Intro a Grid, Diseño
Última actualización: Mayo 2022
Personalización de plantillas
Nuestras plantillas son un excelente punto de partida para crear nuestro sitio web de forma simple y ágil con un diseño profesional.
Para poder aprovecharlas al máximo es importante familiarizarse con la edición básica de Grid.
En este video vamos a:
1. Crear nuestro sitio web a partir de una plantilla
2. Seguir los primeros pasos de personalización
3. Editar una página de ejemplo
4. Editar el SEO de una página de ejemplo
5. Agregar subpáginas a partir de una página base
1. Cómo crear nuestro sitio web a partir de una plantilla
Para conocer las plantillas disponibles ingresamos a Plantillas desde www.gridwebengine.com/plantillas

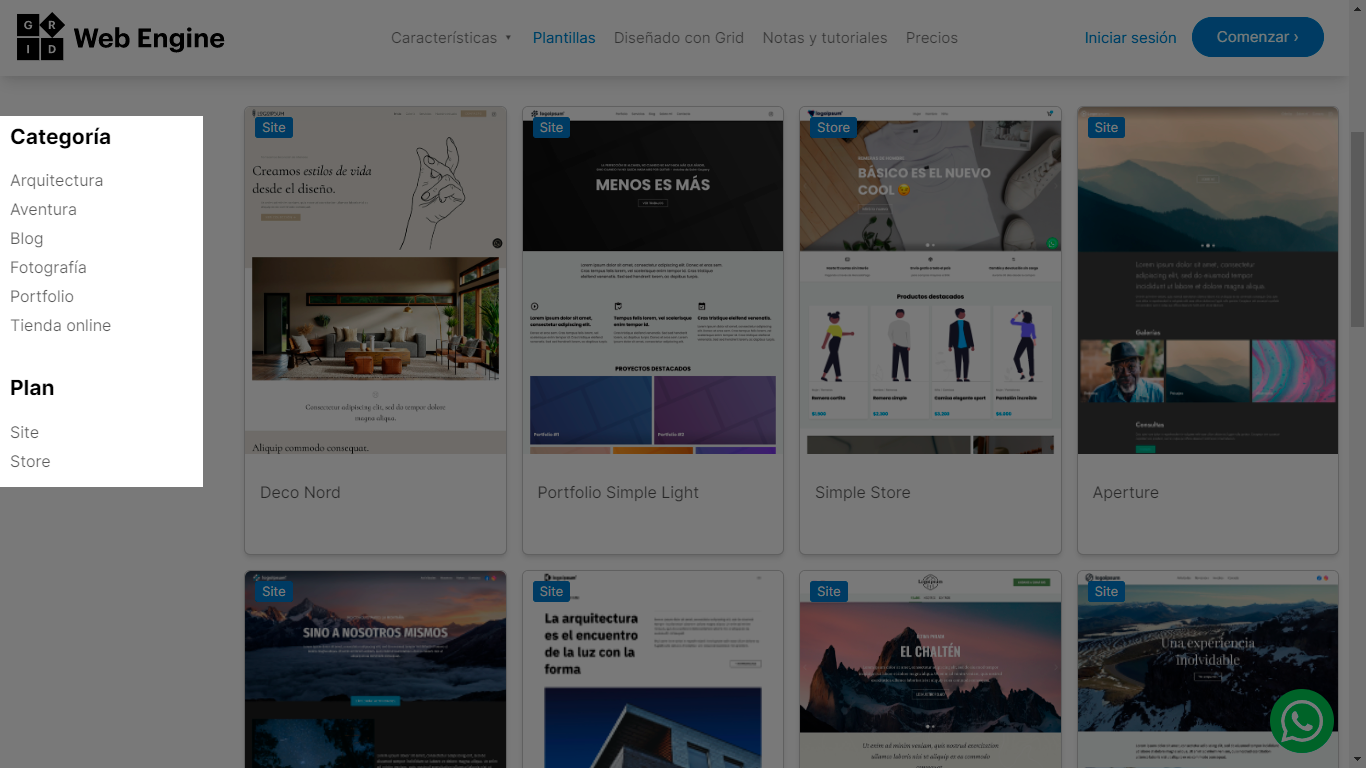
Podemos filtrarlas por categoría y plan.
Cada plantilla corresponde a un plan y cada plan tiene un costo de suscripción.

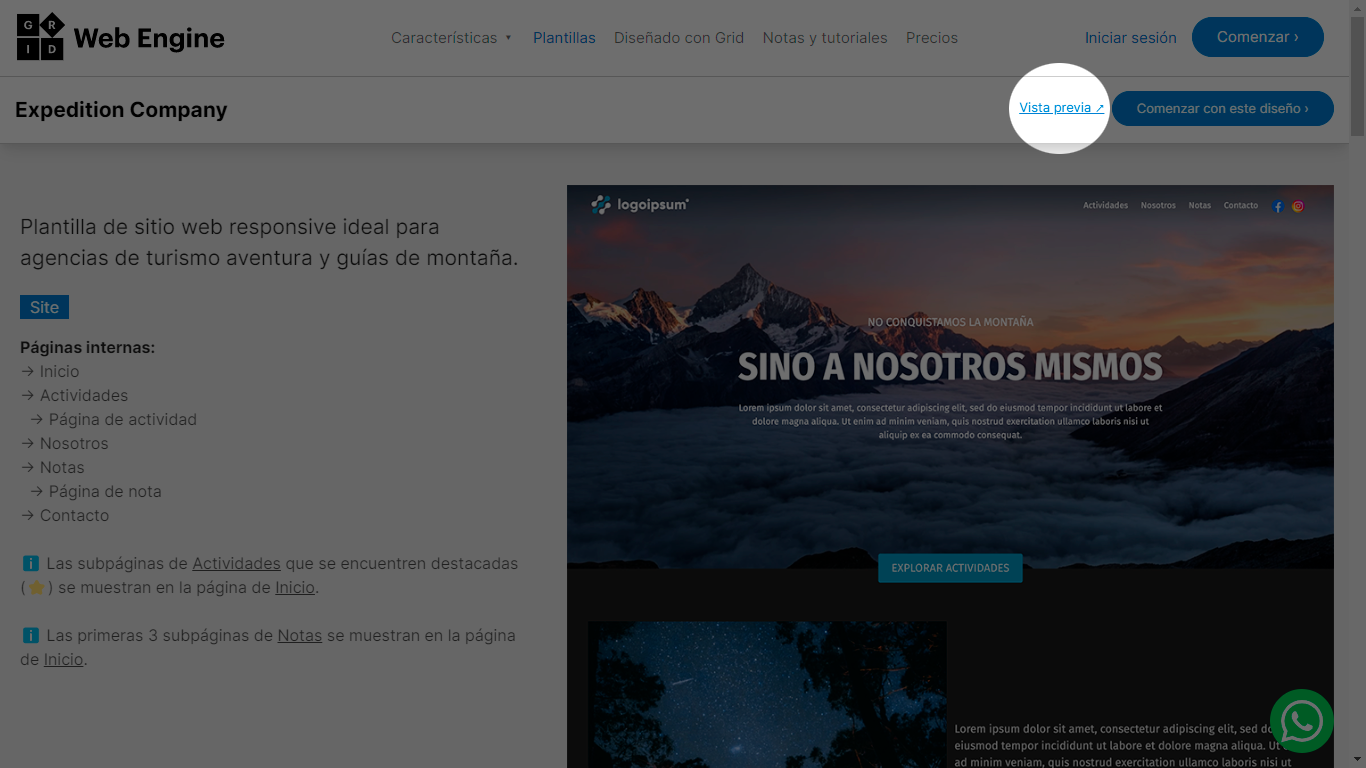
Antes de seleccionar una plantilla recomendamos acceder a la Vista previa y recorrerla en profundidad ya que una vez creado el sitio no podemos trasladarlo a otra plantilla.

Una vez que encontremos la plantilla adecuada hacemos clic en Comenzar con este diseño.

