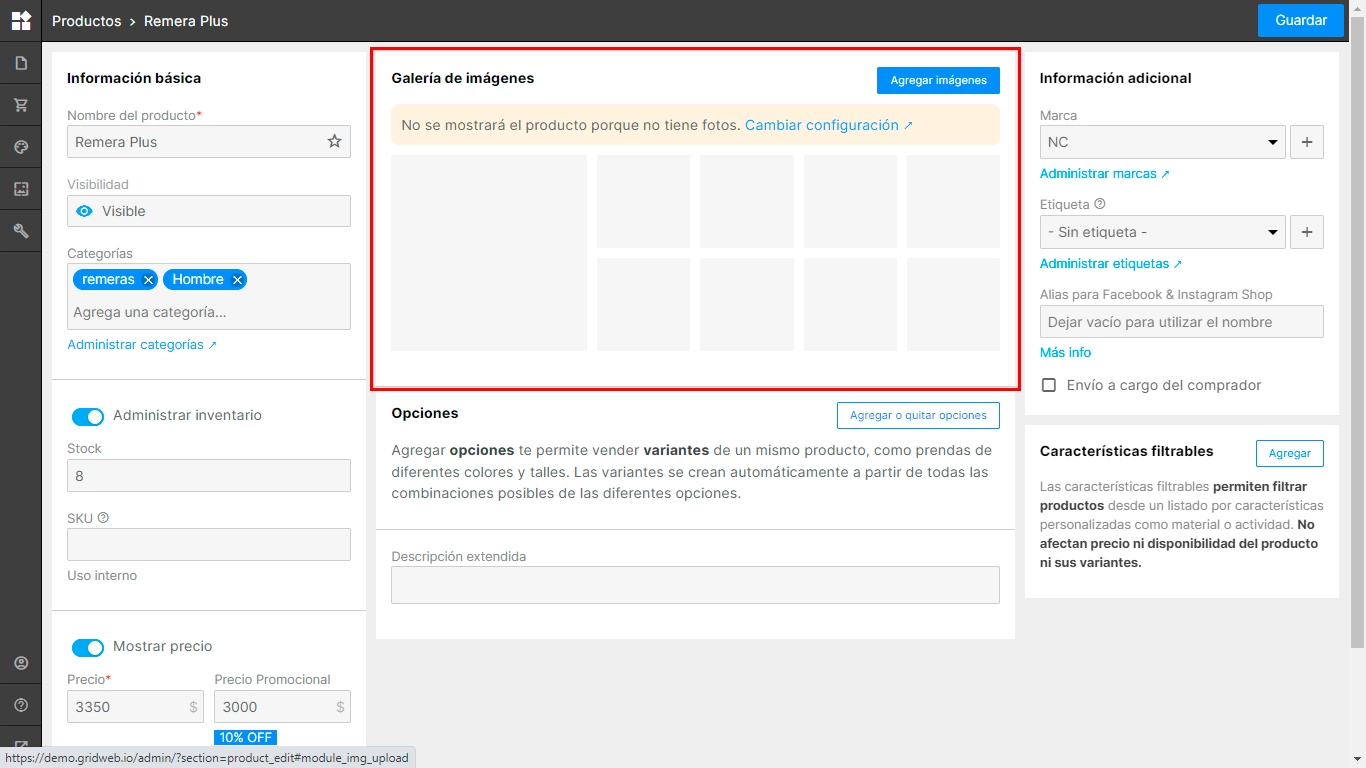
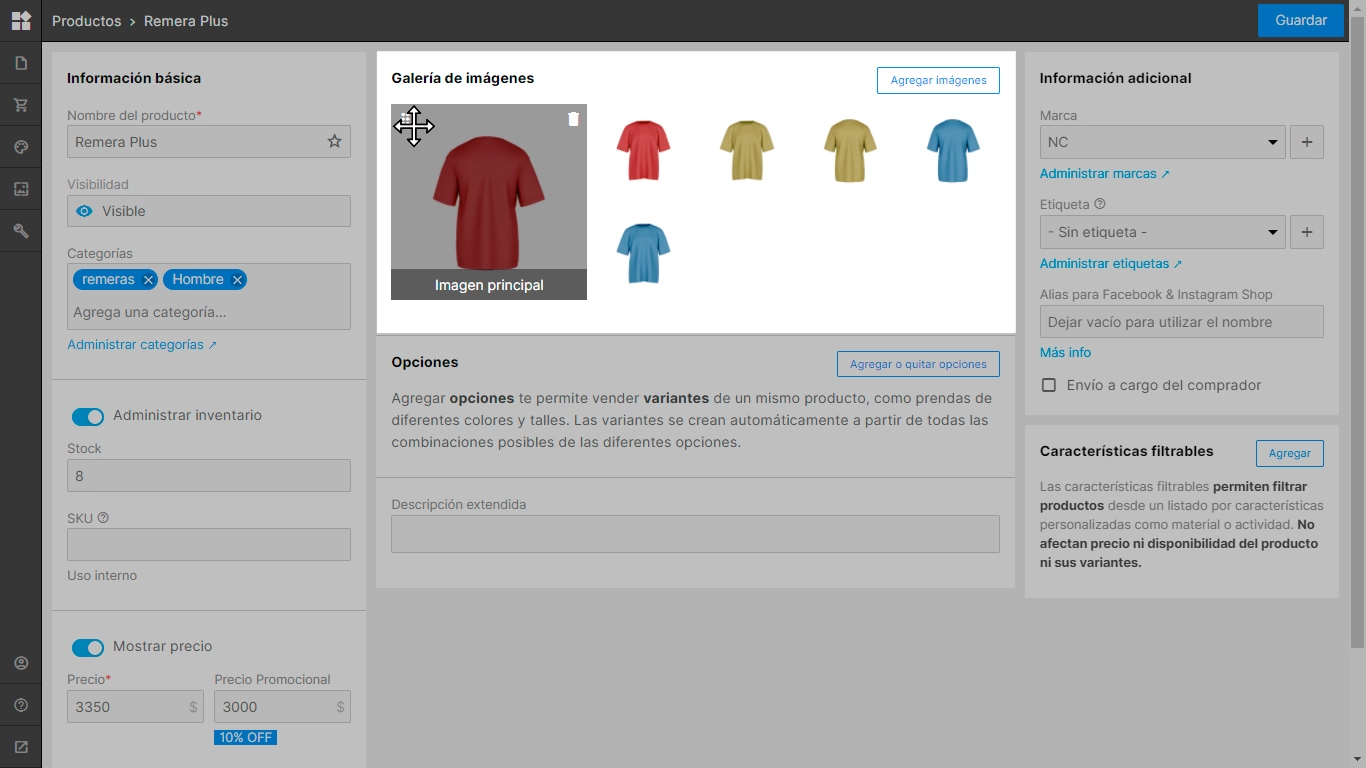
Al centro podemos agregar las imágenes de nuestro producto
Mientras no haya ninguna, el producto no se mostrará en nuestra tienda.

La primera imagen será la imagen principal, esto significa que va a ser la que se muestre en el listado de productos.
Podemos reordenarlas arrastrando cada una.

