Tienda online, Intro a Grid
Última actualización: Abril 2022
Edición de páginas de productos
Vamos a aprender a editar y diseñar las páginas de tienda. Estas mostrarán la información de los productos cargados en el catálogo de productos
En el video anterior vimos que el catálogo de productos es la base de datos donde tenemos almacenada la información de cada uno de nuestros productos.
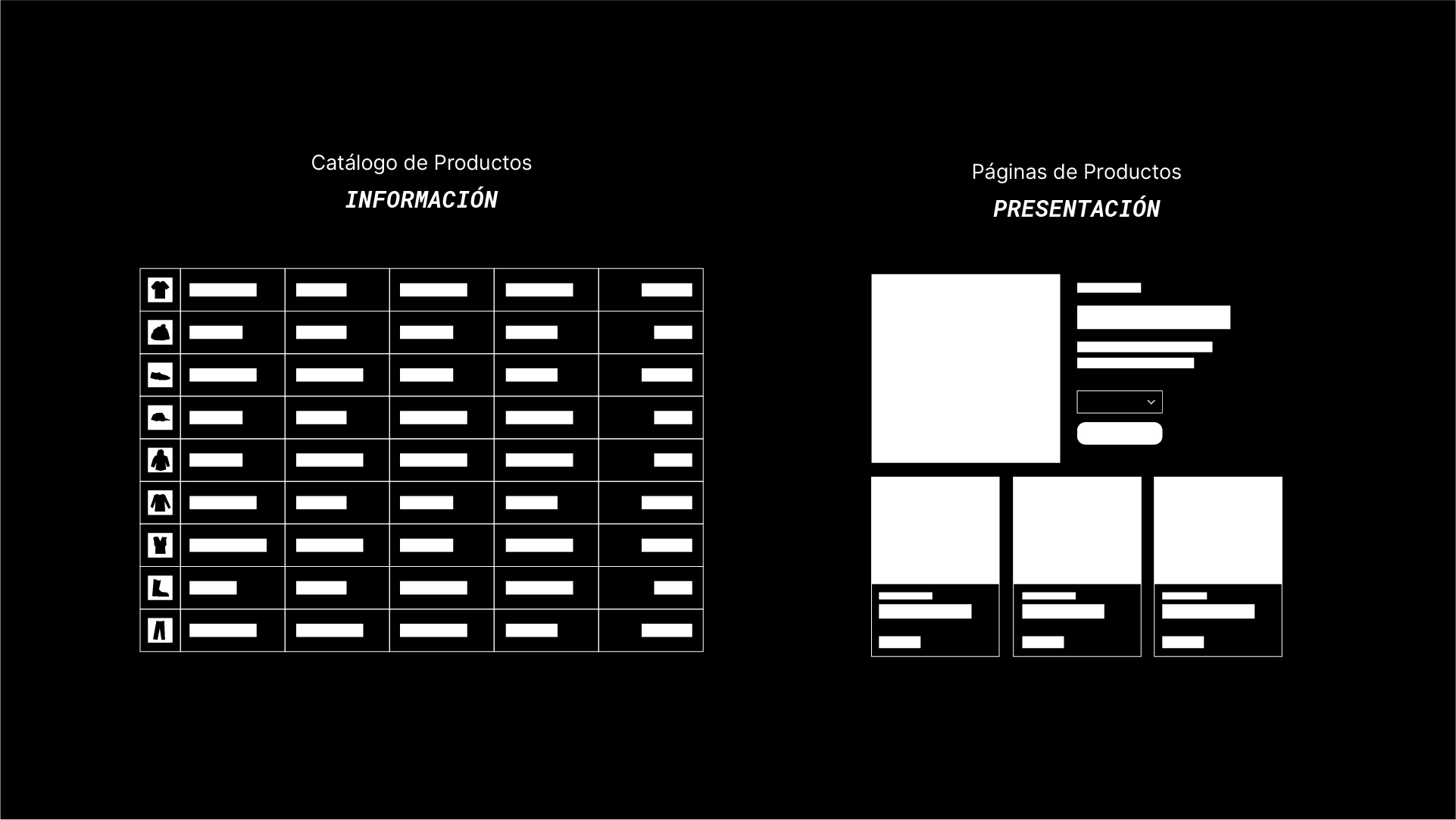
De esta manera, podemos pensar en el catálogo de productos como la capa de información y las páginas de tienda como la capa de presentación.

