Intro a grid, Diseño
Última actualización: Noviembre 2022
Cómo crear links y botones en tu sitio web de Grid
Los links son componentes clave para la navegación a través de internet, ya que sirven para dirigir a los usuarios a un sitio o recurso web con tan solo un click.
En este video veremos:
1. Cómo crear links
2. La diferencia entre links externos y links internos
3. Cómo agregar links en imágenes
4. Cómo crear botones
1. Crear links
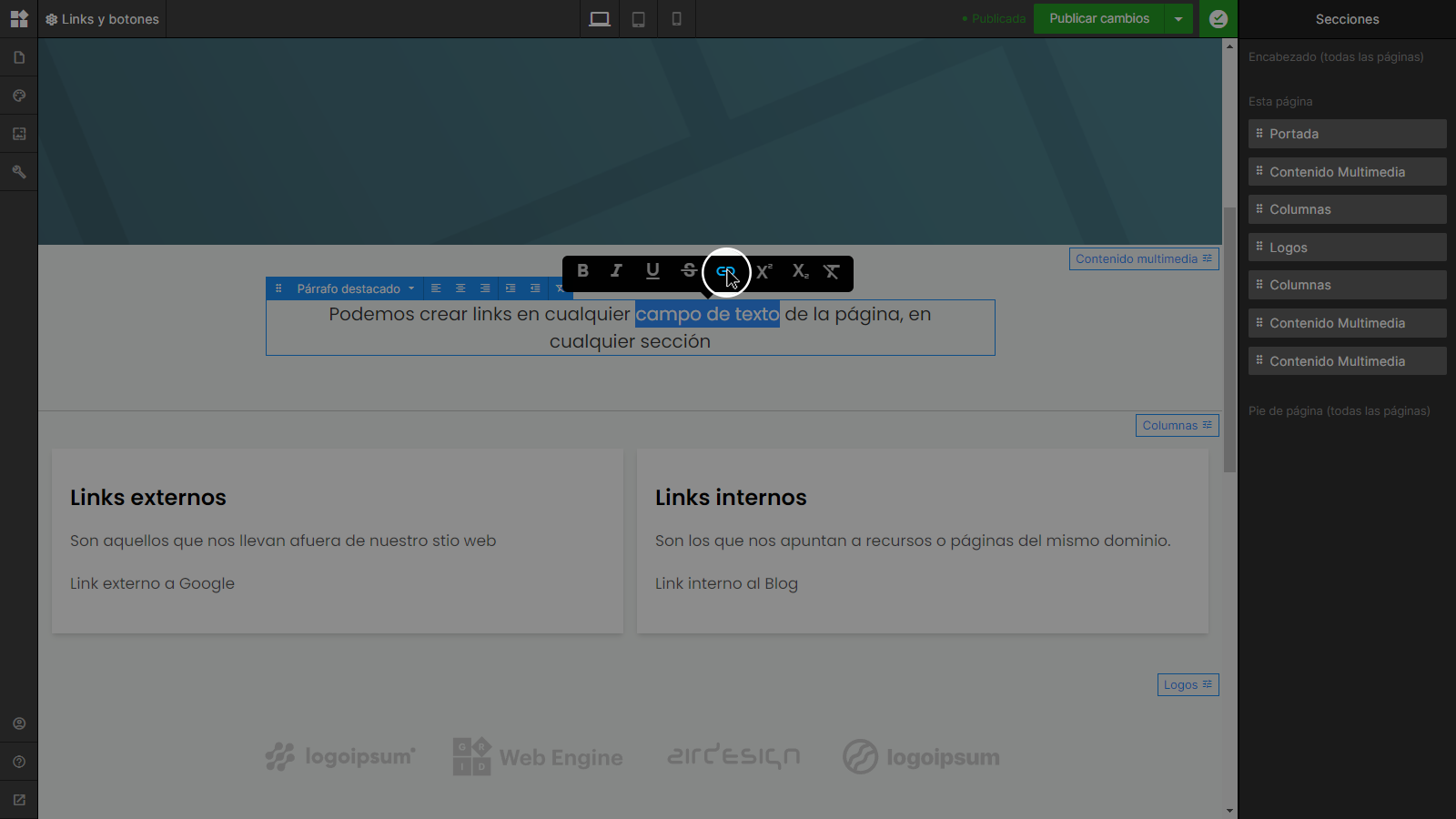
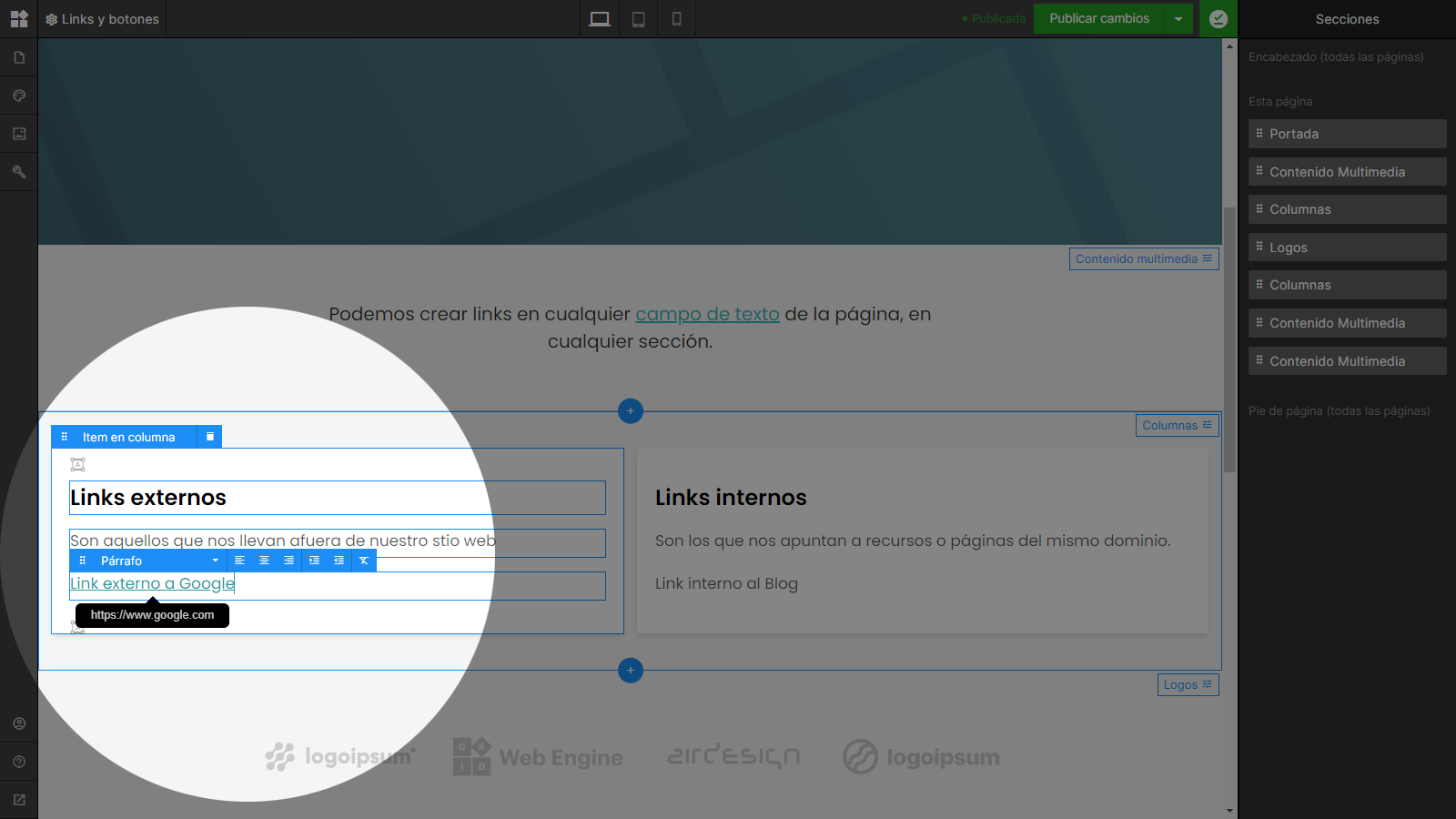
Podemos crear links en cualquier campo de texto de la página, en cualquier sección.