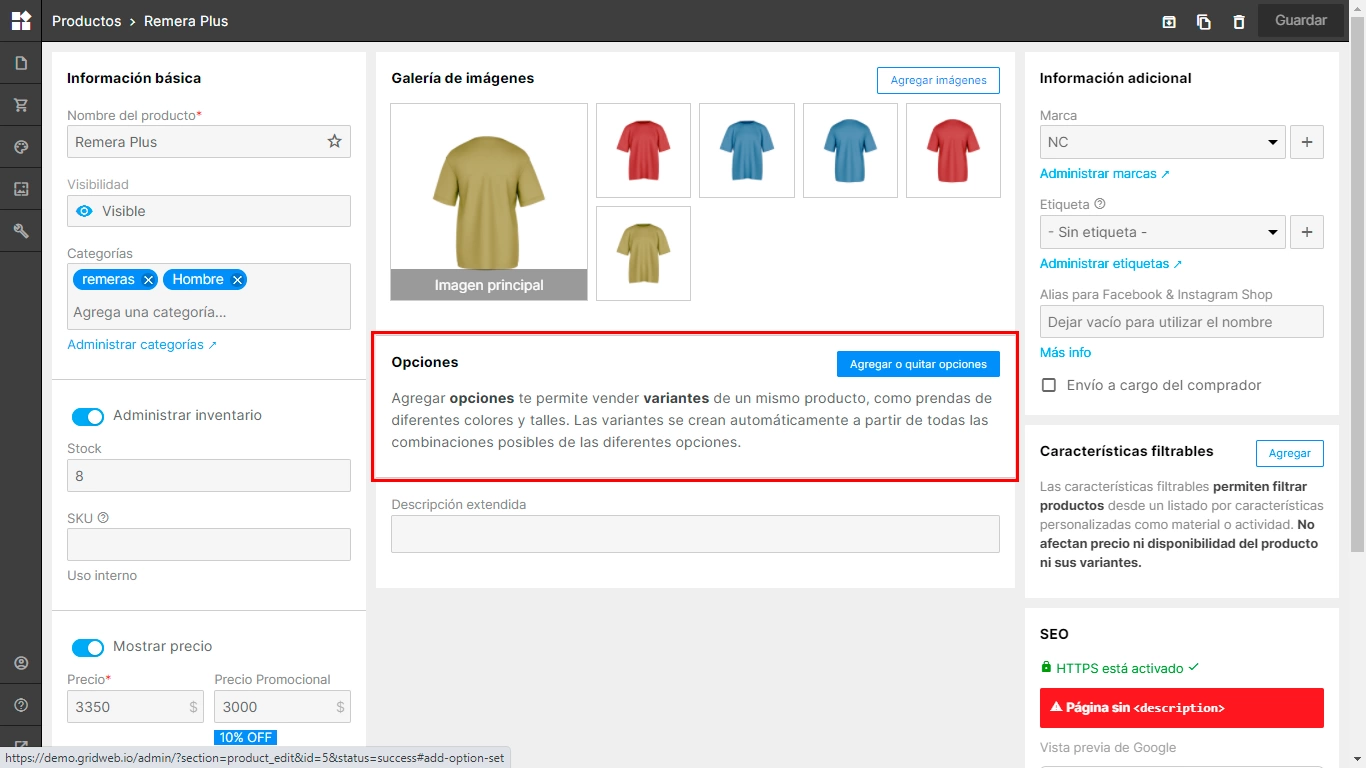
3. Cómo agregar opciones y variantes
Agregar opciones nos permite vender variantes de un mismo producto, como prendas de diferentes colores y talles.
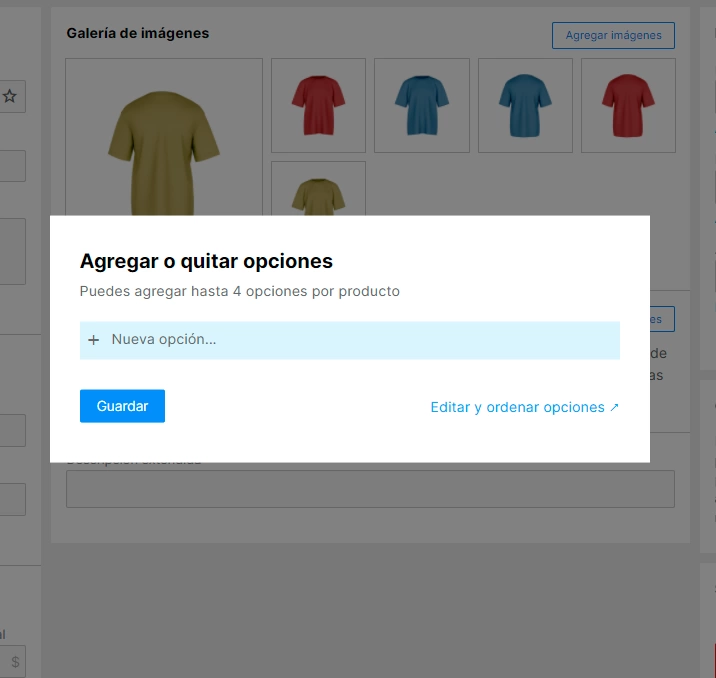