En este tutorial aprenderemos a:
1. Editar la página de Listado de productos
2. Editar la página de Detalle de productos
3. Agregar una sección de Productos relacionados
1. Listado de productos
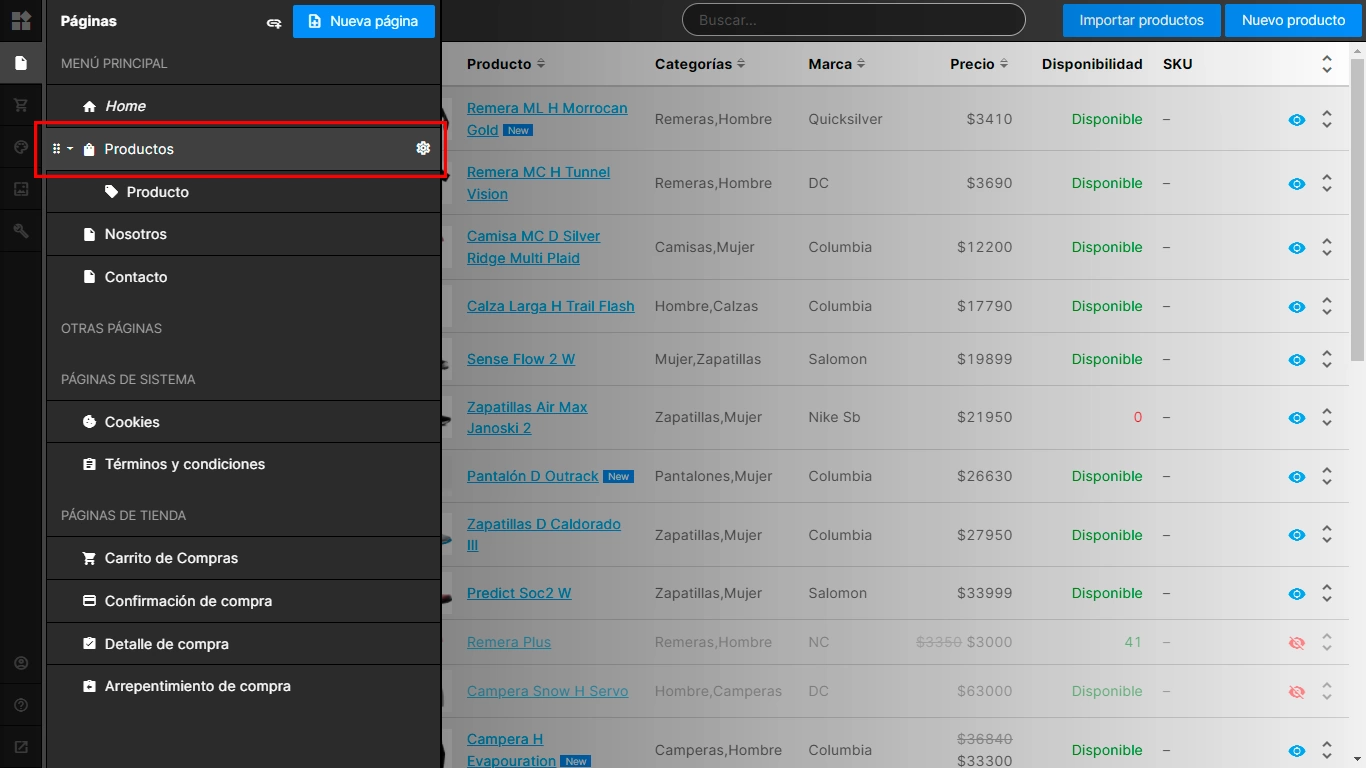
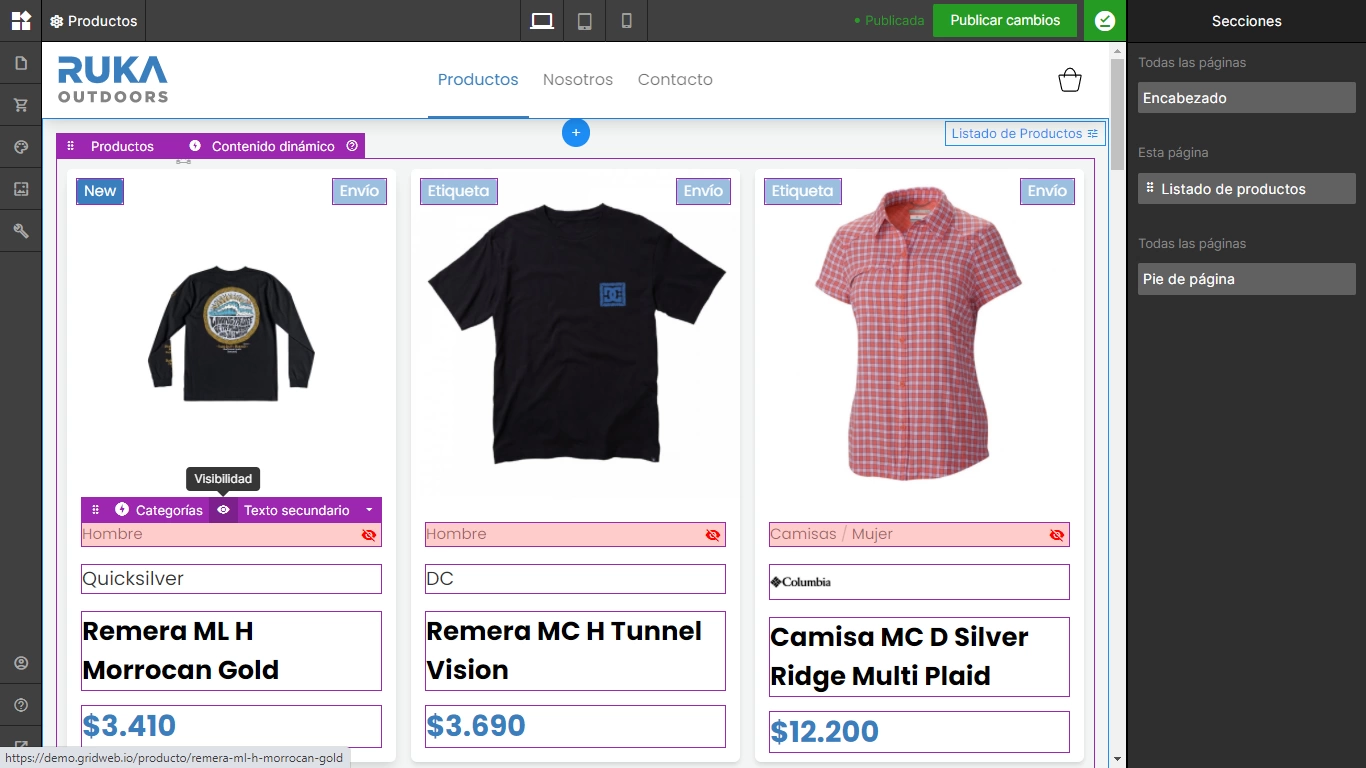
Para editar la página de listado de productos vamos al menú de páginas y hacemos clic en la página Productos – en plural.

Esta página incluye la sección Listado de productos que toma su contenido de forma dinámica del catálogo de productos, por lo que no podremos editar la información de los productos.

Lo que sí podemos editar es la presentación:
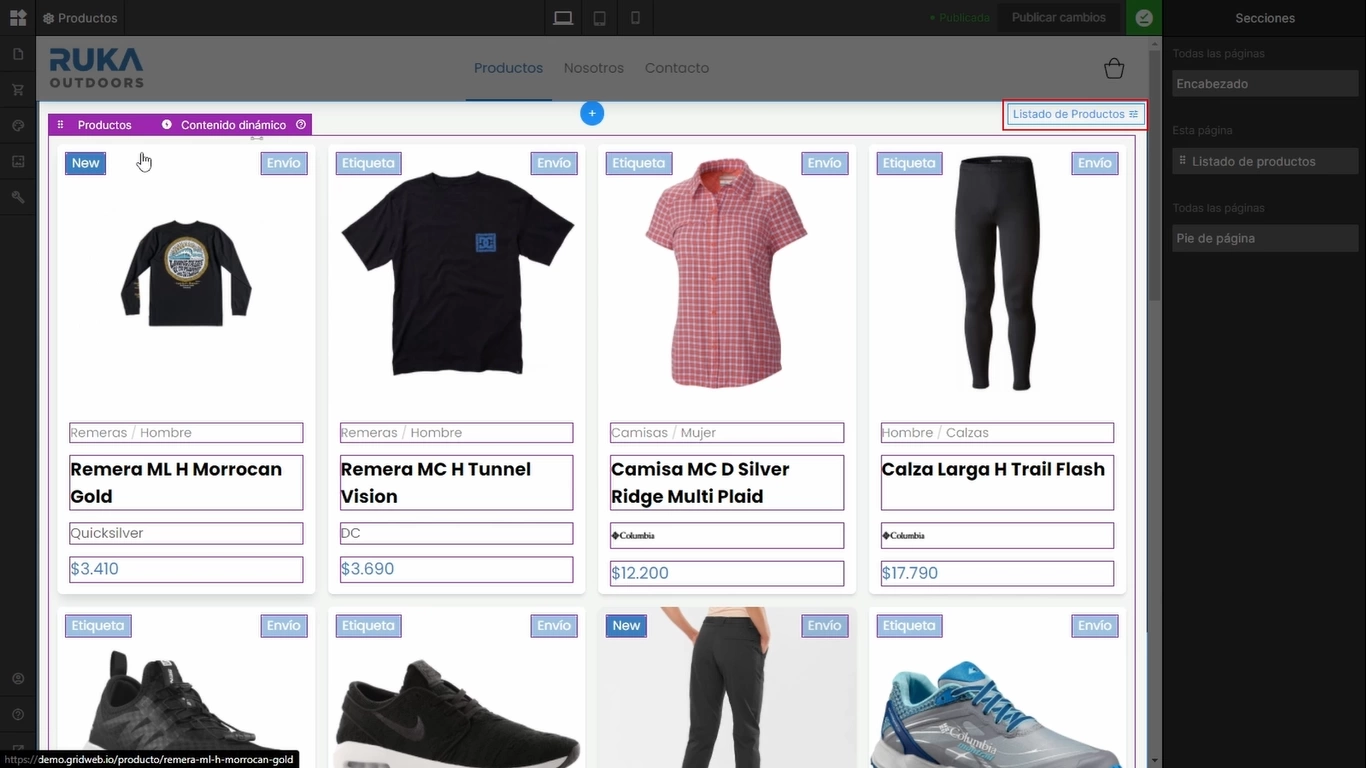
🔸 El orden en que se muestran los textos;
🔸 El tipo de campo de texto;
🔸 Y excepto por el nombre y el precio, la visibilidad.