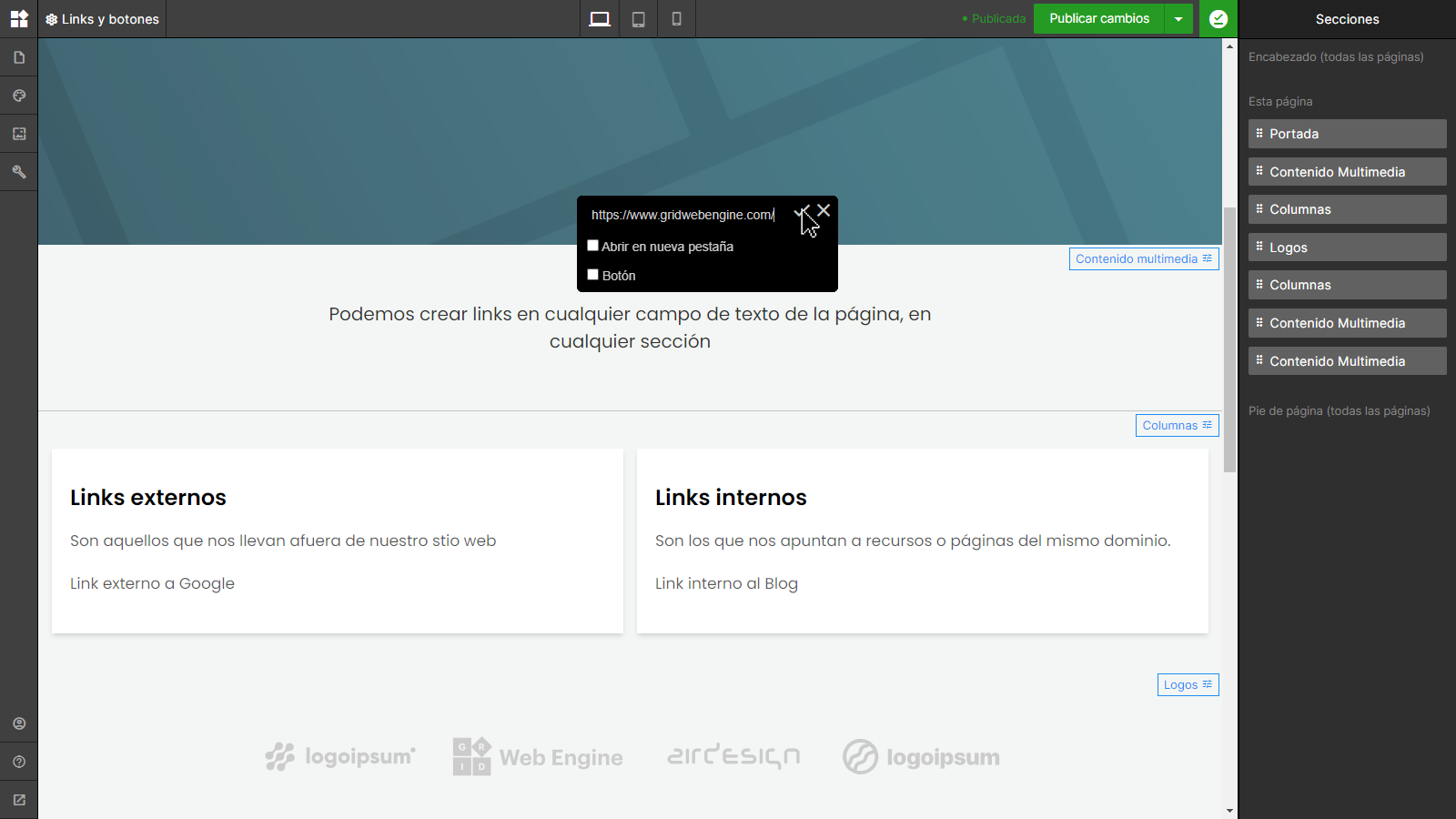
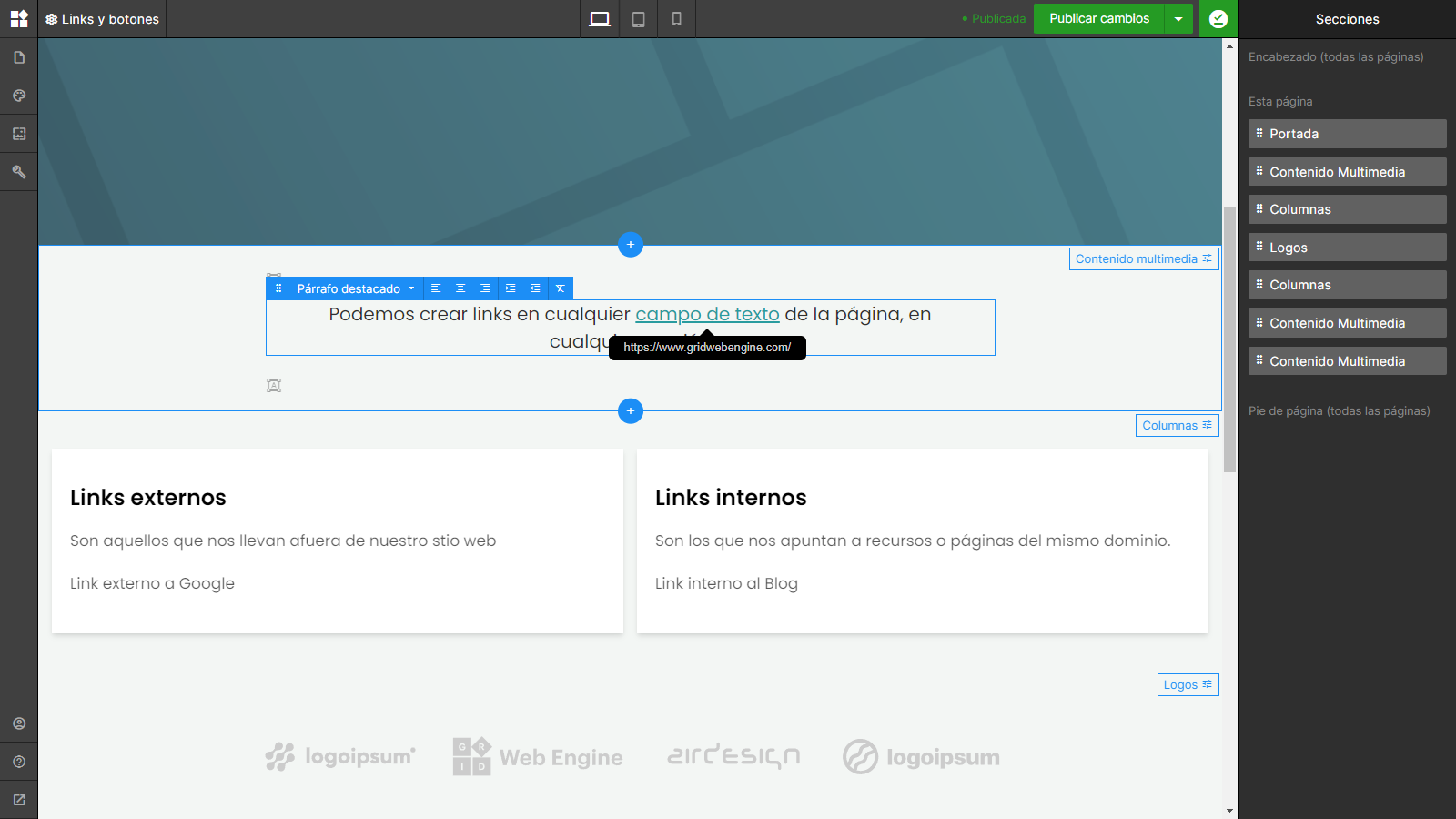
Para hacerlo seleccionamos el texto que queremos convertir en link y elegimos la opción de LINK. Completamos la dirección URL, es decir, la página de destino y le damos OK.



2. Links externos y links internos