Para agregar una nueva opción, hacemos clic en Agregar o quitar opciones

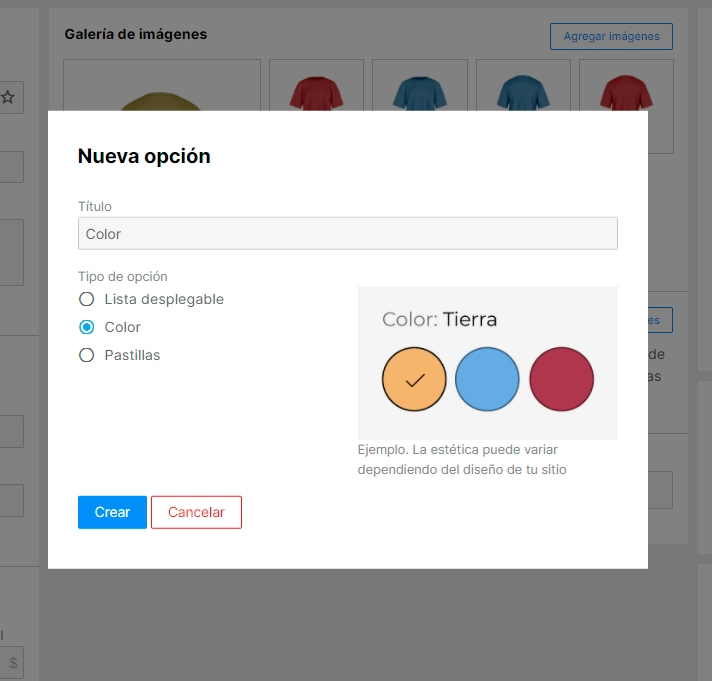
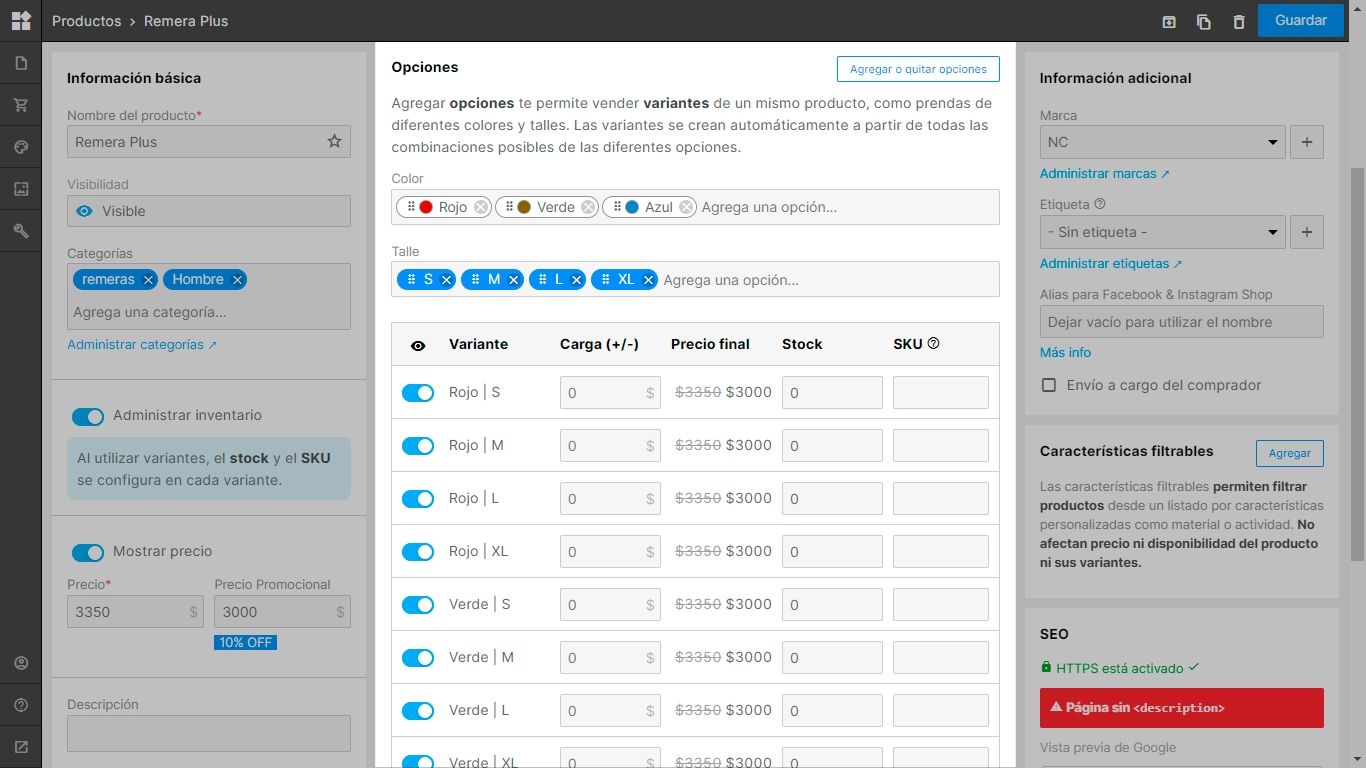
Hacemos clic en Nueva opción, completamos el título y elegimos la forma en que se mostrará desde la página de producto.