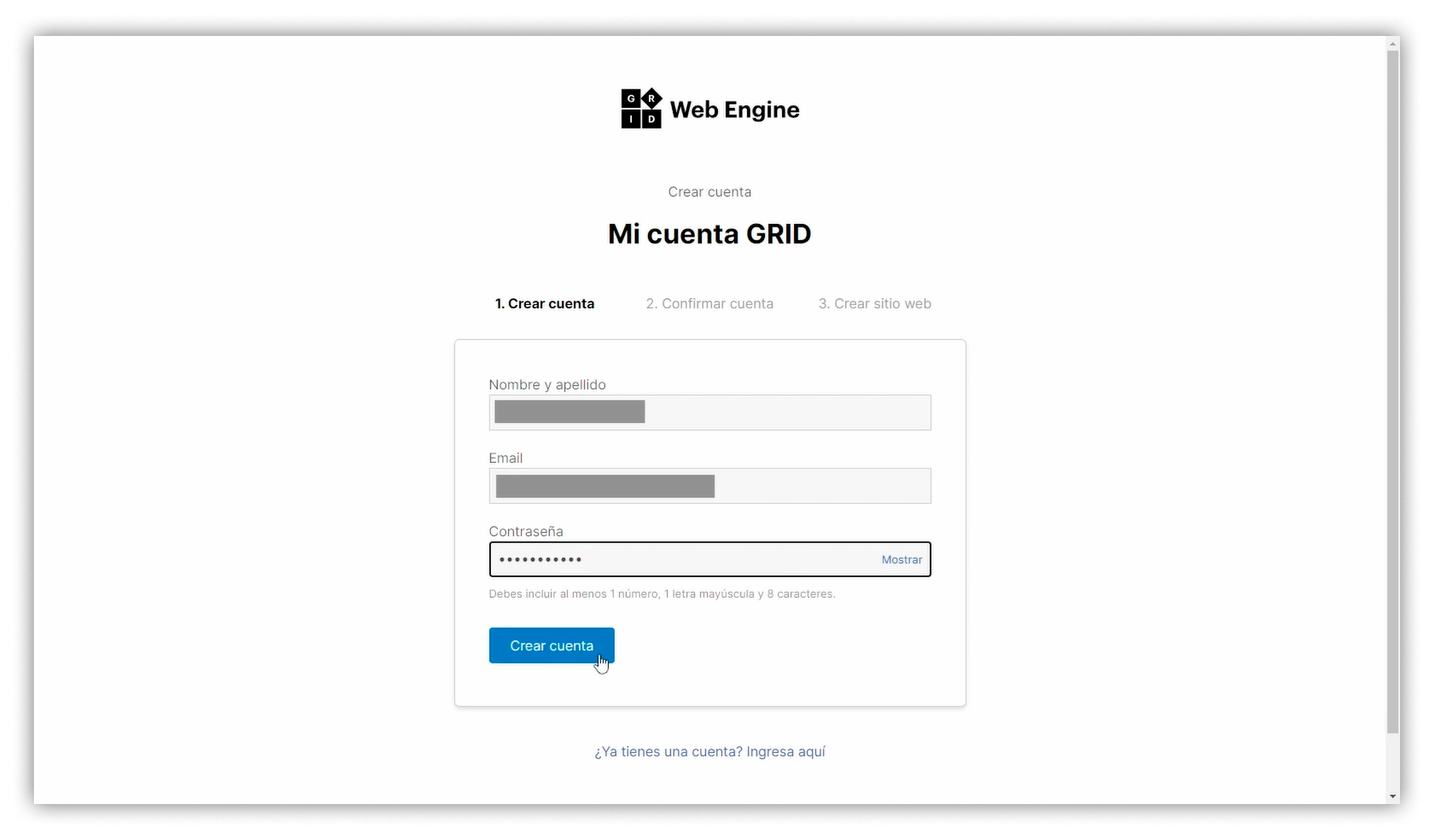
Si aún no tenemos una cuenta de Grid tenemos que crear una cuenta nueva.

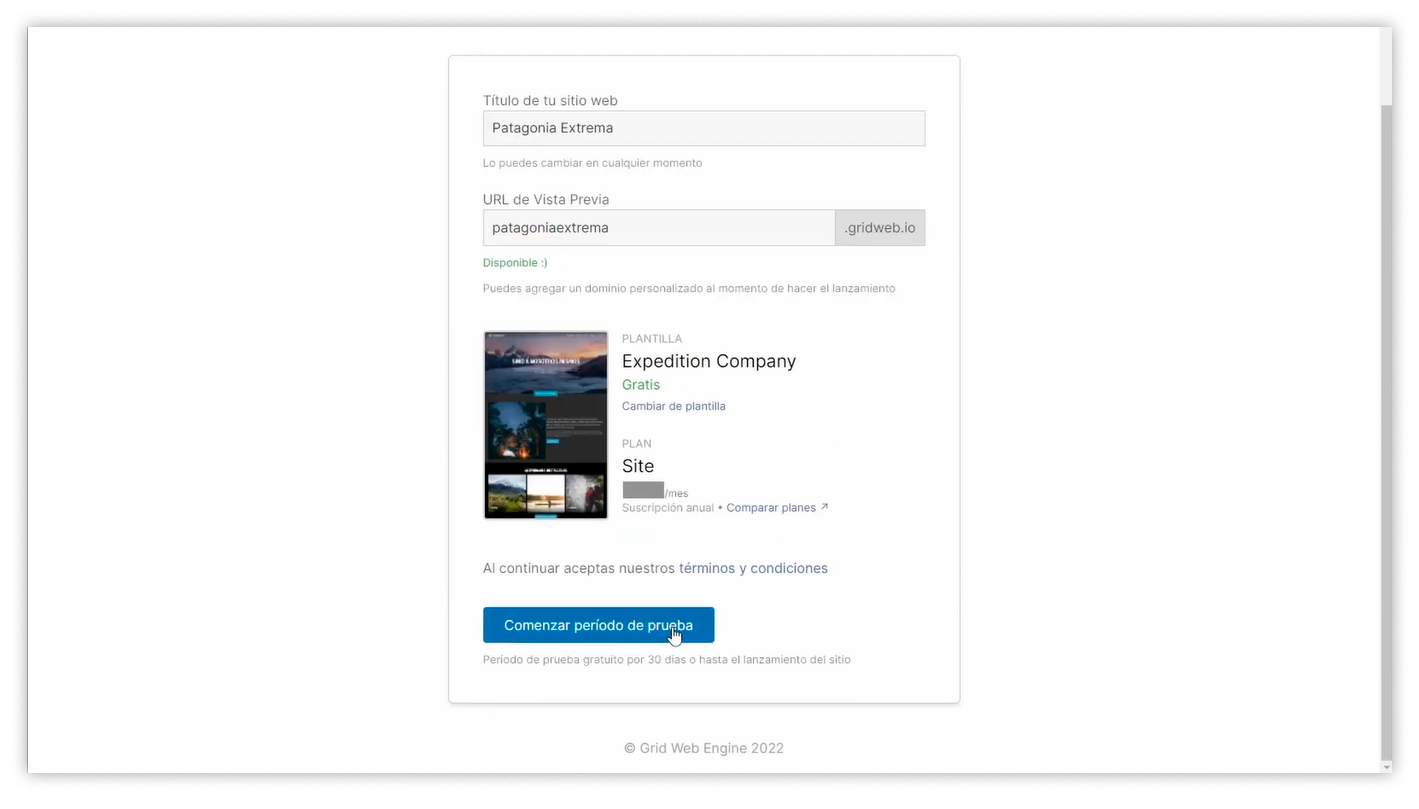
Elegimos un nombre para nuestro nuevo sitio web y hacemos clic en Comenzar período de prueba.