Al crear un link podemos crear links externos o links internos.
Llamamos links externos a aquellos que nos llevan fuera de nuestro sitio web, y links internos a los que apuntan a páginas o recursos del mismo dominio.
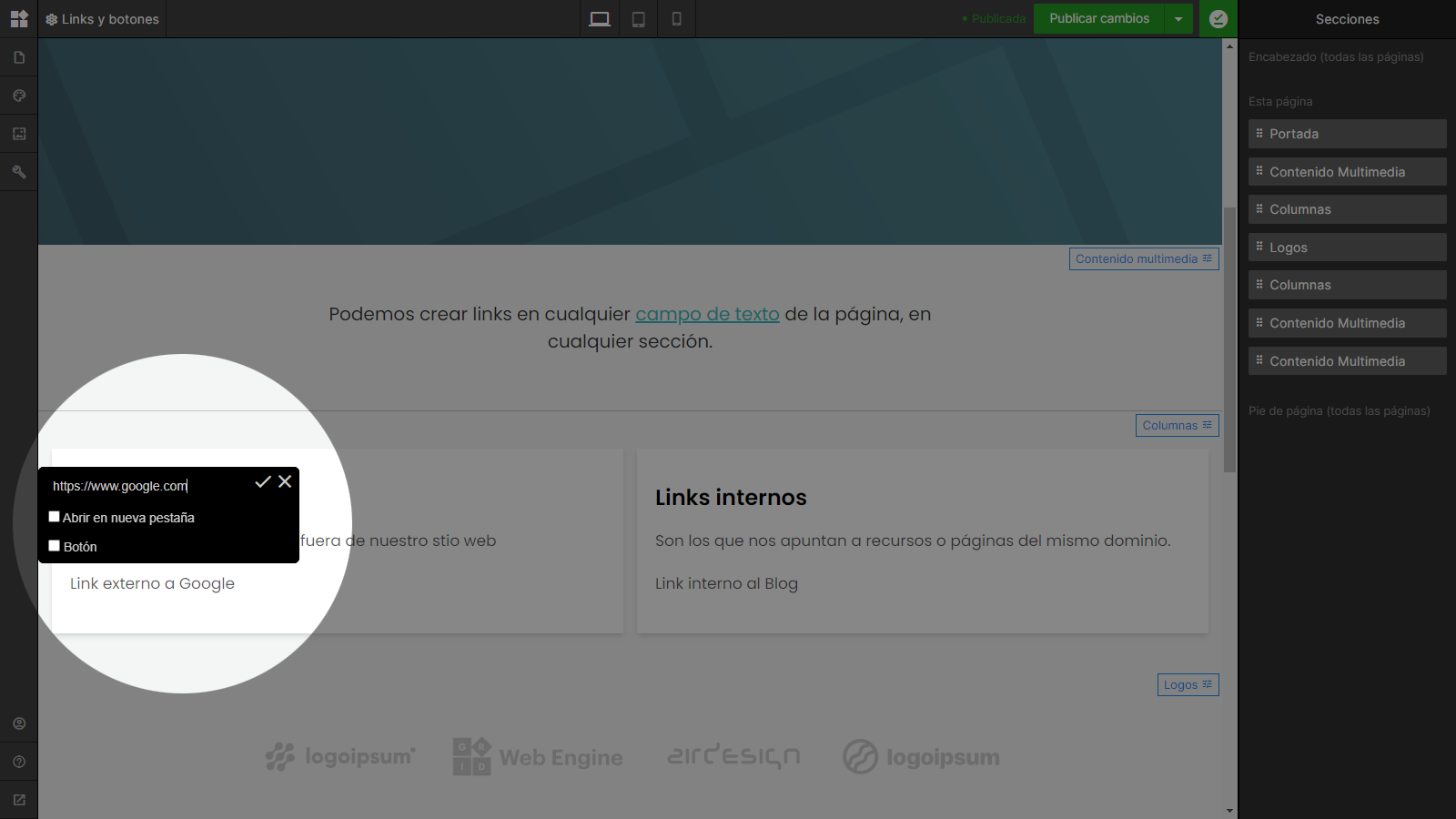
Al crear links externos, es importante que la dirección URL esté completa, incluyendo el https://.