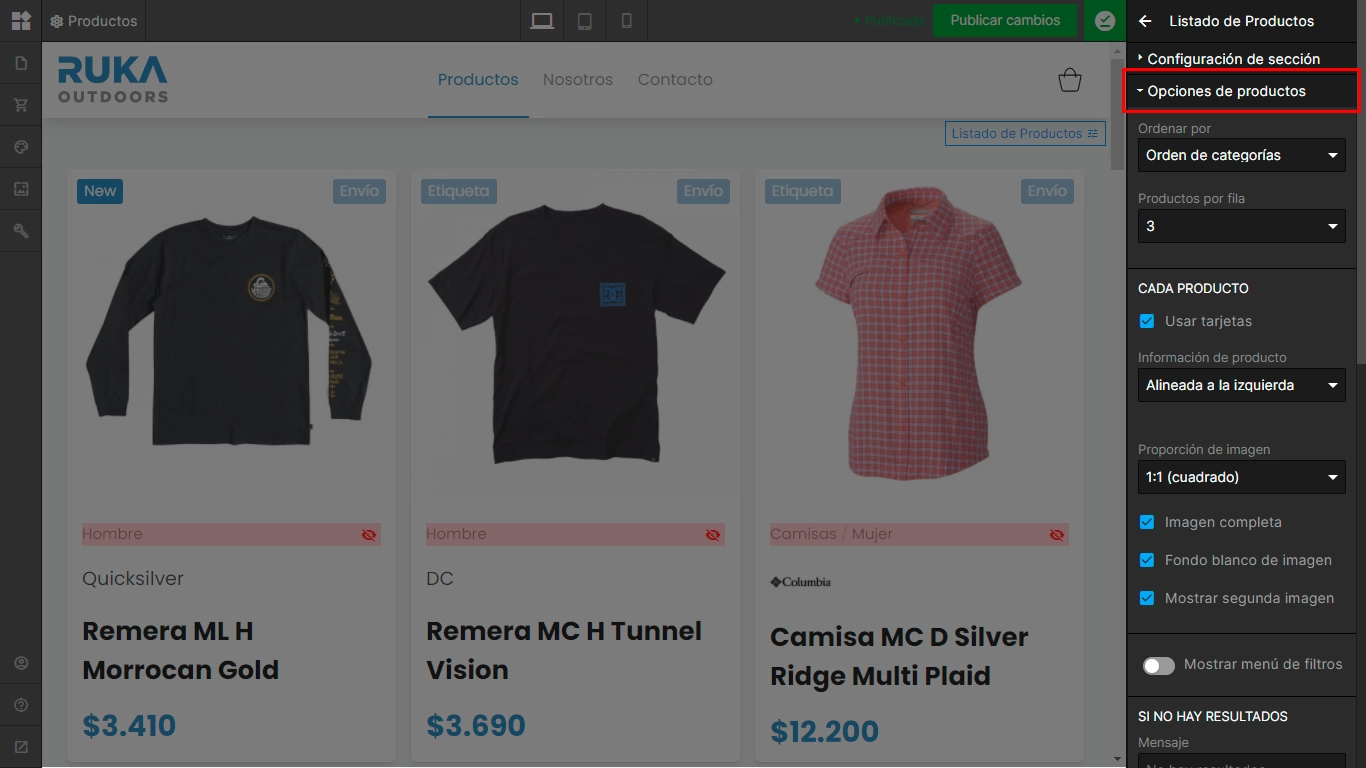
Desde los ajustes de sección podemos editar las opciones de productos, como:
🔸 El orden en que aparecen en el listado;
🔸 La cantidad de productos por fila;
🔸 Usar o no tarjetas;
🔸 La alineación;
🔸 Y más opciones de imágen.

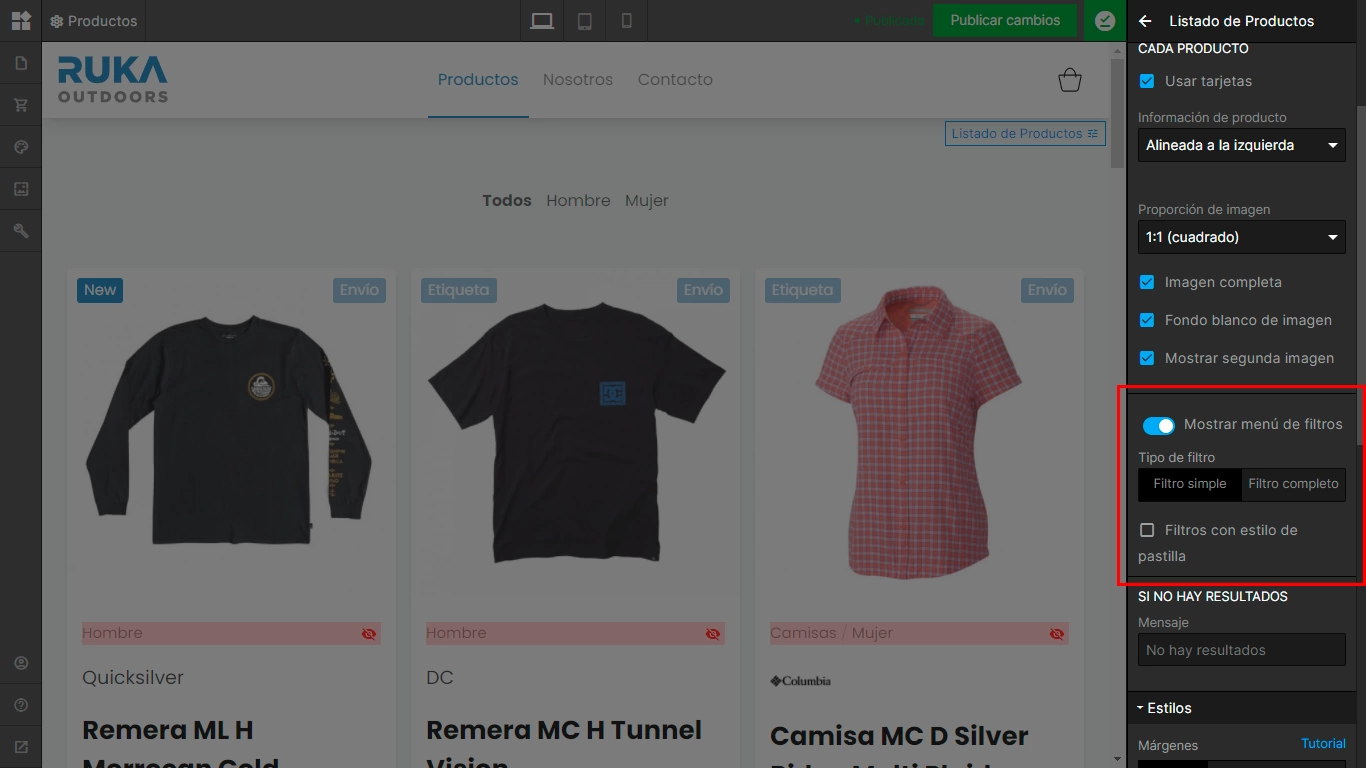
También podemos elegir mostrar o no un menú de filtros:
🔸 El filtro simple incluye sólo las categorías por encima de los productos
🔸 El filtro completo muestra las categorías, marcas y características filtrables a un lateral.