Al agregar diferentes opciones se crearán automáticamente las variantes. Estas son todas las combinaciones posibles de las opciones elegidas.

Podemos editar el precio, disponibilidad y SKU por cada variante creada. Si hay una variante en particular que no trabajemos podemos ocultarla
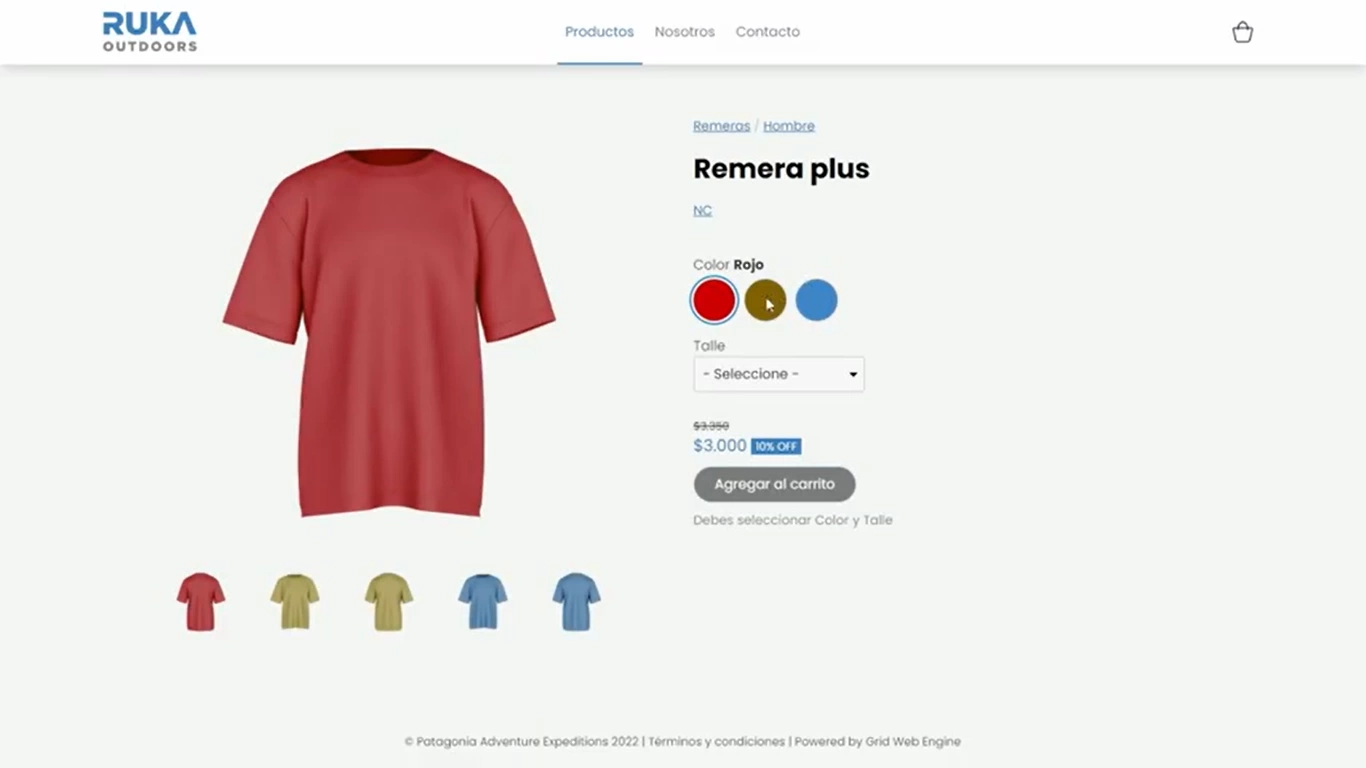
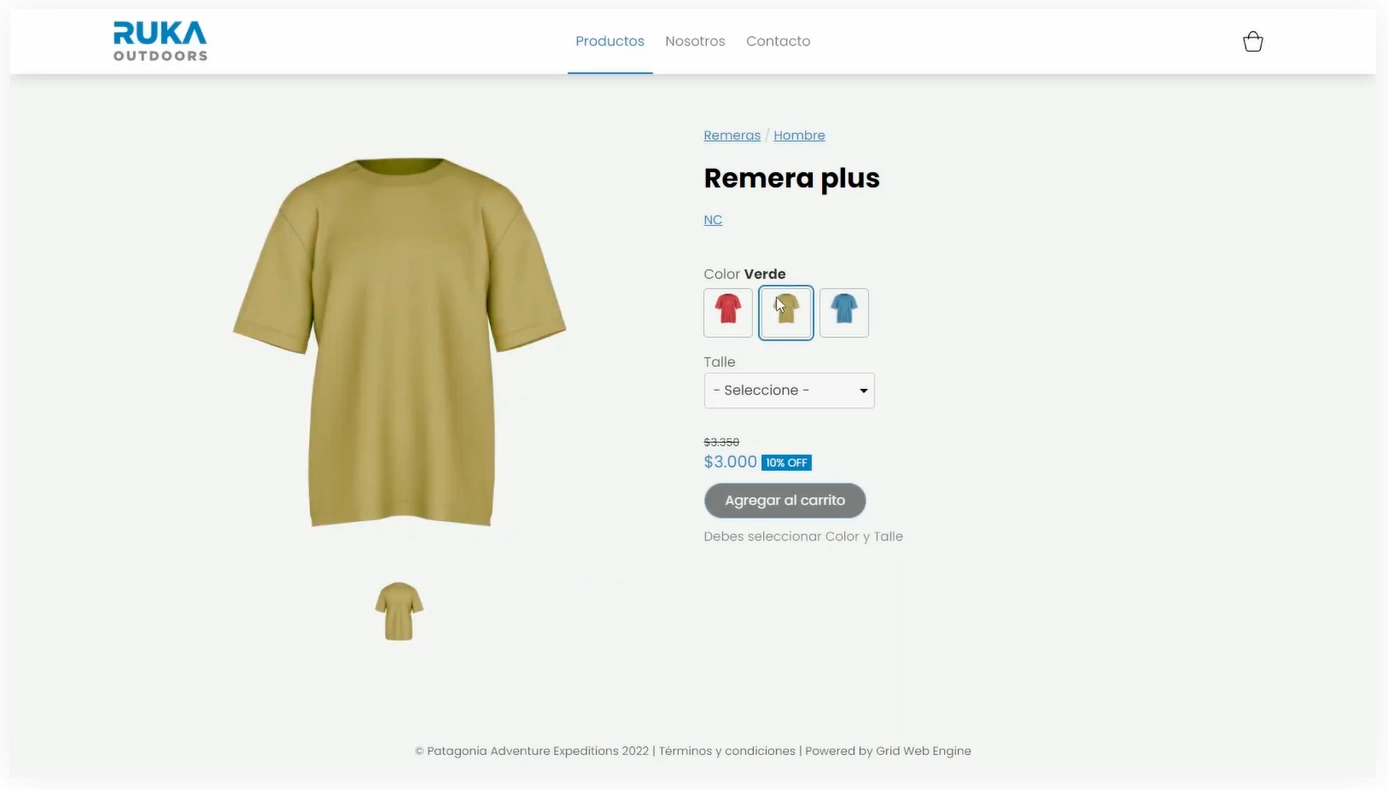
En la página de nuestro producto podemos ver todas las opciones en el formato que elegimos.