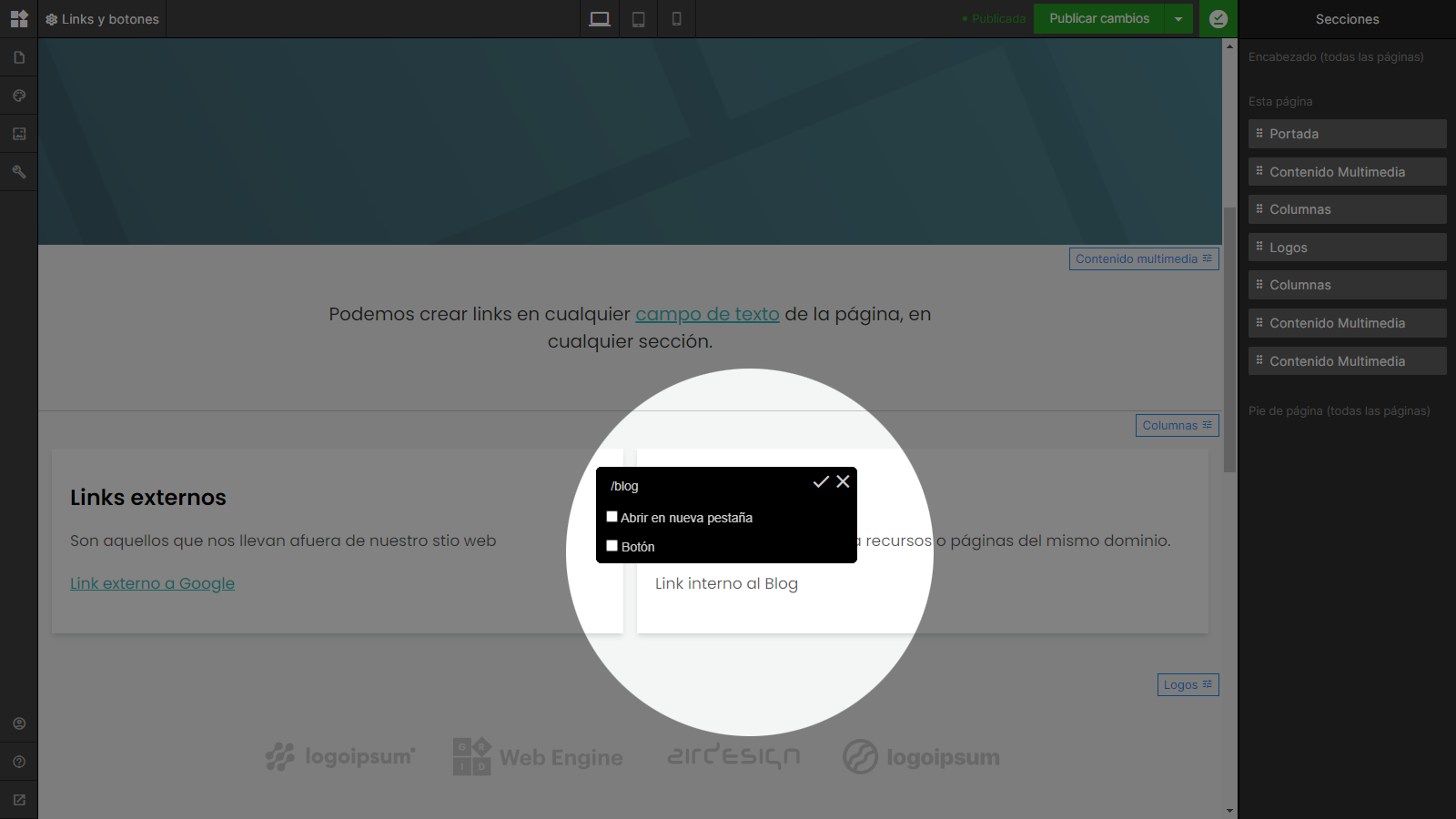
Además, es recomendable en estos casos tildar la casilla de “Abrir en nueva pestaña”.


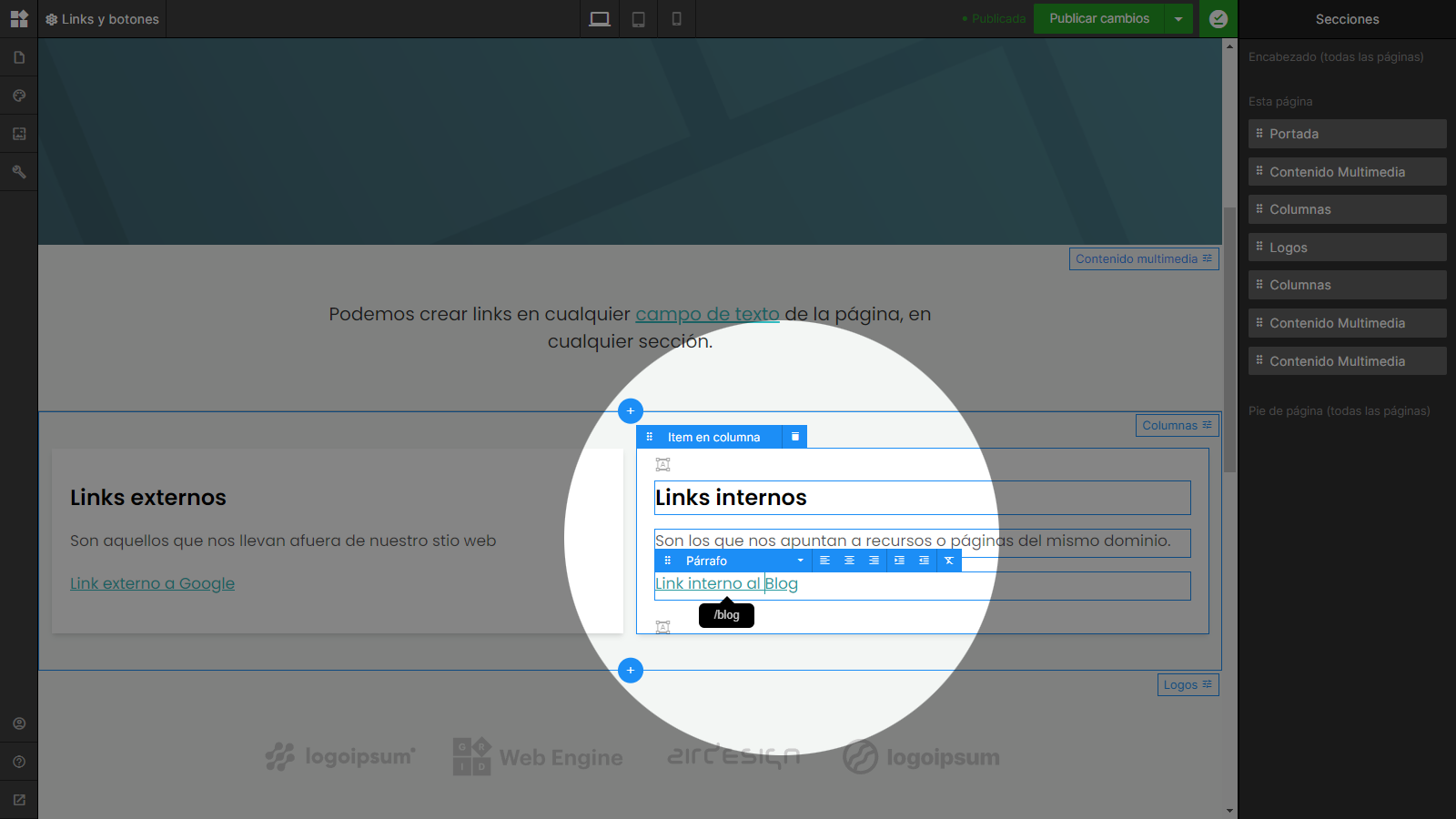
Al crear links internos, es recomendable dejar la casilla de “Abrir en nueva pestaña” destildada y completar la dirección URL únicamente desde la raíz de nuestro sitio, es decir, obviar todo el comienzo desde https hasta nuestro nombre de dominio (y el ".com" o ".com.ar") y comenzar desde la barra que esta justo después del dominio.