Cómo en todas las secciones podemos editar los estilos de sección, como márgenes y color de fondo.
2. Detalle de producto
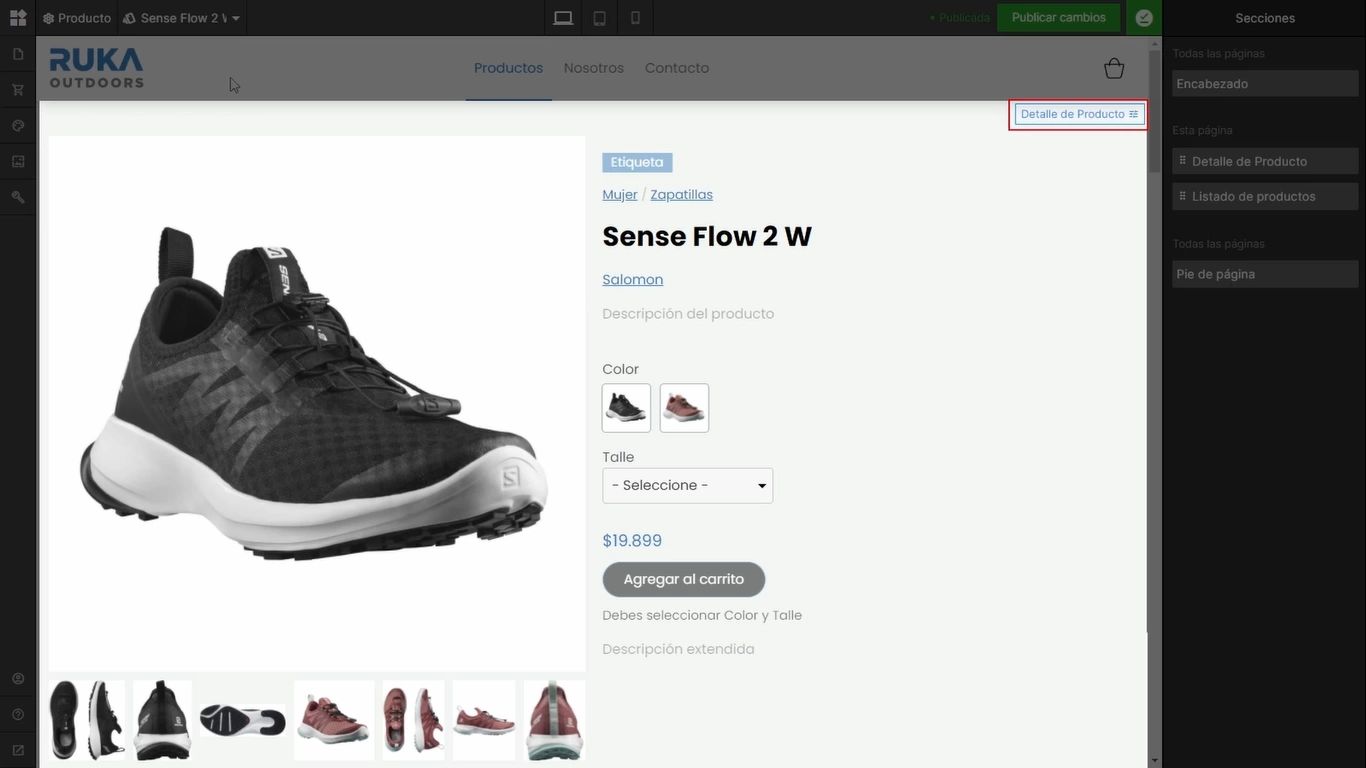
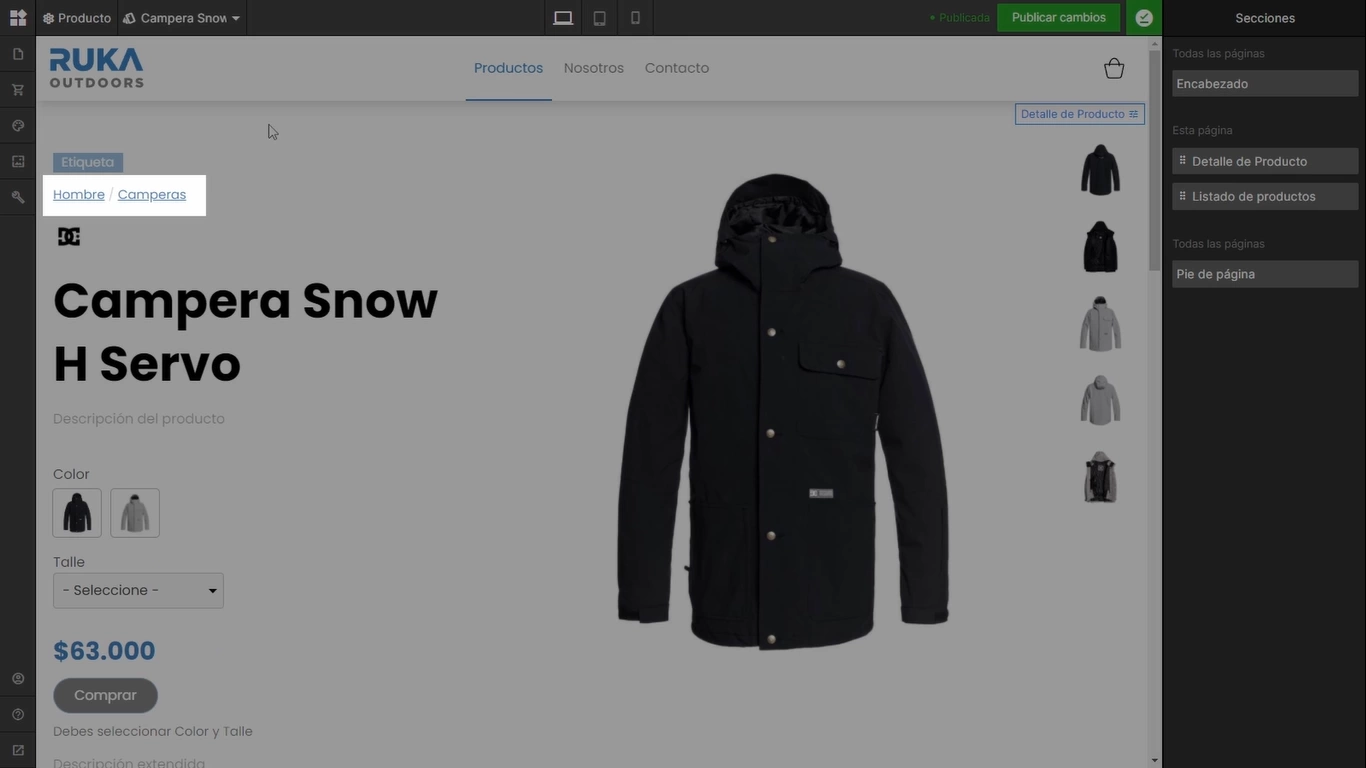
Ahora vamos a editar la página de detalle de producto. Esta página es la que vemos al hacer click en un producto desde el listado.
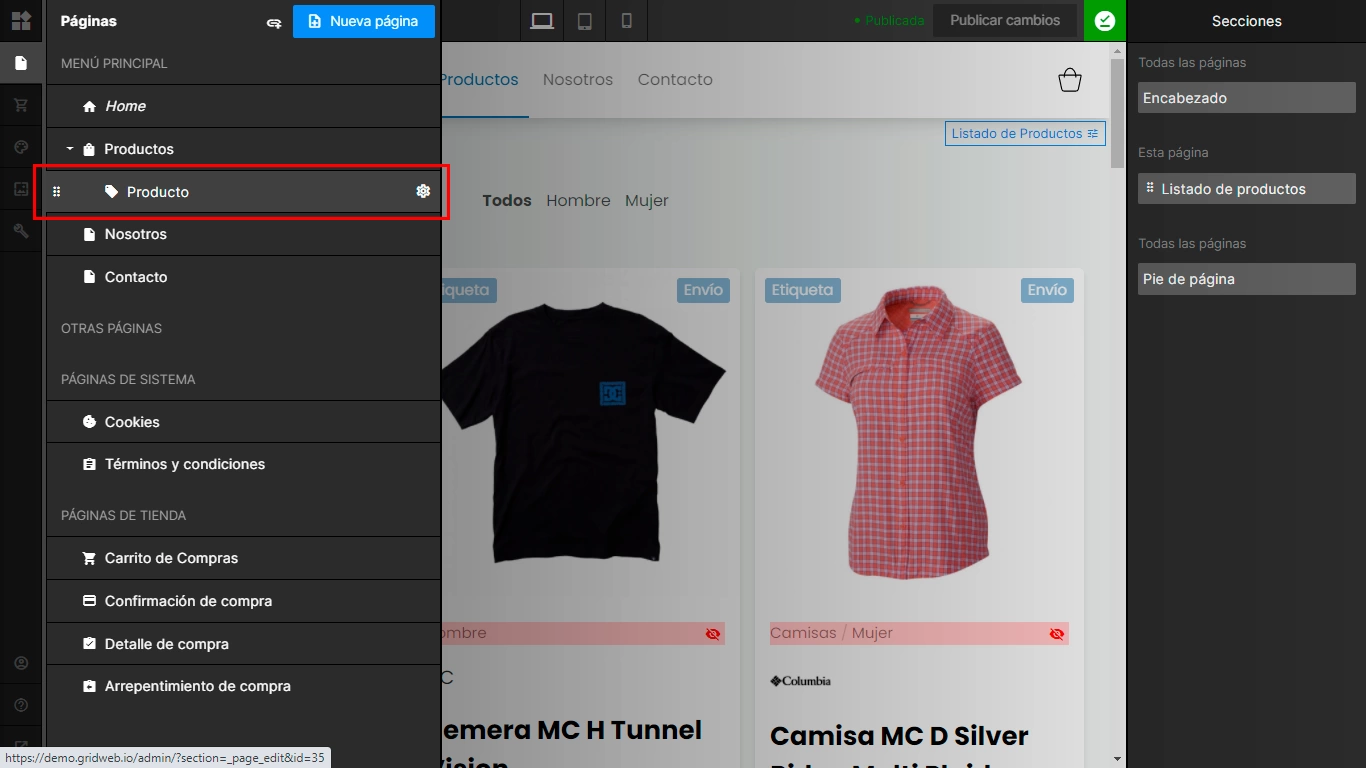
Para hacerlo vamos al menú de páginas y hacemos clic en la página Producto – en singular.