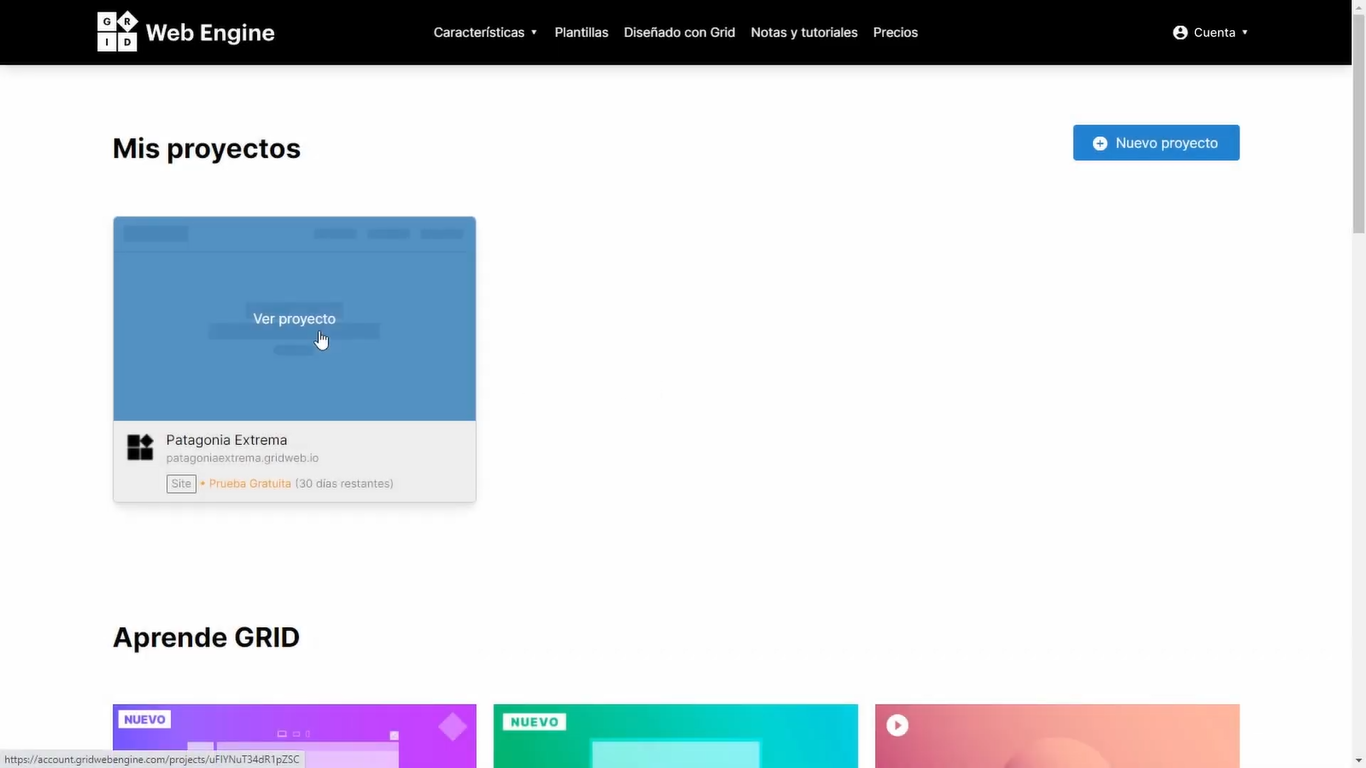
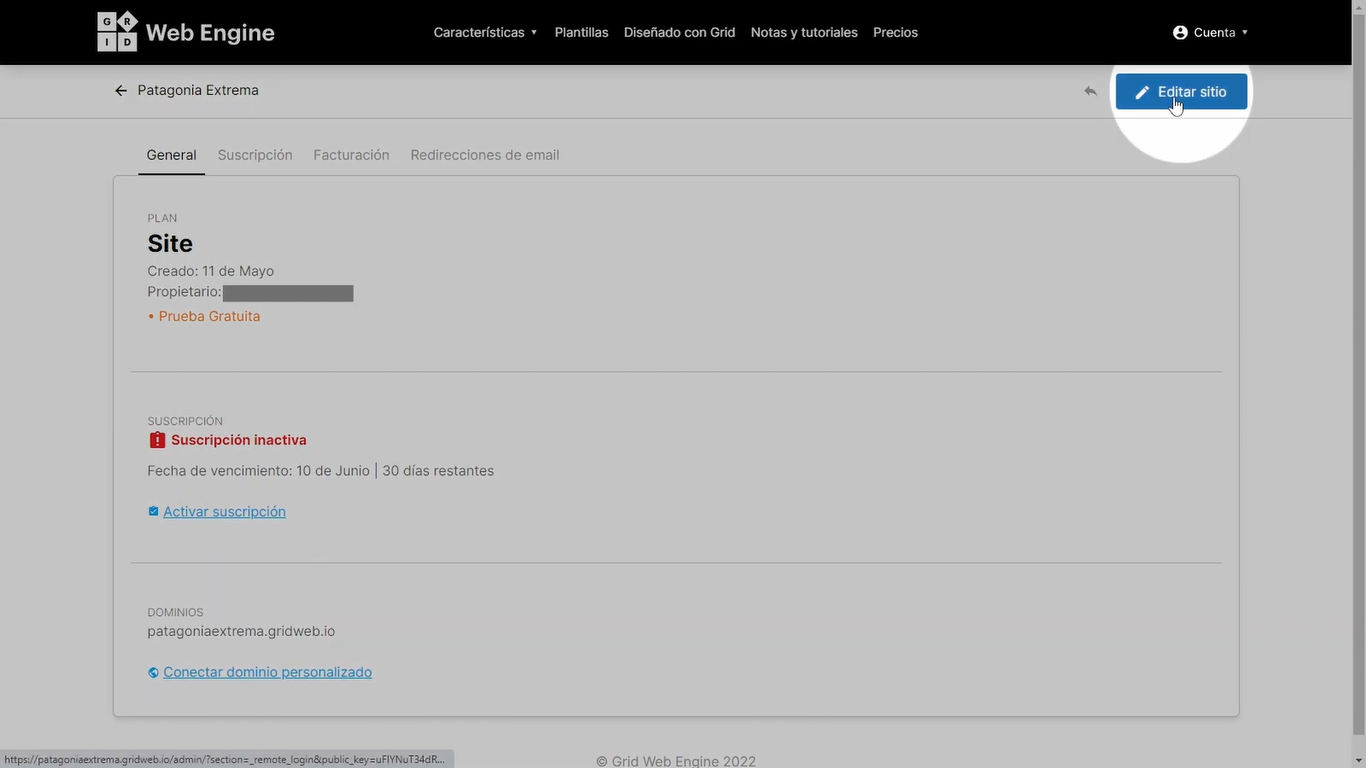
Accedemos al proyecto y hacemos clic en Editar sitio


2. Seguir los primeros pasos de personalización
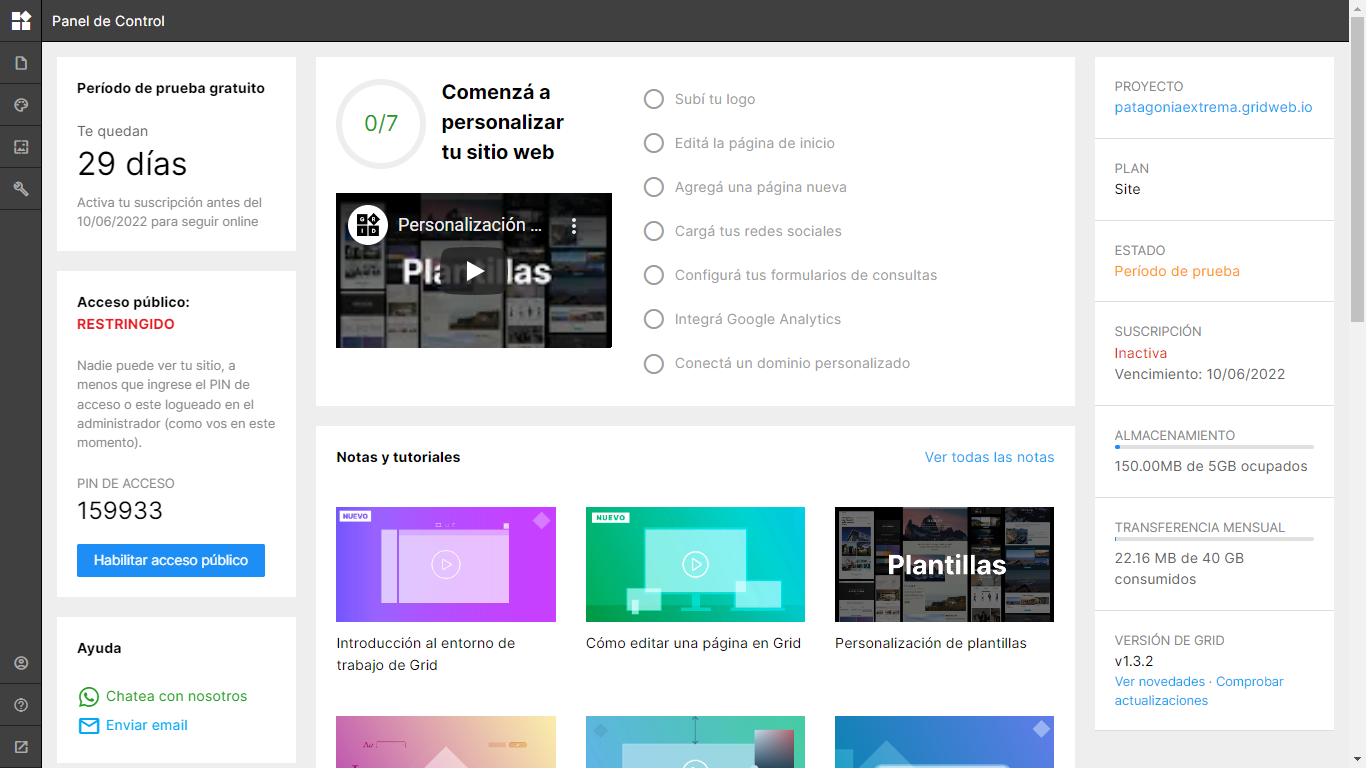
Una vez que estamos dentro del Administrador seguimos los primeros pasos de personalización.