4. Conectar imágenes
Si queremos que en la página de nuestro producto al seleccionar cada color veamos únicamente las fotos de ese color tenemos la opción de Conectar imágenes.
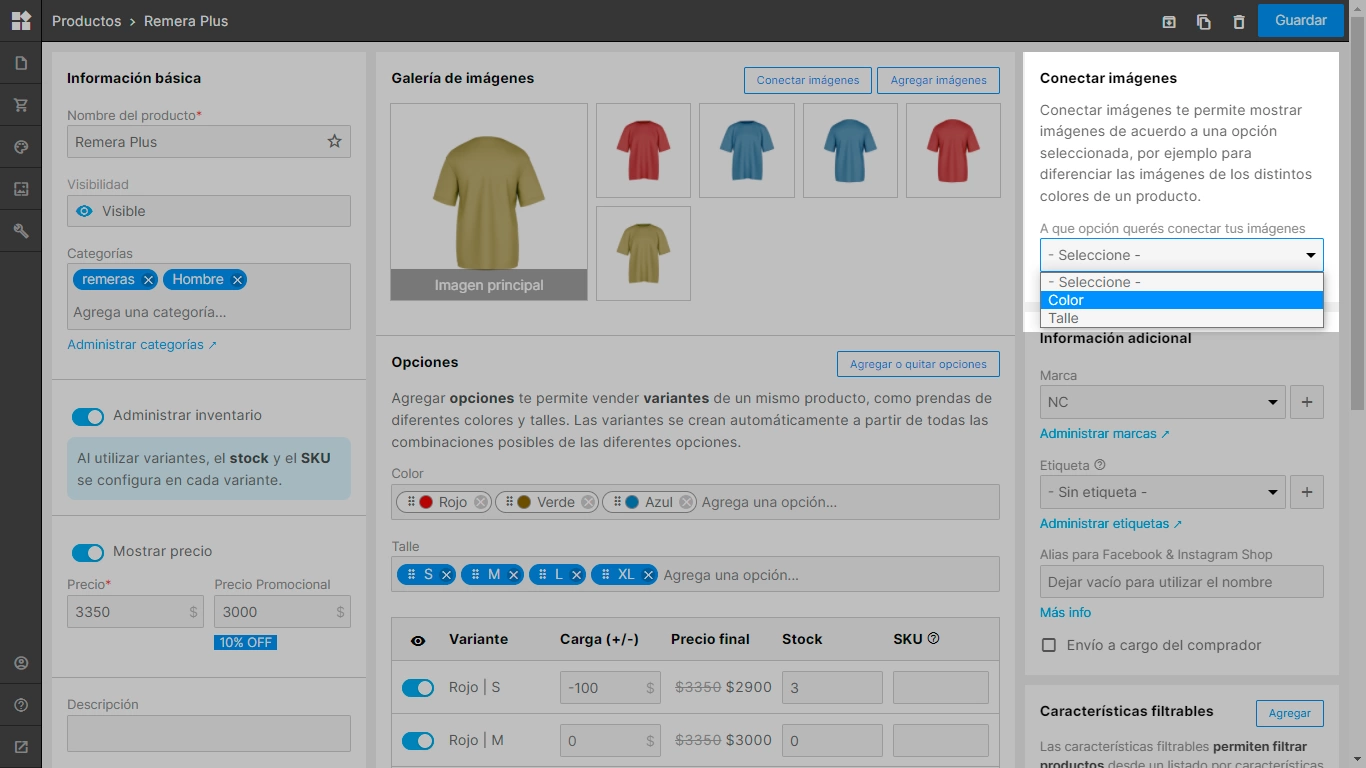
Para hacerlo hacemos clic en el botón Conectar Imágenes

Tenemos que elegir a que opción queremos conectar nuestras imágenes -color o talle-