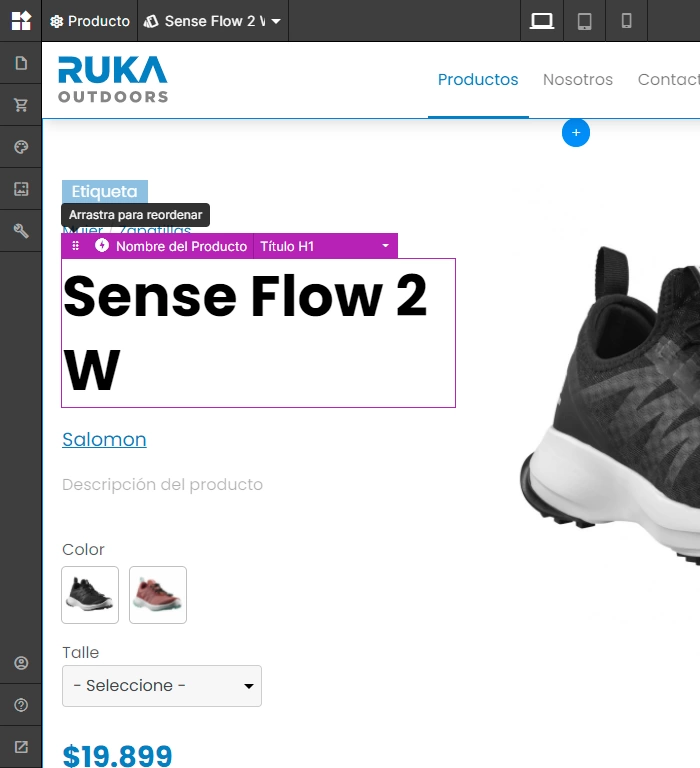
La sección Detalle de Producto muestra la información de cada producto

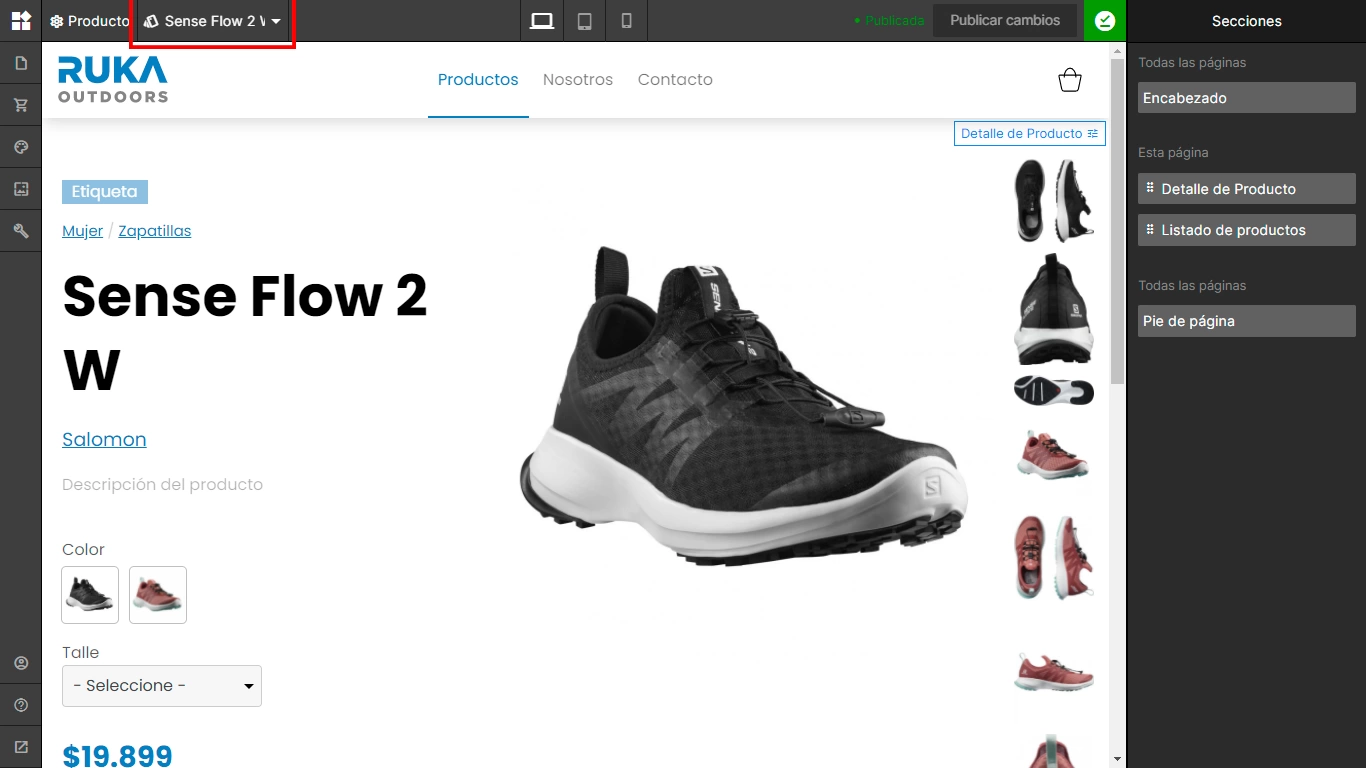
Desde el encabezado a la izquierda podemos cambiar el producto con el que visualizamos la edición. Los cambios que realicemos en la presentación de un producto afectan a todos.