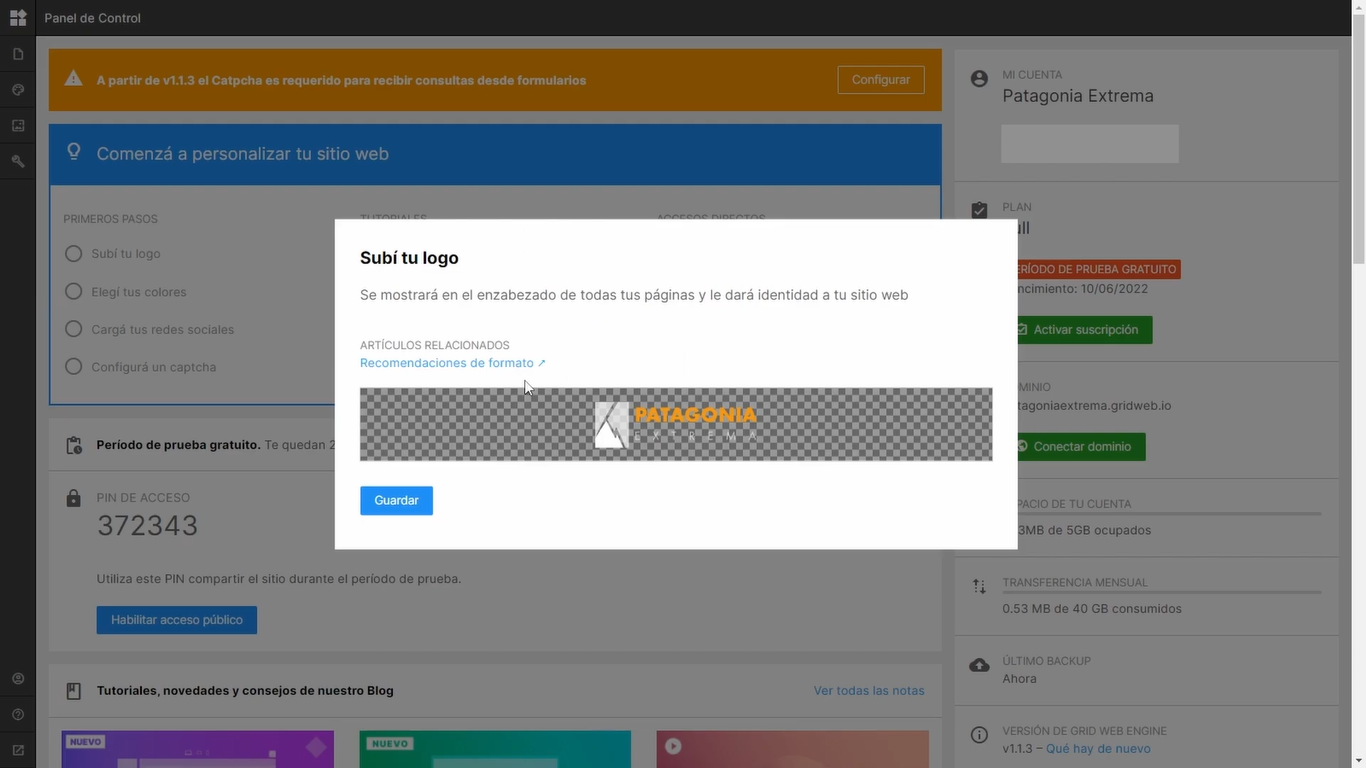
🔸Subimos nuestro logo.
Para hacerlo podes seguir nuestras Recomendaciones de formato para tu logo
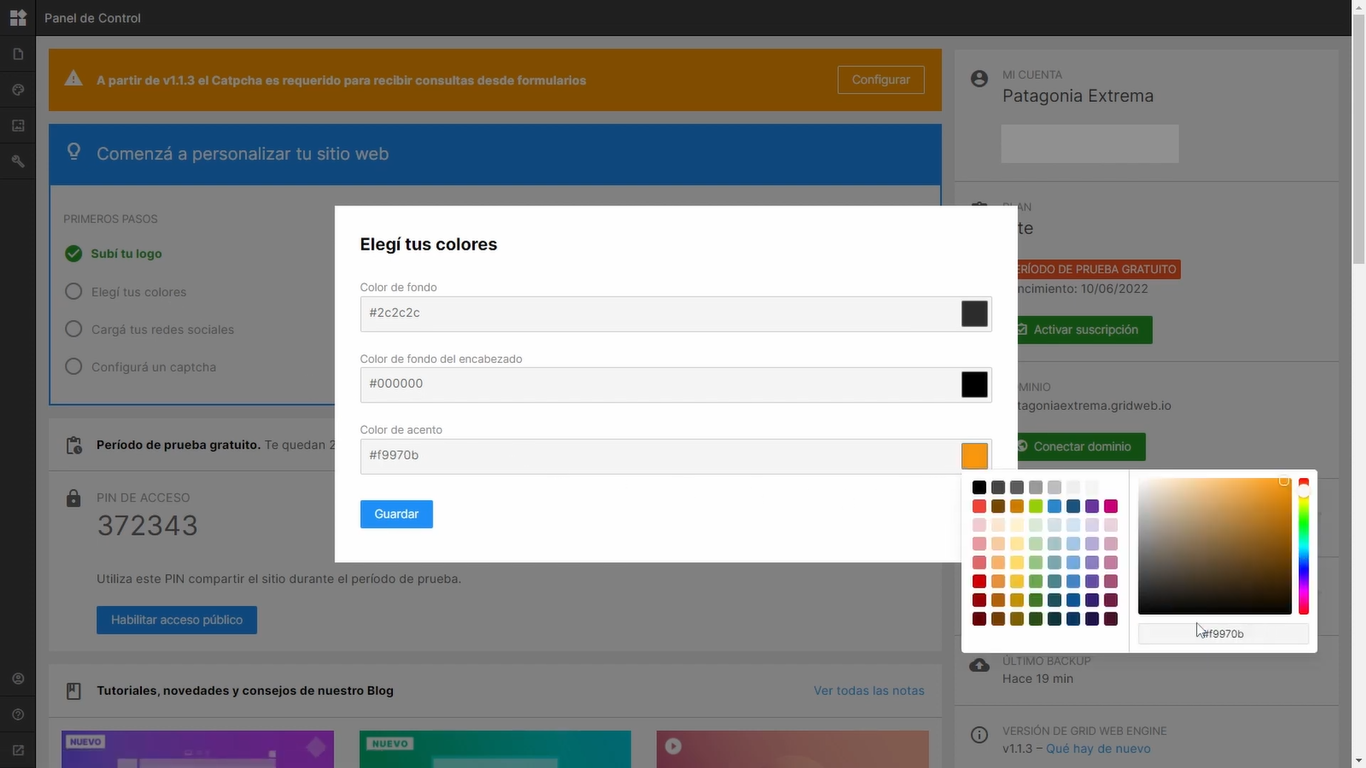
🔸Podemos cambiar los colores para que coincidan con los colores de nuestra marca
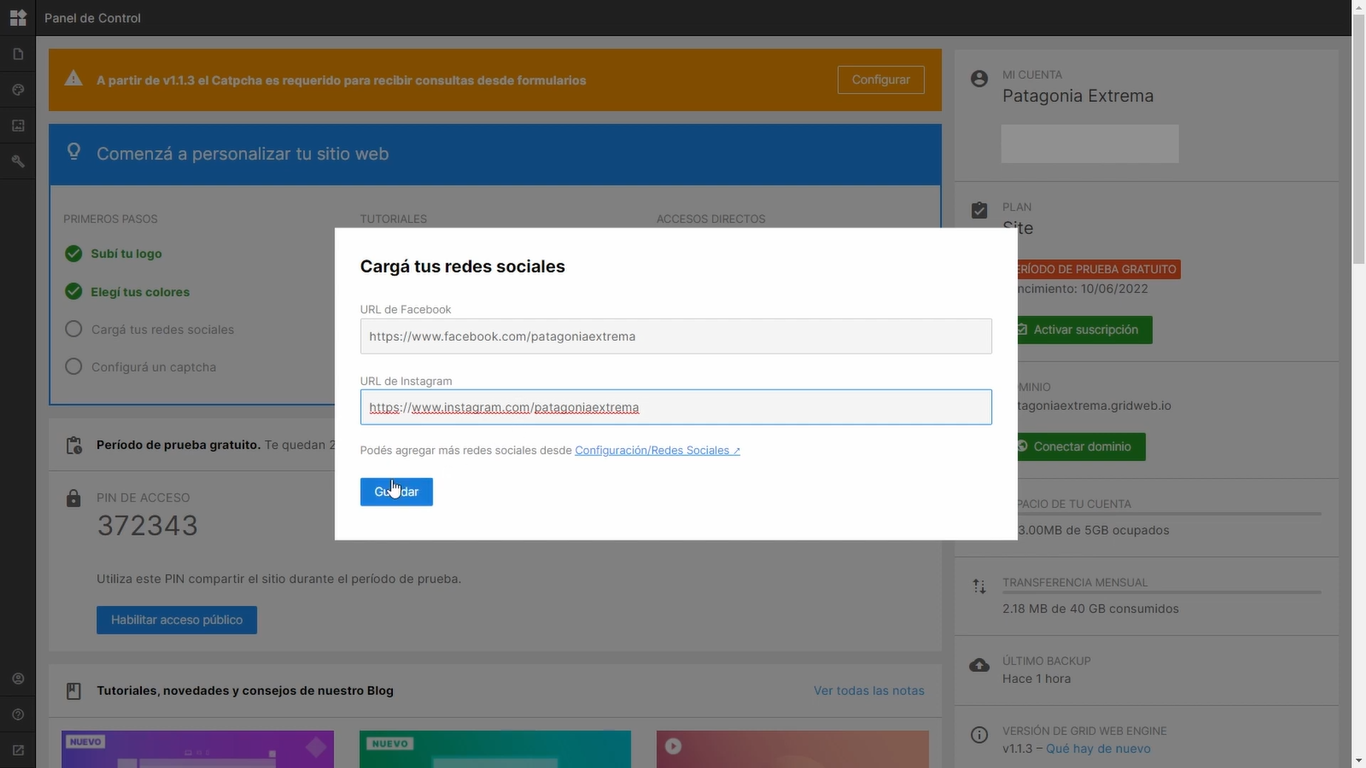