Es muy importante que nuestro link comience con barra para que apunte a la dirección correcta.
3. Links en imágenes
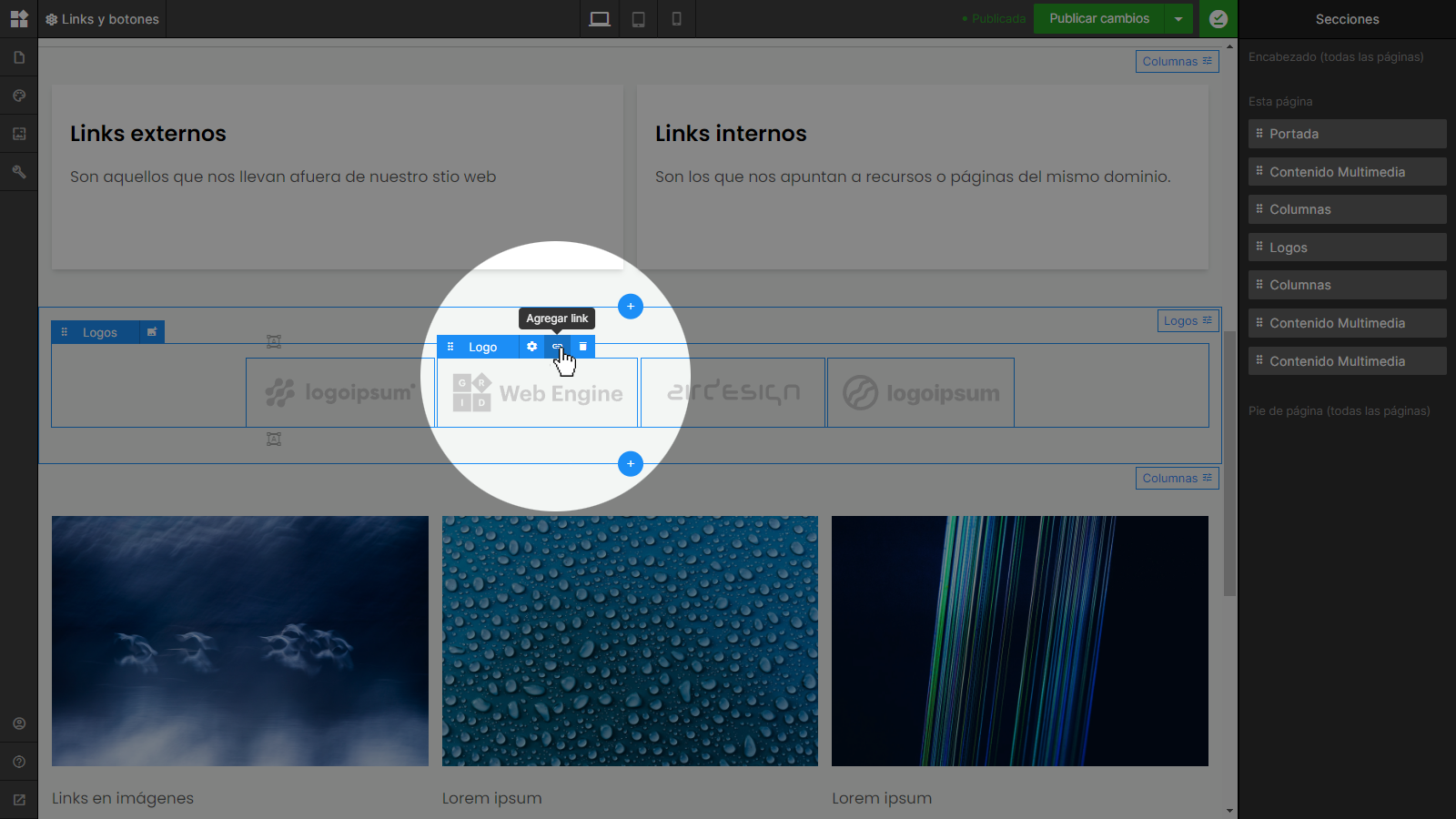
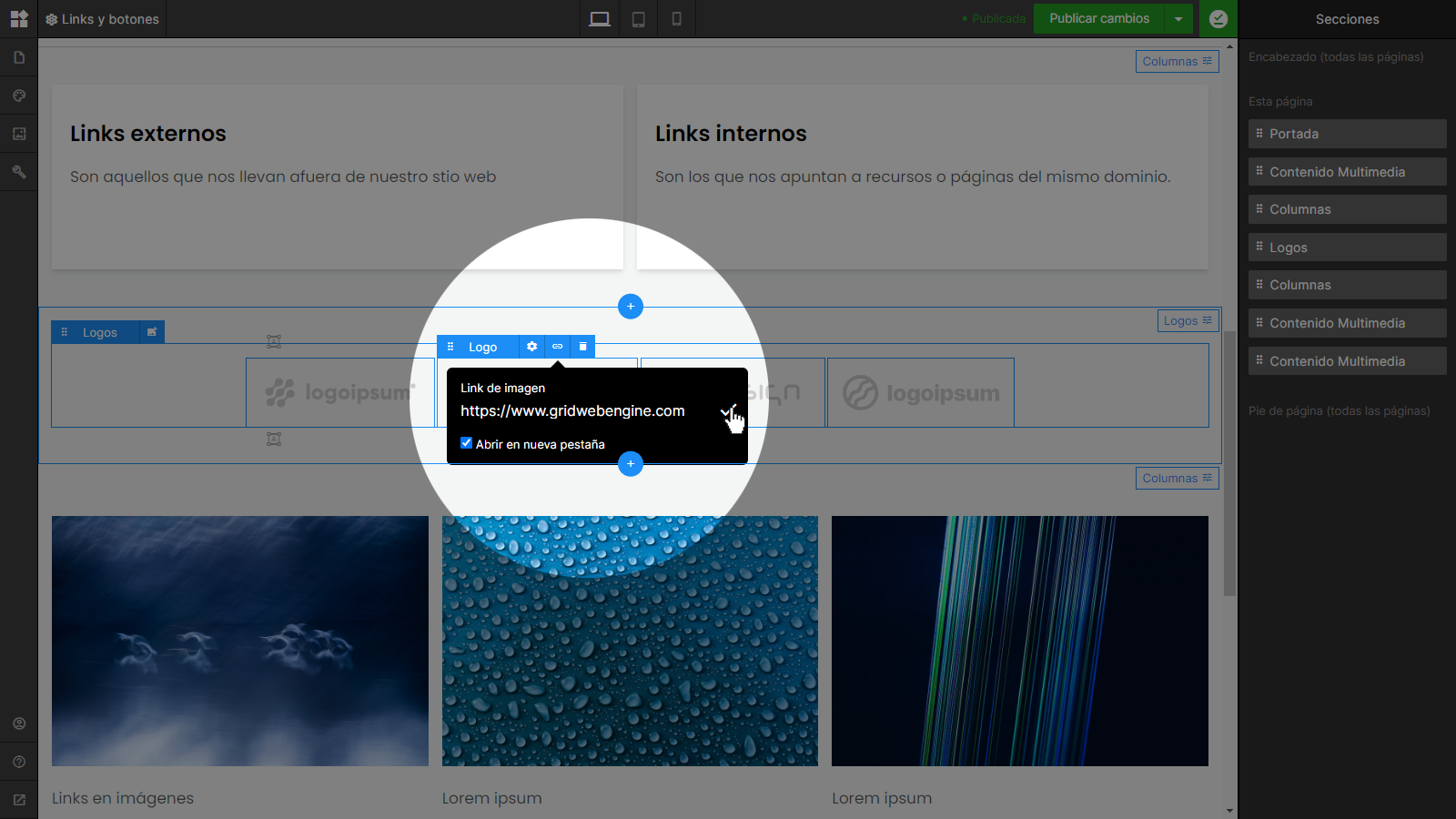
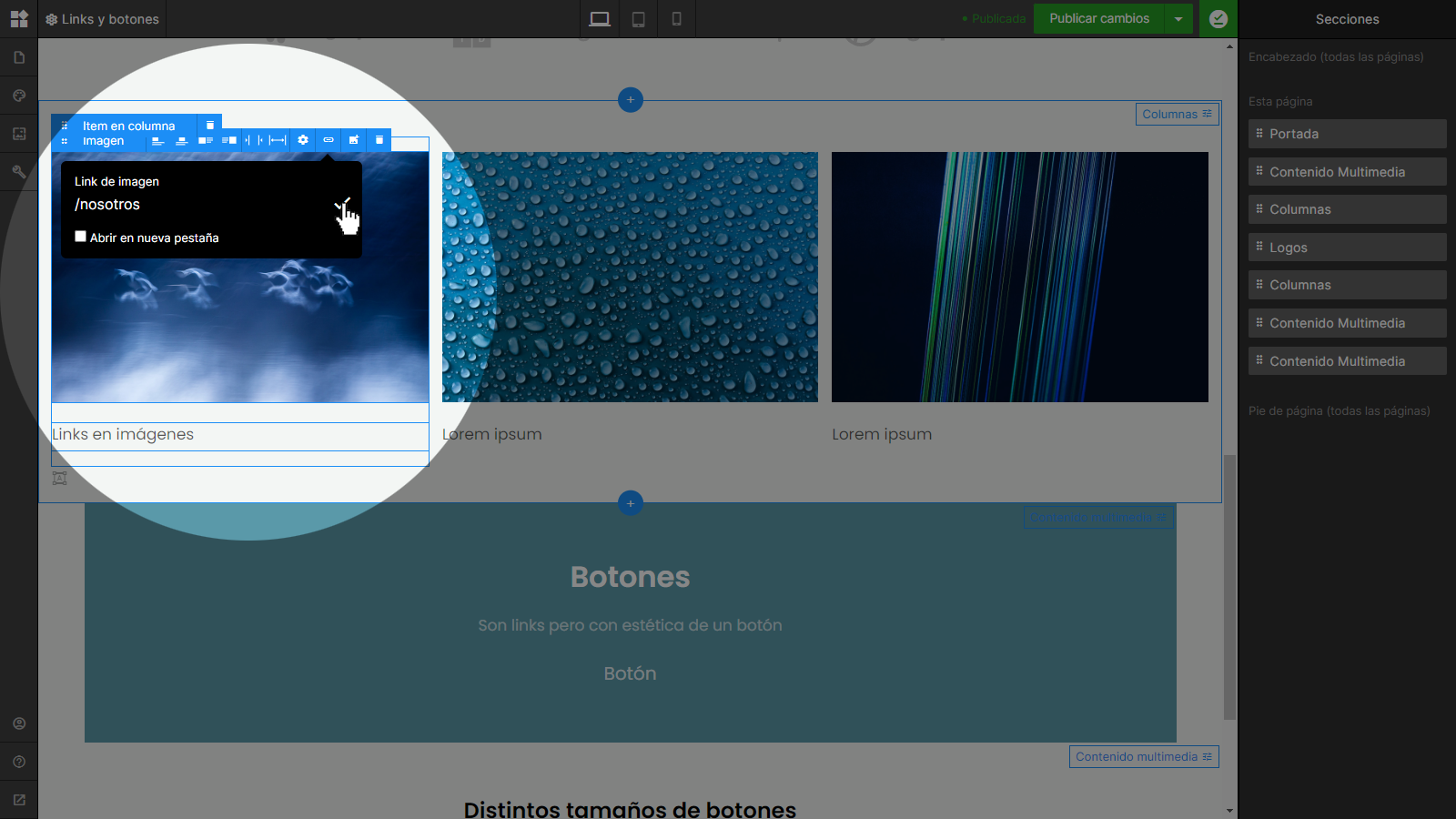
Podemos agregar un link a cualquier imagen de las secciones “Contenido multimedia”, “Columnas” y “Logos”.
Para agregarlo hacemos clic en la opción “agregar link” en una imagen o logo. Completamos la dirección URL y según sea un link externo o interno tildamos la opción de "abrir en nueva pestaña" y le damos OK.