Desde esta sección podemos editar el orden y el tamaño de los textos
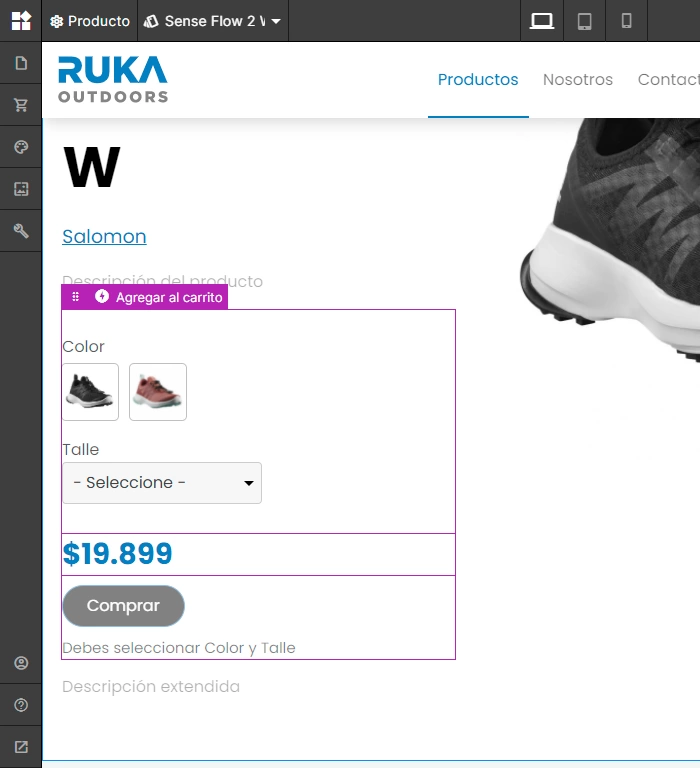
El ítem Agregar al carrito incluye todas las opciones de ese producto como color y talle, precio, información de envío y el botón de agregar al carrito o consultar.
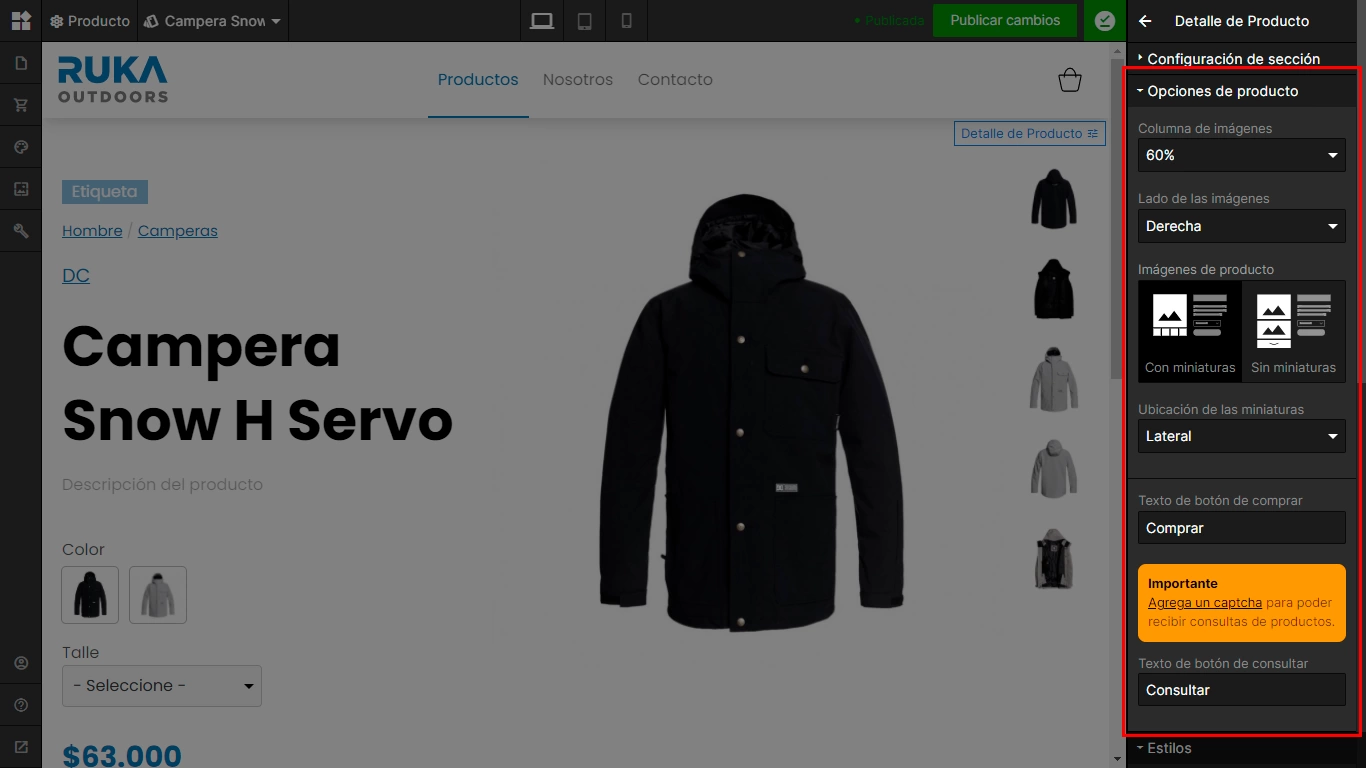
Desde los ajustes de sección podemos editar:
🔸 El tamaño de la columna de imágenes y elegir de qué lado se muestran .
🔸 Las imágenes de producto- si se muestran con o sin miniaturas-.
🔸 El texto que se muestra en los botones de “Agregar al carrito” y “Consultar”.