🔸Cargamos nuestras redes sociales
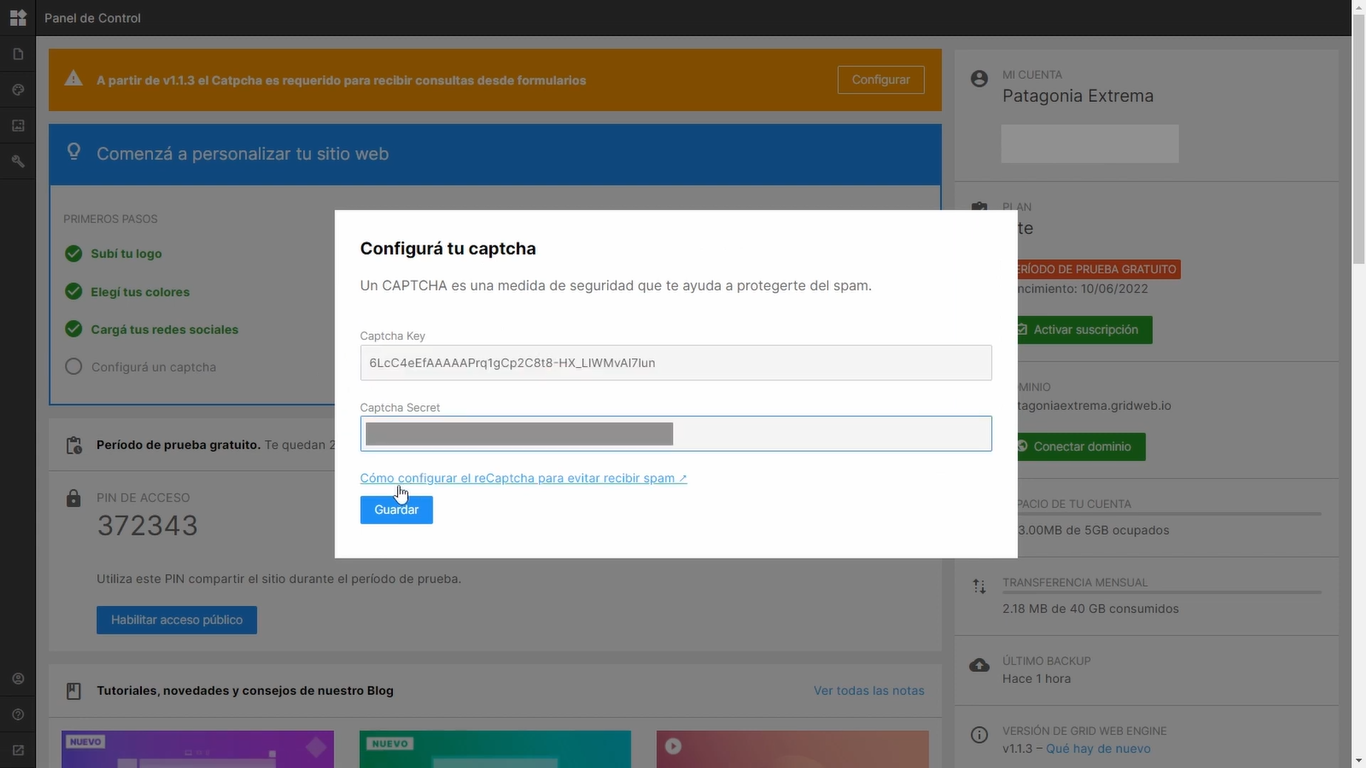
🔸Configuramos un captcha para poder recibir consultas de formularios.
En la nota Cómo agregar el reCAPTCHA de Google te explicamos cómo hacerlo.
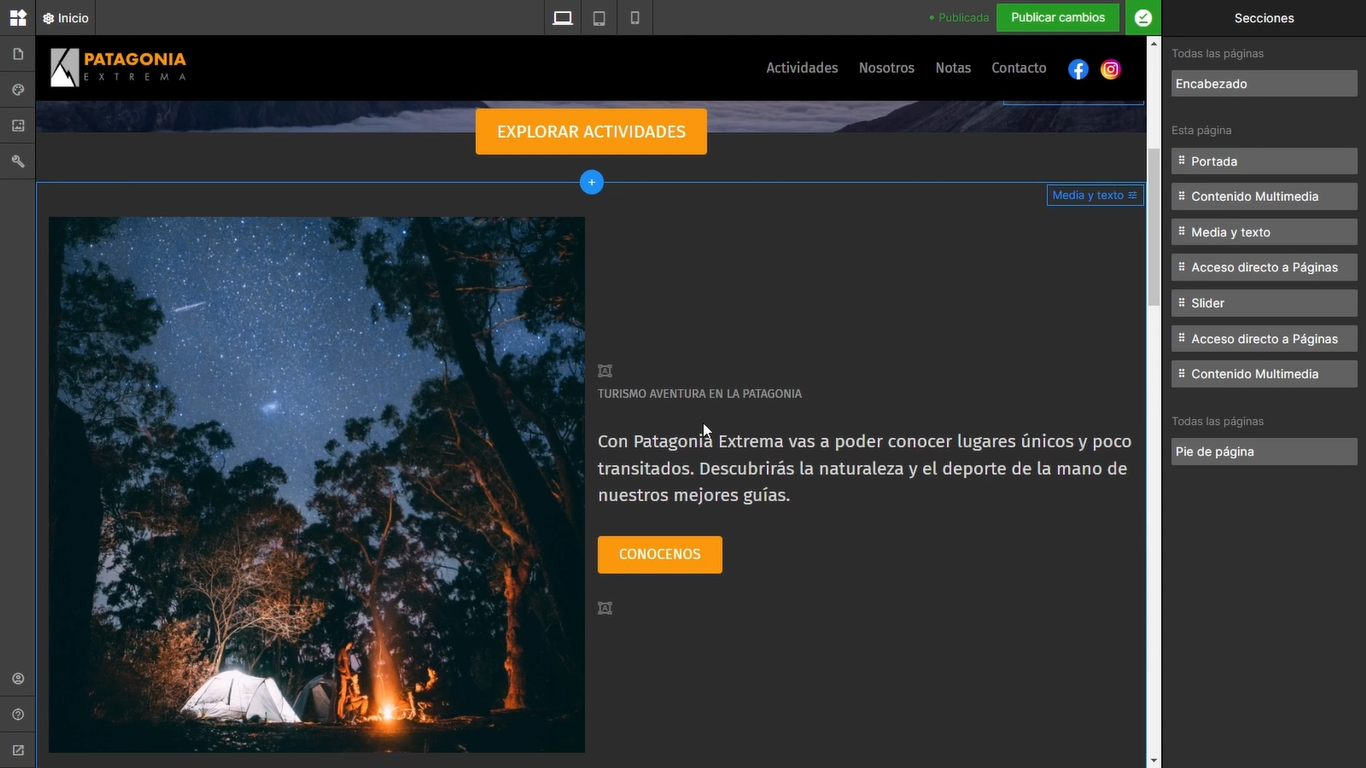
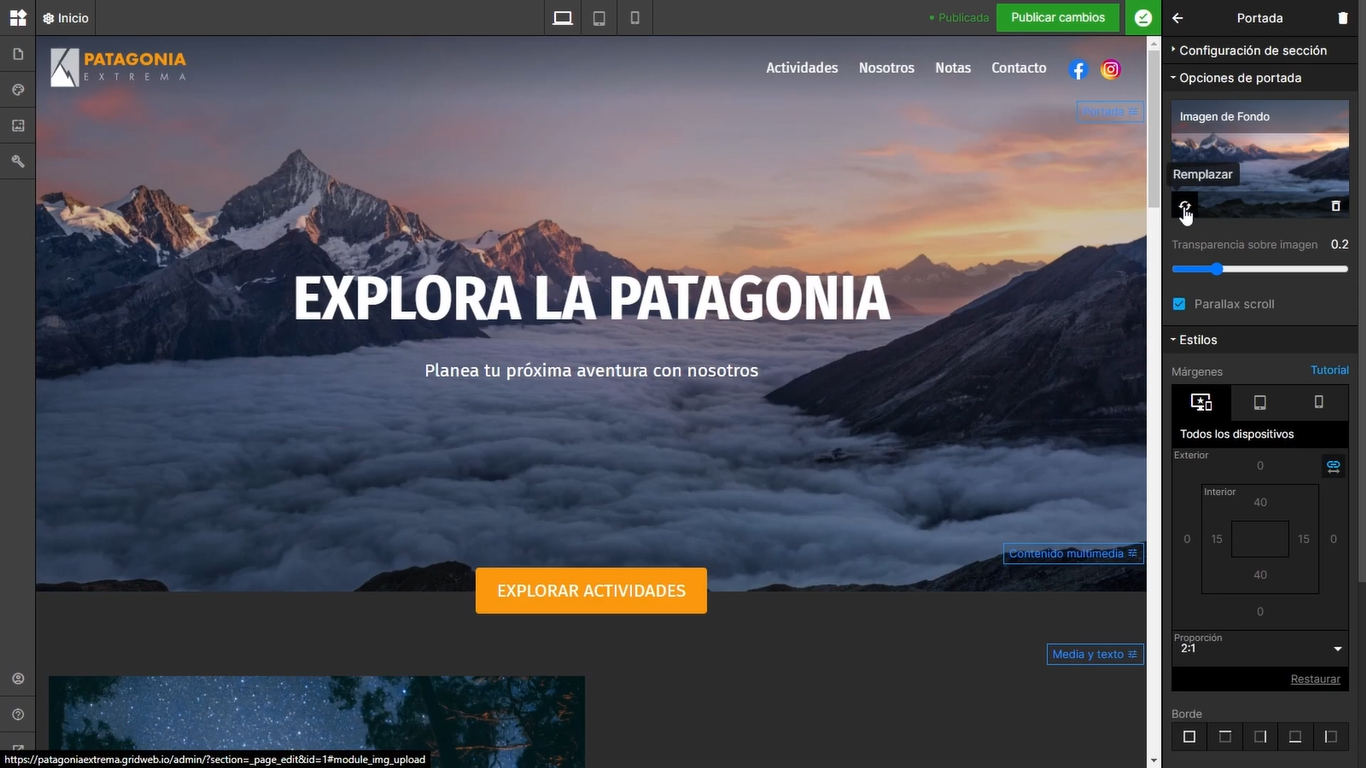