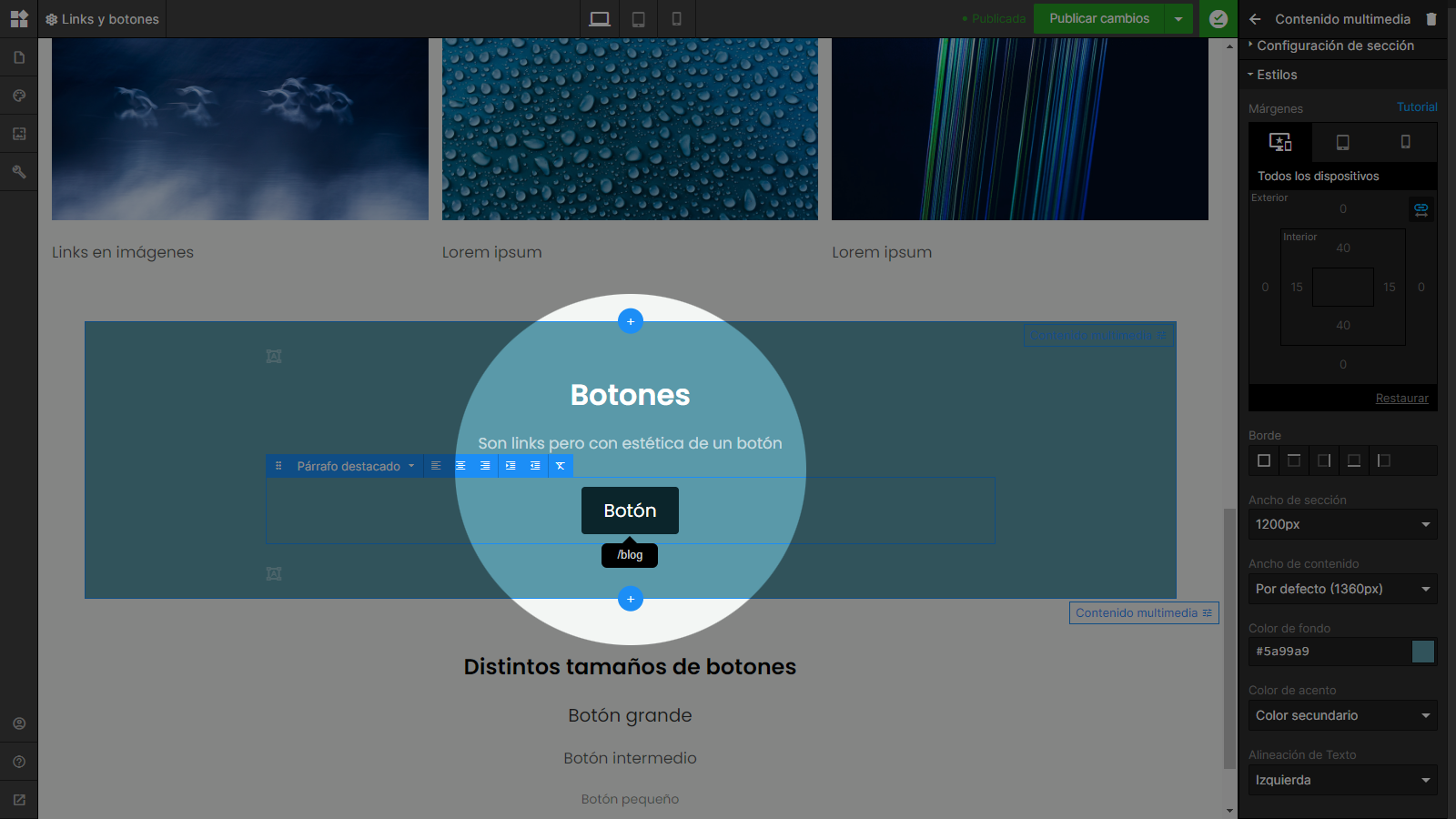
4. Crear botones
Hay botones dentro de nuestro sitio web con funciones particulares que se mostrarán automáticamente dónde y cuándo correspondan sin que tengamos que crearlos de forma manual. Algunos de estos son los botones de: Agregar al carrito, Enviar formulario, Finalizar compra, entre otros.
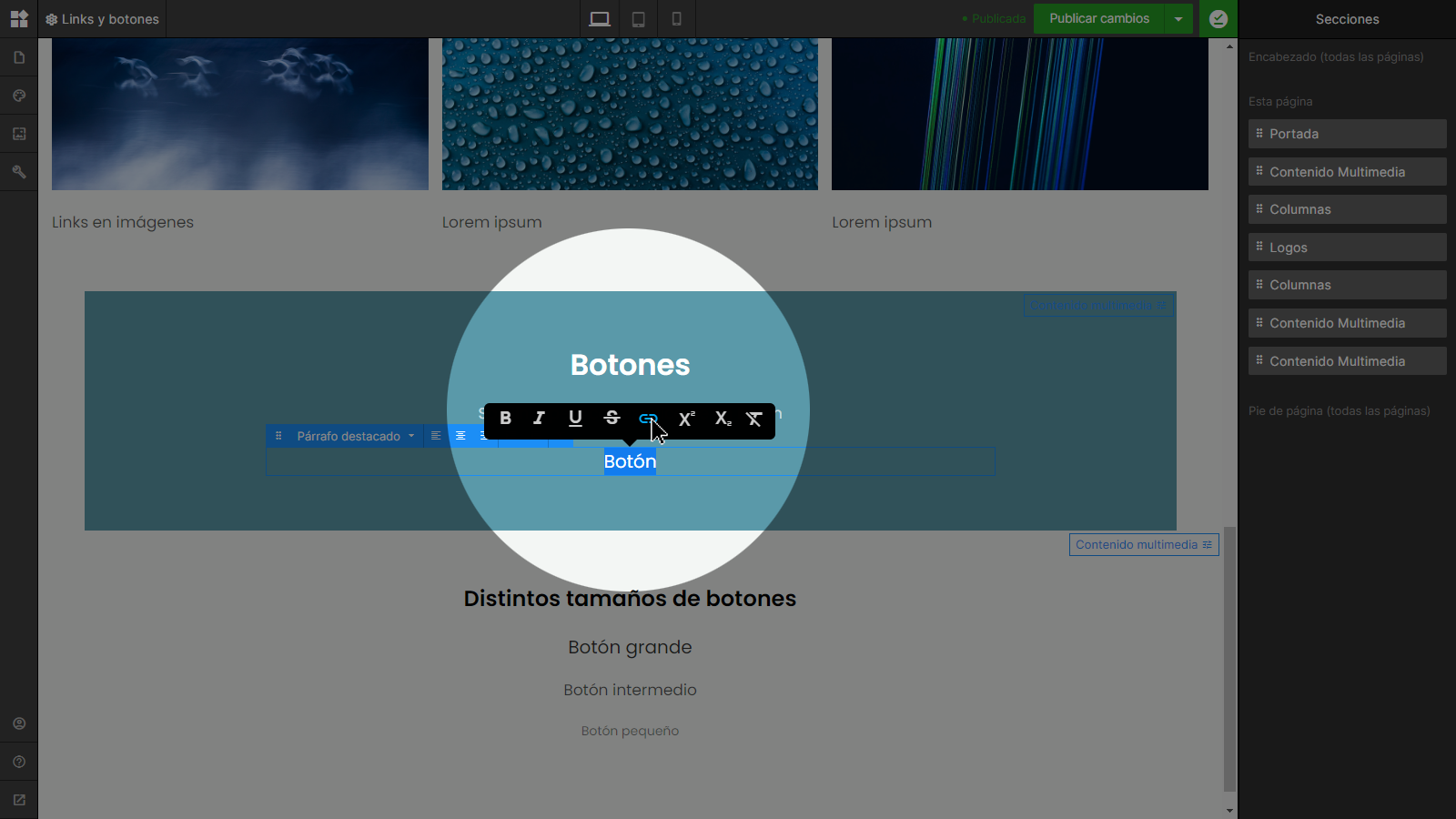
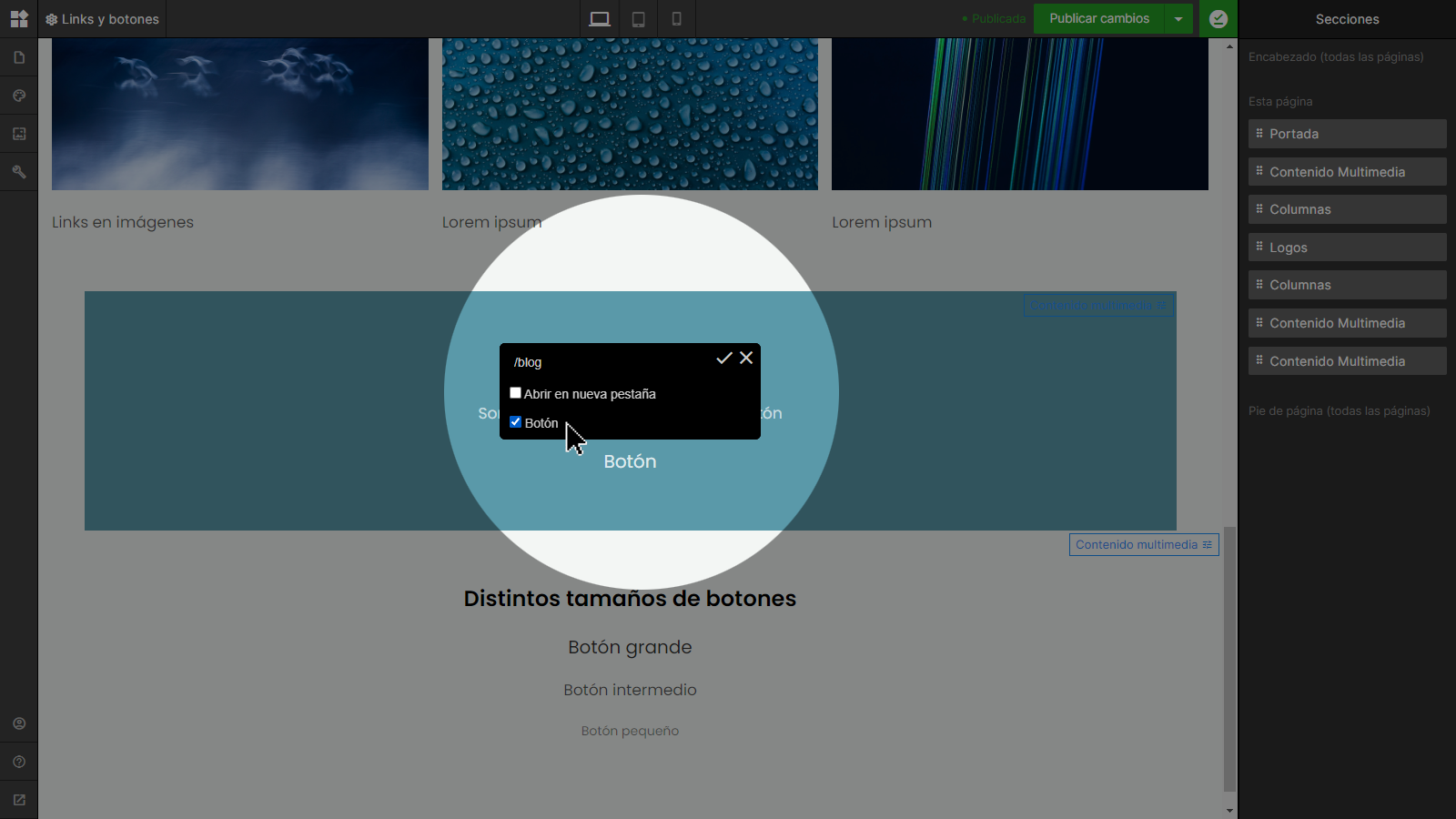
Mas allá de estos botones particulares, podemos crear links con estilo de botón, de la misma manera que creamos links, pero tildando la opción “Botón”.
El funcionamiento es el mismo que el de un link normal, pero con la estética de un botón.