3. Productos relacionados
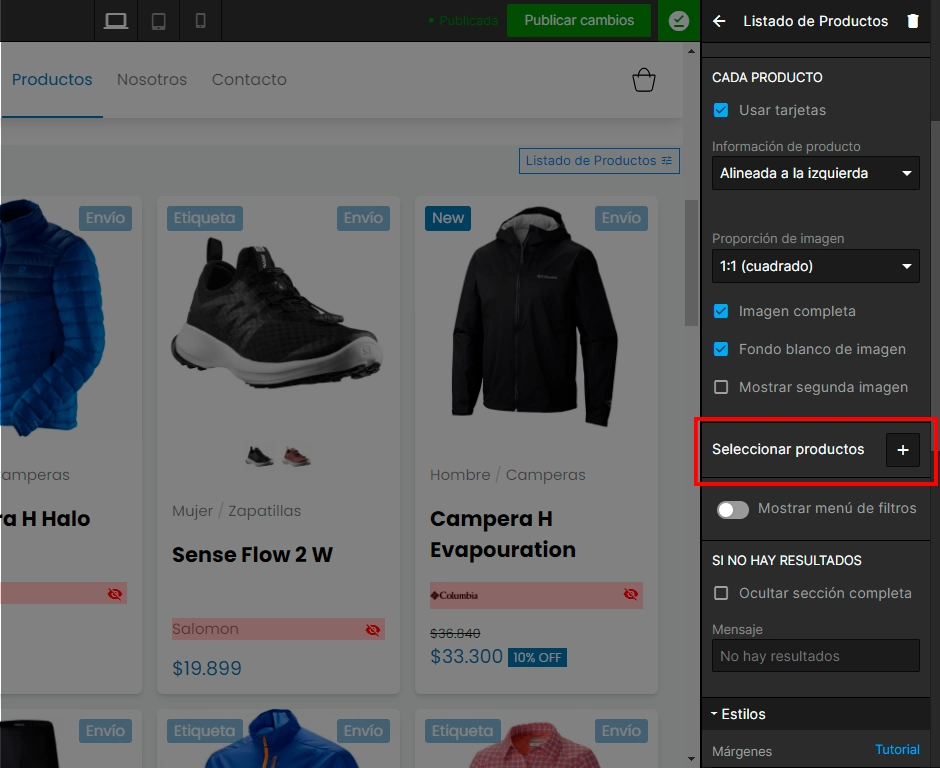
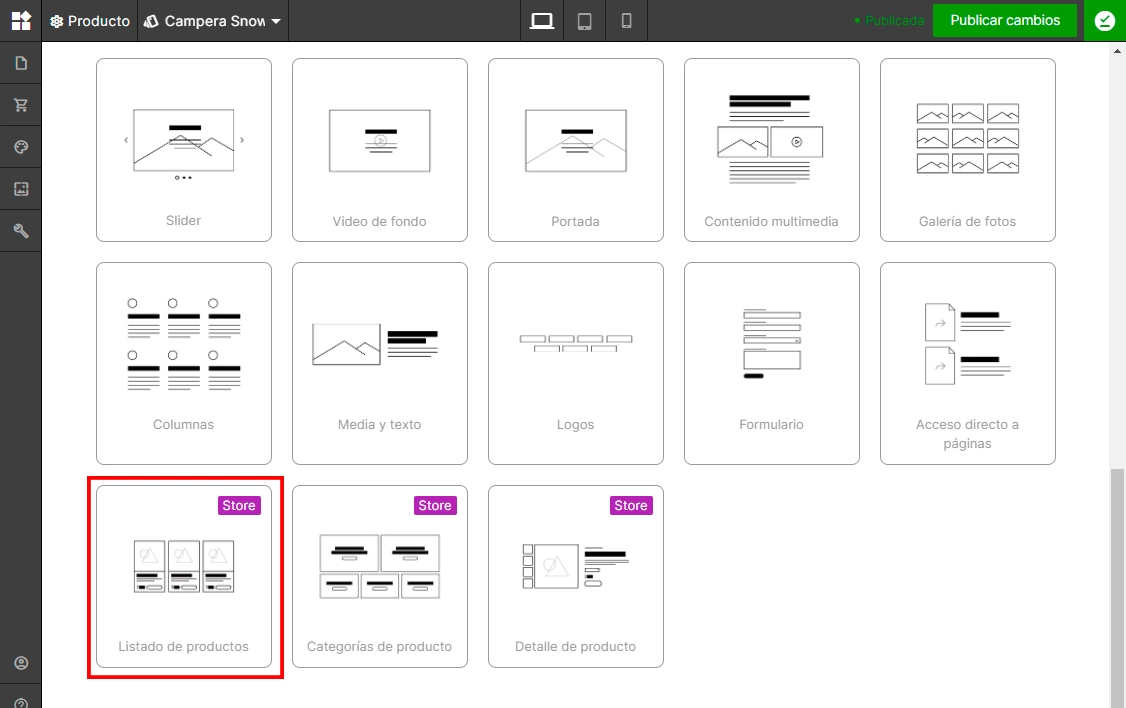
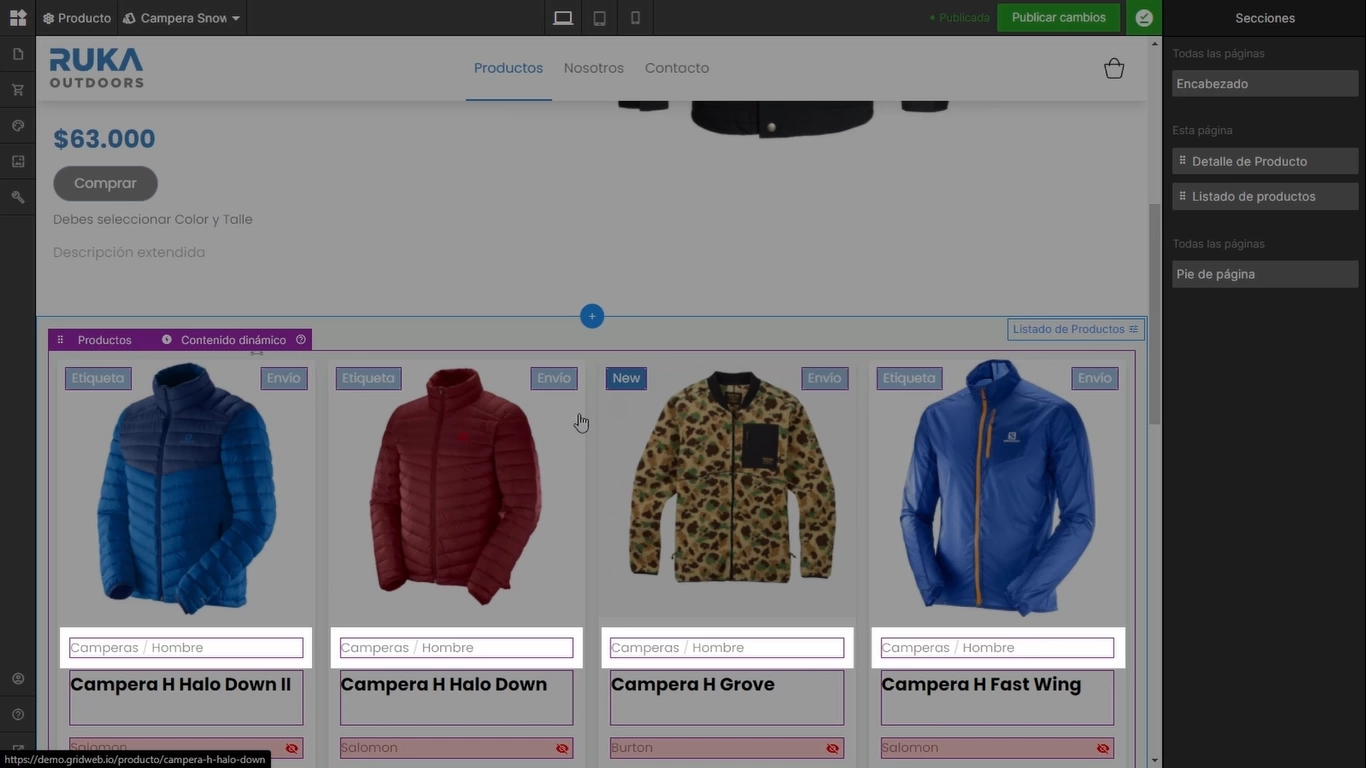
Desde la misma página de producto podemos agregar una sección de productos relacionados. Para hacerlo agregamos una sección de Listado de productos.