3. Editar una página
Todas las plantillas vienen con una estructura de páginas internas - con secciones precargadas con contenido de ejemplo, que debemos reemplazar por contenido real.
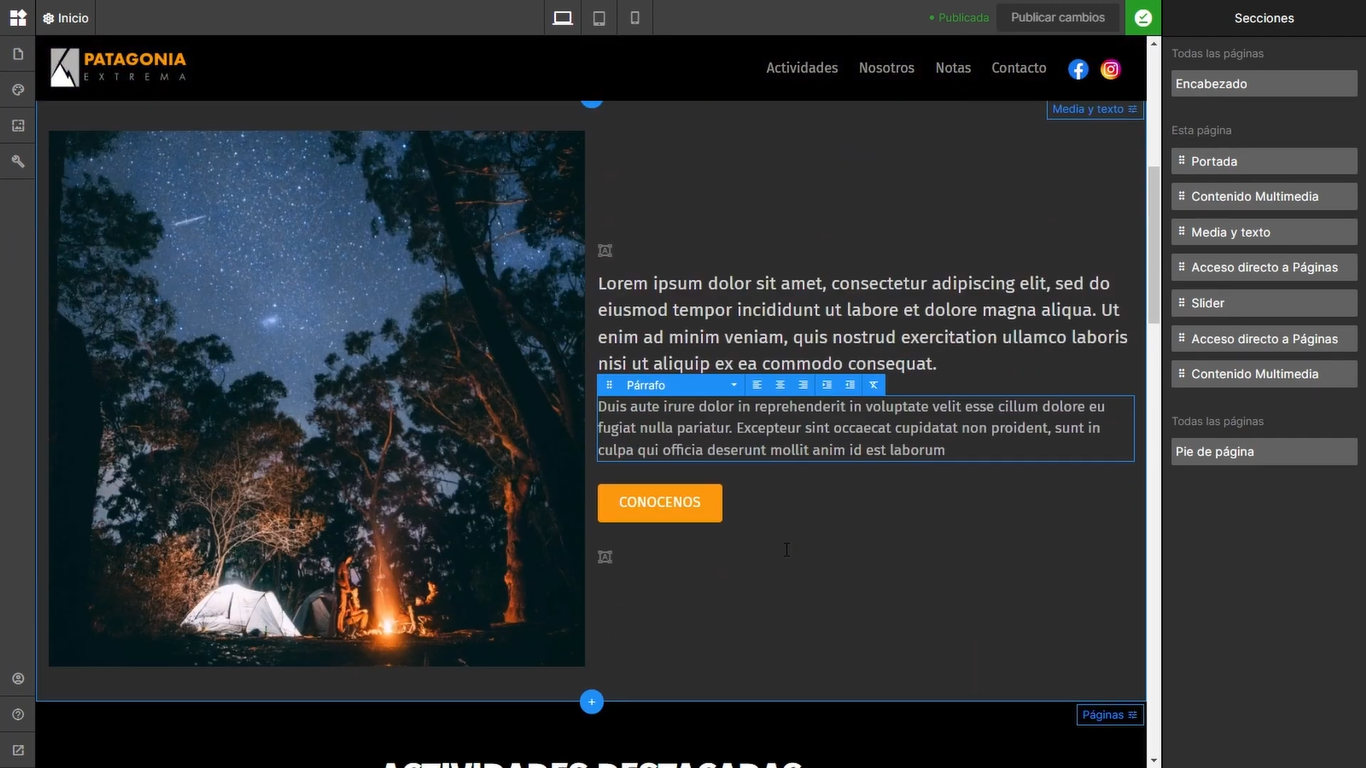
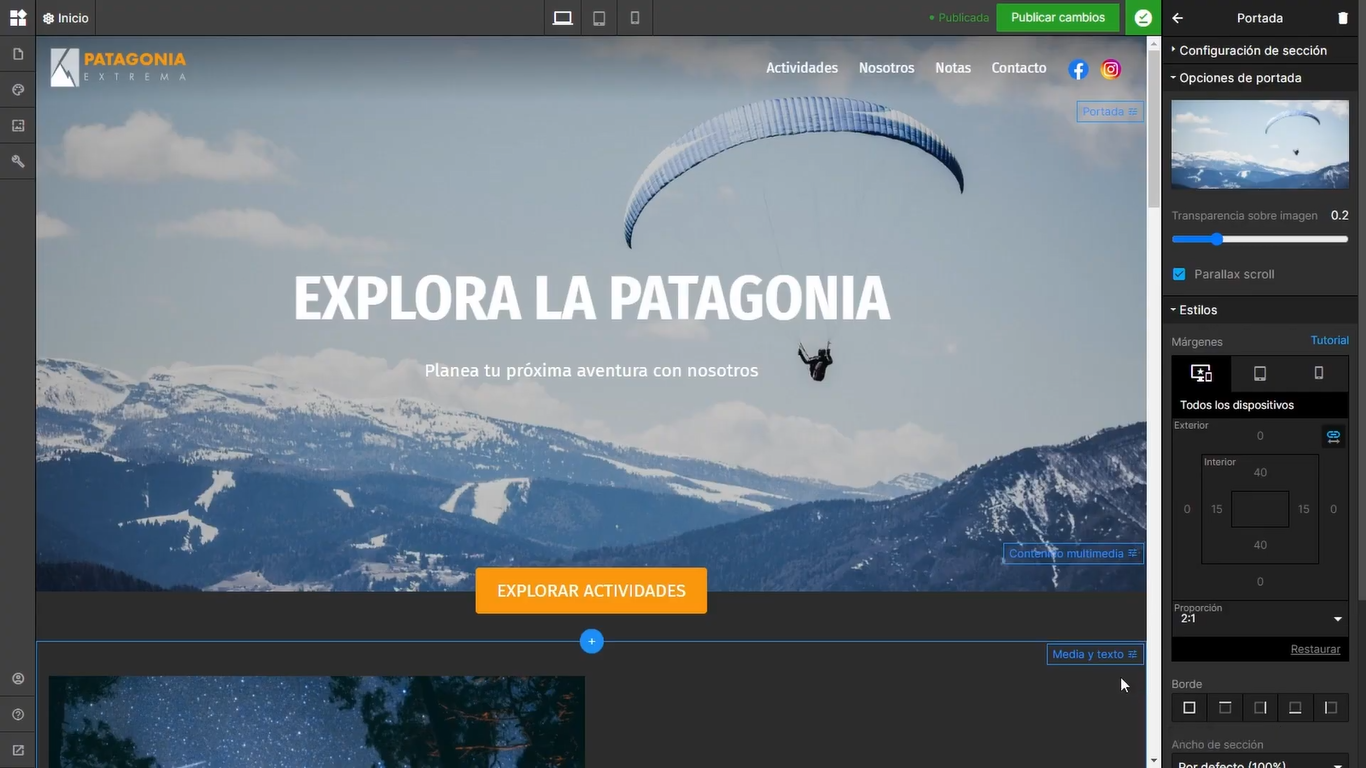
Empecemos por editar la página de Inicio.