Algo importante a tener en cuenta es que sólo vamos a ver la opción de botón en los campos de texto de tipo Párrafo, Párrafo destacado o Texto secundario; y no en los Títulos H1 a H6 o en el formato de Cita.
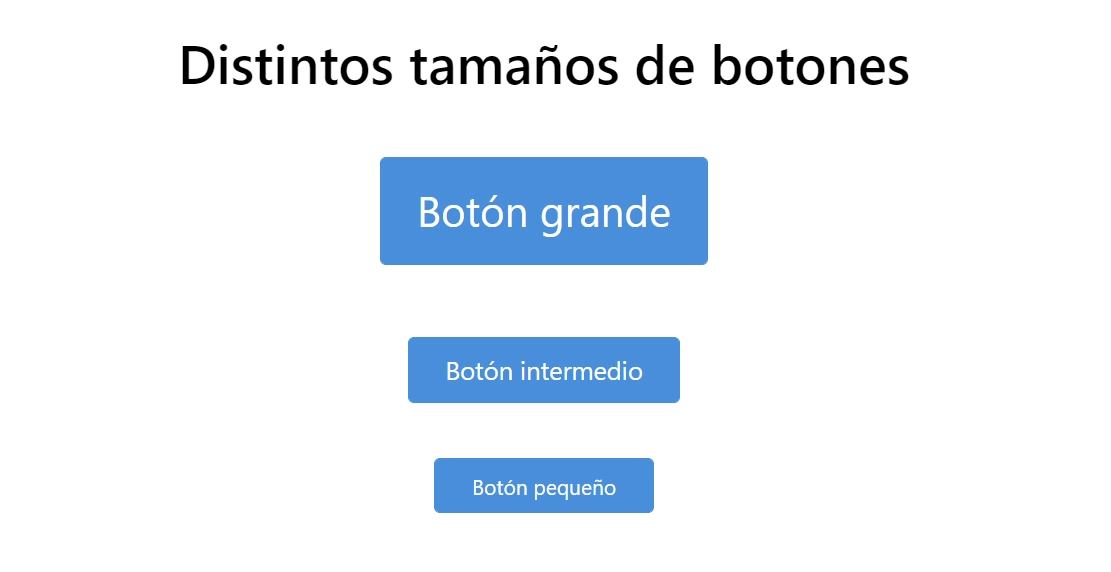
Utilizando estos 3 tipos de texto podemos crear botones en 3 tamaños diferentes.

La estética de los links y los botones se puede editar desde el editor de estilos globales que se encuentra en el Panel lateral.
Notas relacionadas

Personalización de plantillas

Editor de Estilos Globales

Editar estilos de secciones
Color de fondo, alineación de textos, anchos de sección y contenido, bordes y márgenes.