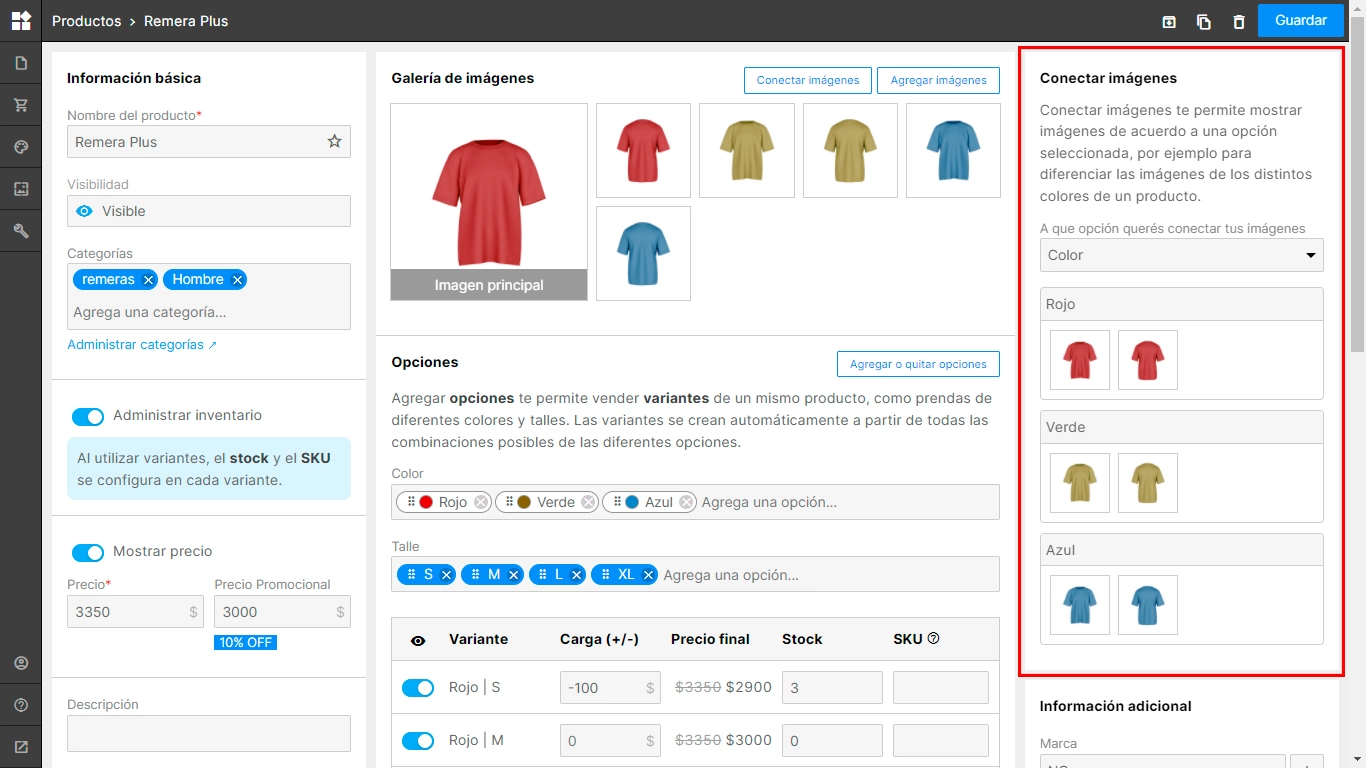
Y por último, arrastramos las imágenes de la galería al color que corresponda.

Ya tenemos listo nuestro primer producto
Ahora podemos seguir agregando el resto de los productos al catálogo

Notas relacionadas

Introducción a Grid Store

Edición de páginas de productos