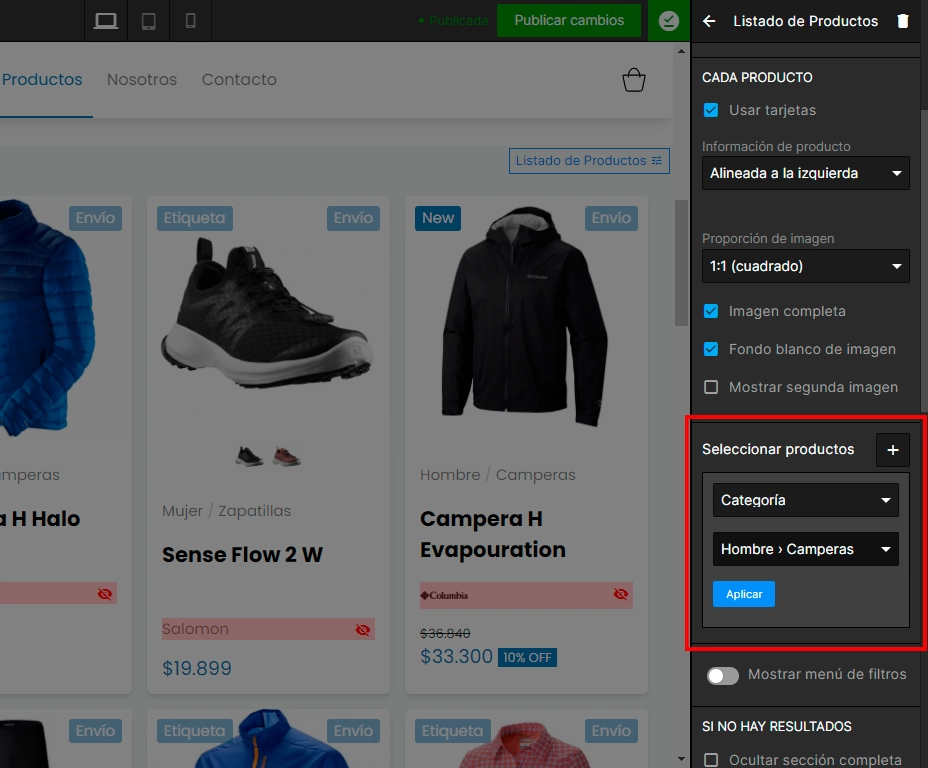
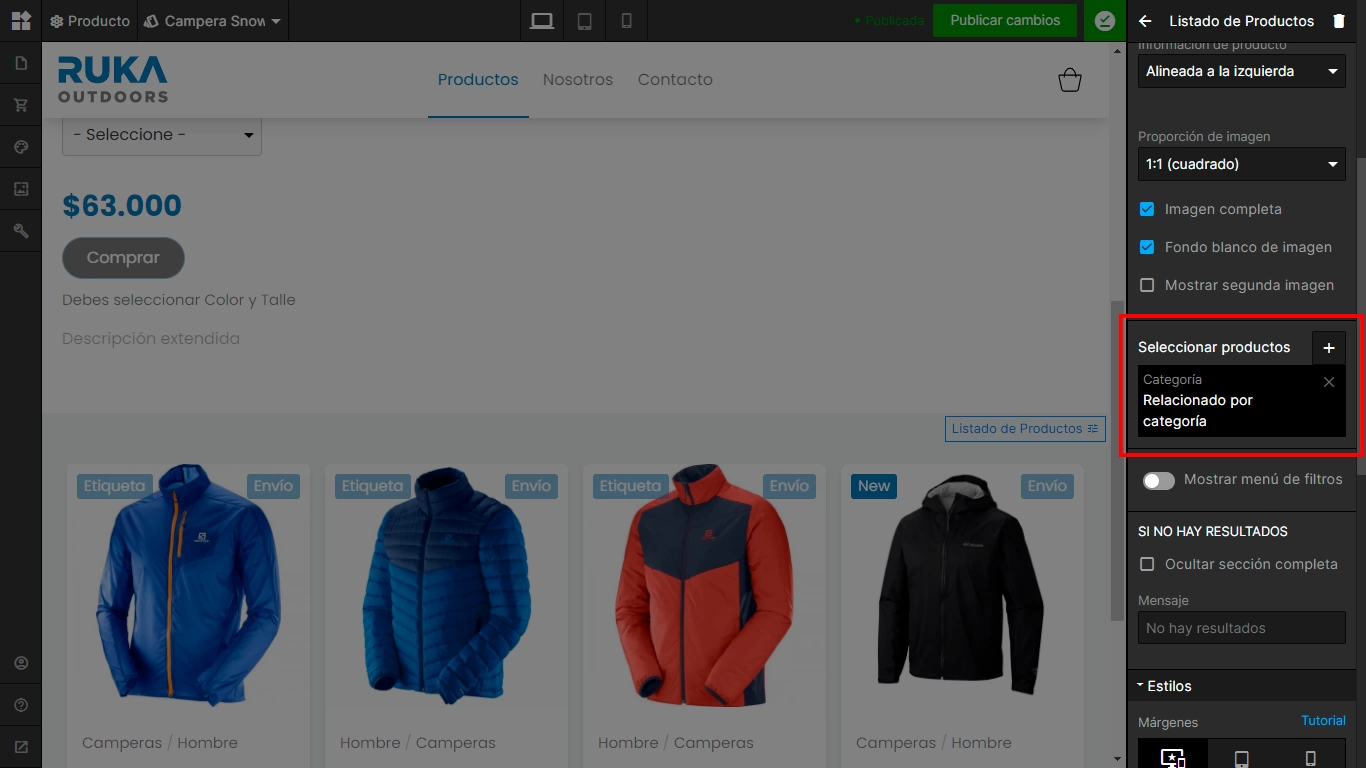
Ingresamos a los ajustes de sección y hacemos clic en el botón con el signo + de Seleccionar productos.
Desde acá podemos elegir mostrar productos de una marca o categoría en particular - por ejemplo Camperas de hombre
Pero si elegimos la opción de relacionados se mostrarán los productos de la misma categoría que el producto principal

Esto significa que en el listado de productos veremos productos de las mismas categorías que el producto principal; porque recuerden que cuando editamos la página de producto, lo que hagamos aplica a todos los productos.


En resumen
🔸 Aprendimos a editar la página de listado de productos, mostrar filtros, y más.
🔸 Editamos la página de detalle de producto, cambiamos los tipos de campos de texto, y configuración de las imágenes.
🔸 Y agregamos una sección de productos relacionados que muestra diferentes productos según el detalle de producto que estemos viendo.
Notas relacionadas

Introducción a Grid Store

Introducción al Catálogo de Productos