A menos que sean fluidos en latín, encontrarán un poco confusos los textos 😅
Esto es porque usamos lorem ipsum, un texto de relleno utilizado en el mundo del diseño.

La idea es reemplazarlo por contenido real, o en el caso que no queramos utilizar algún campo, lo podemos eliminar.

Las imágenes precargadas también son a modo de ejemplo, por lo que debemos reemplazarlas por imágenes nuestras o eliminarlas si no vamos a usar el espacio.


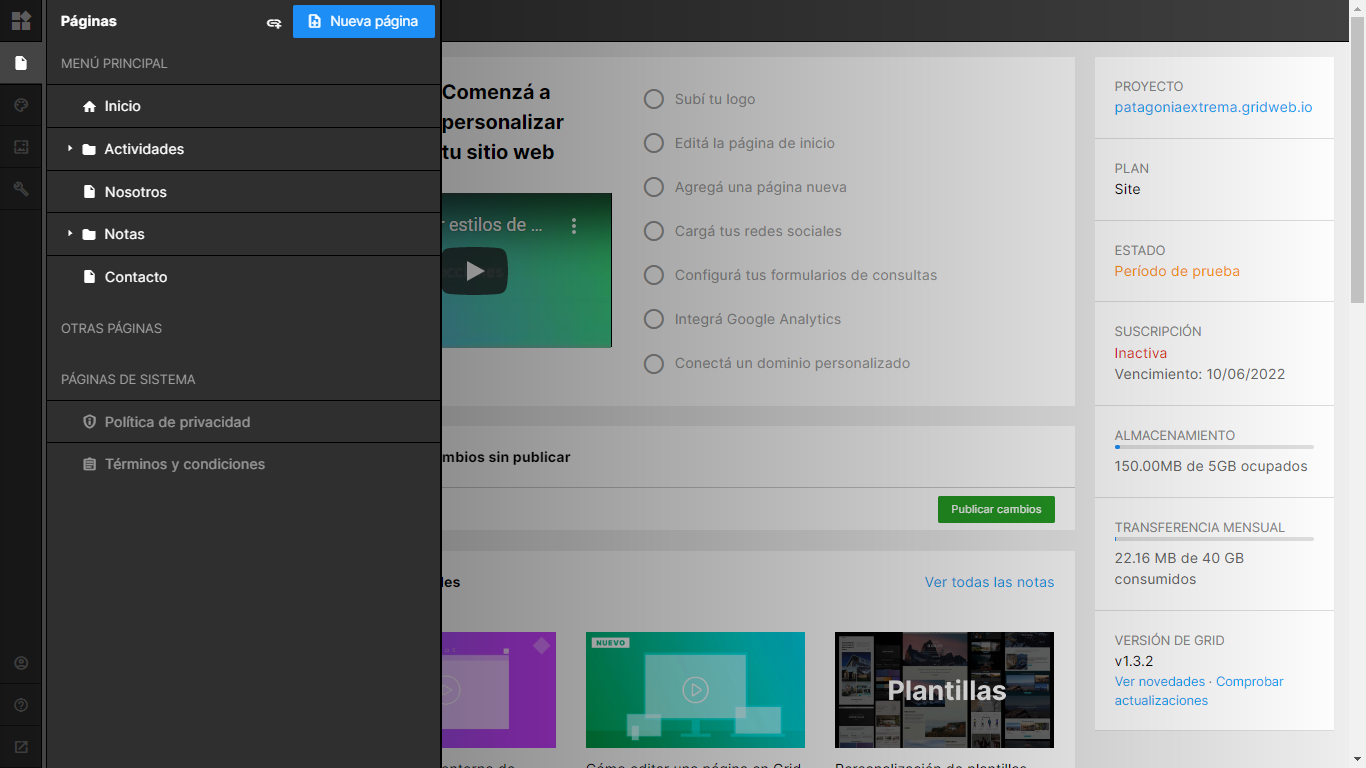
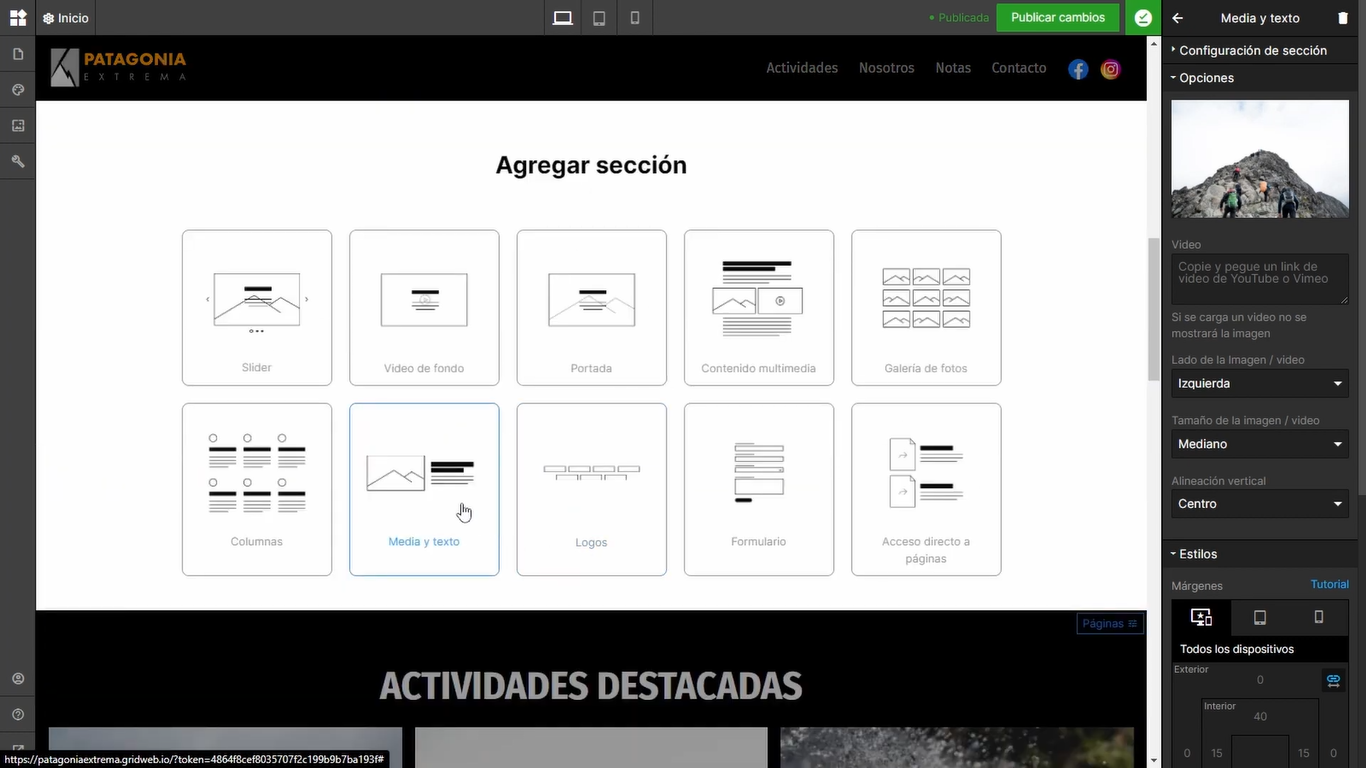
Podemos reordenar las secciones y agregar nuevas

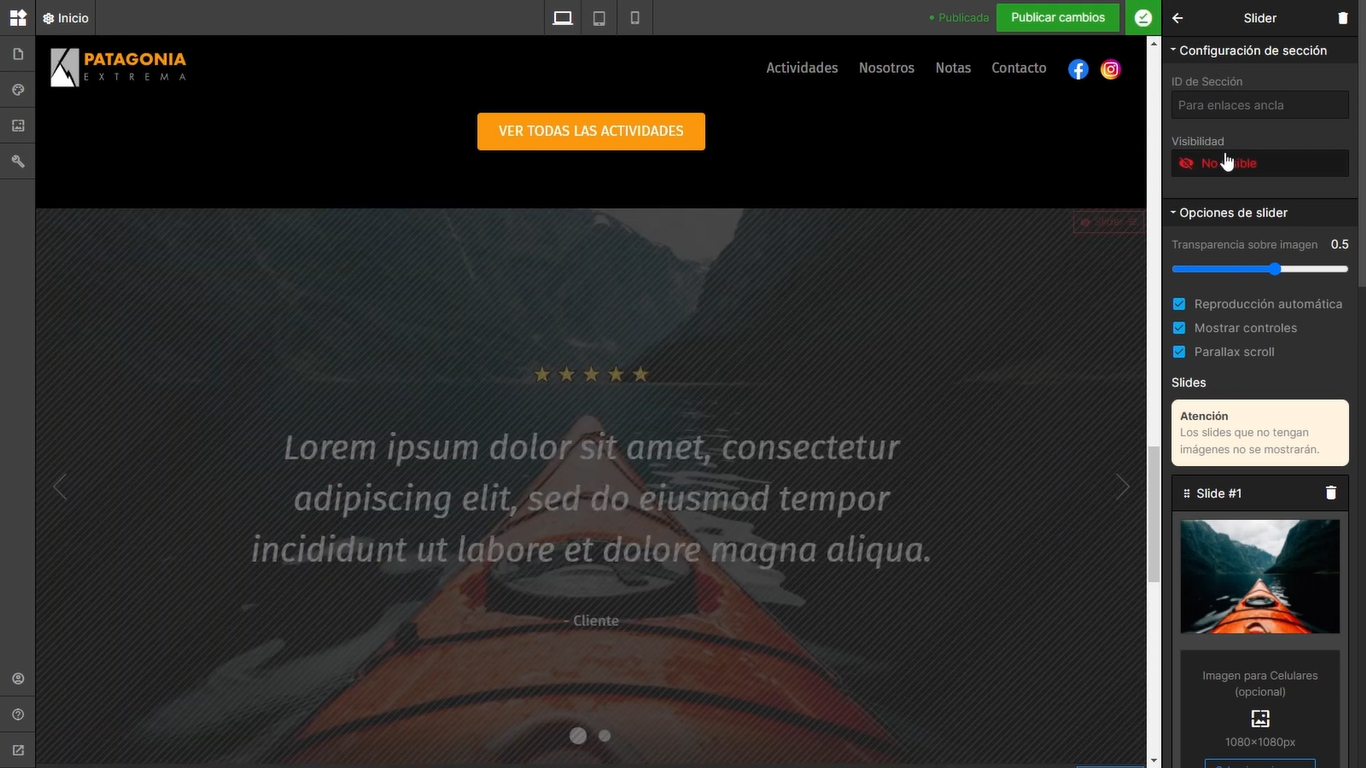
Si hay alguna sección que no vayamos a usar, recomendamos no eliminarla, sino marcarla como No visible, al menos hasta estar 100% seguros de que no la vamos a necesitar.

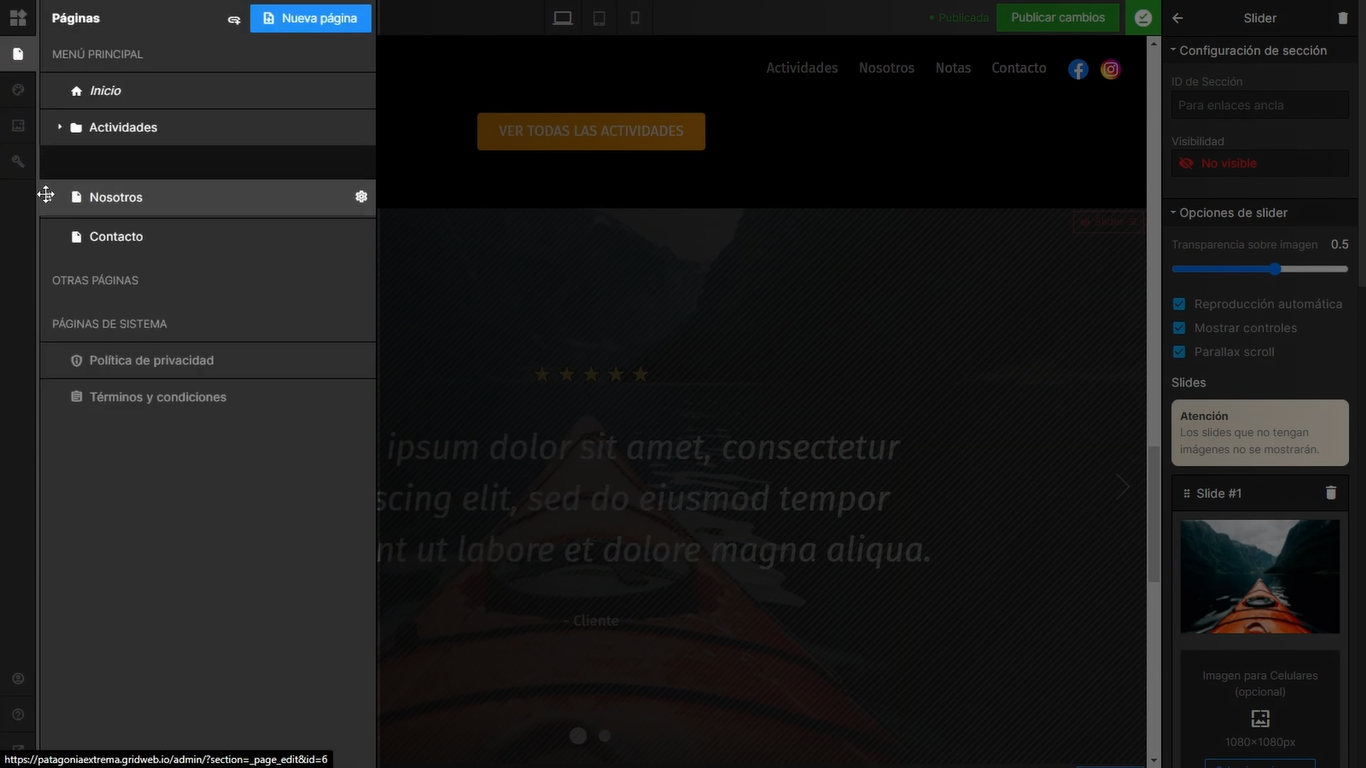
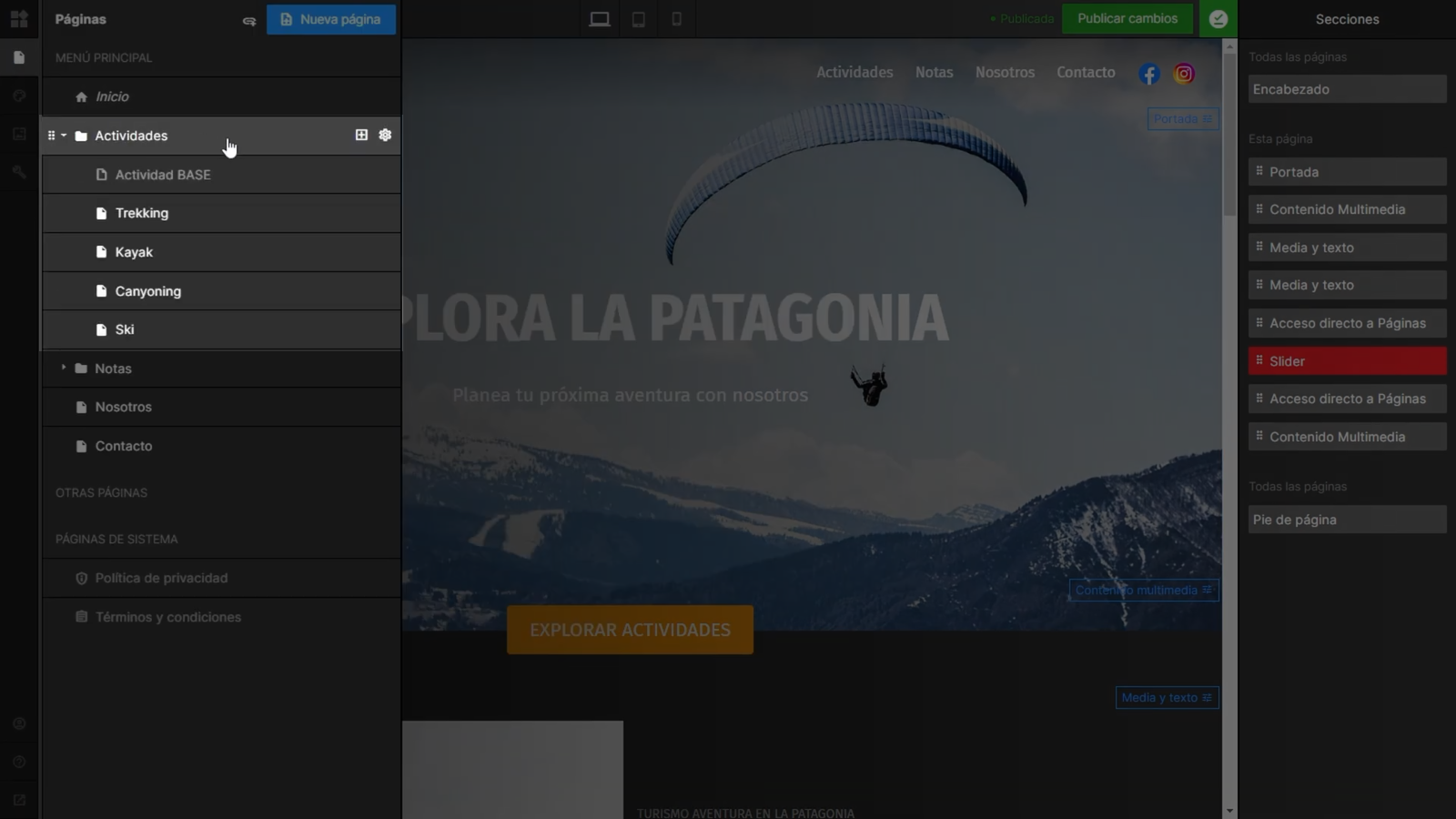
También podemos reordenar y agregar páginas nuevas.

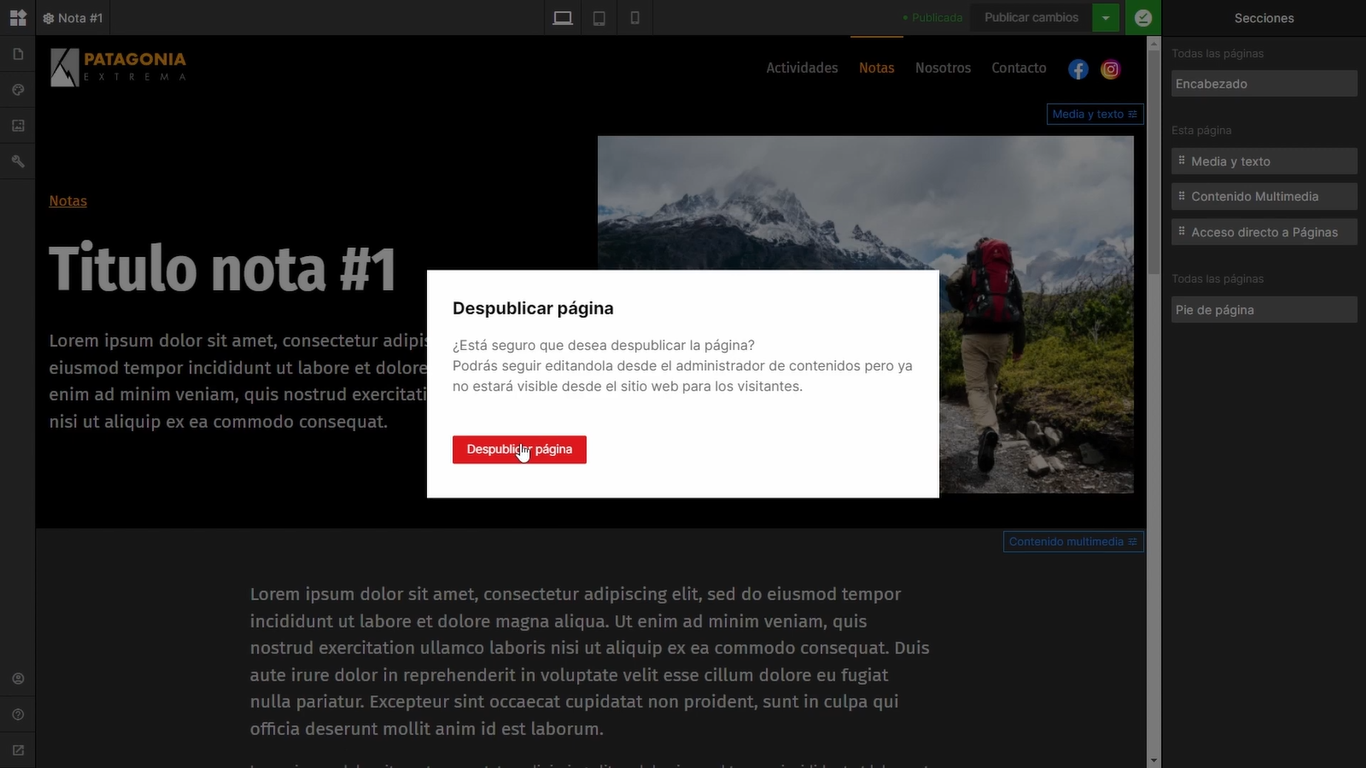
Si hay alguna página que no vayamos a usar podemos despublicarla o eliminarla.

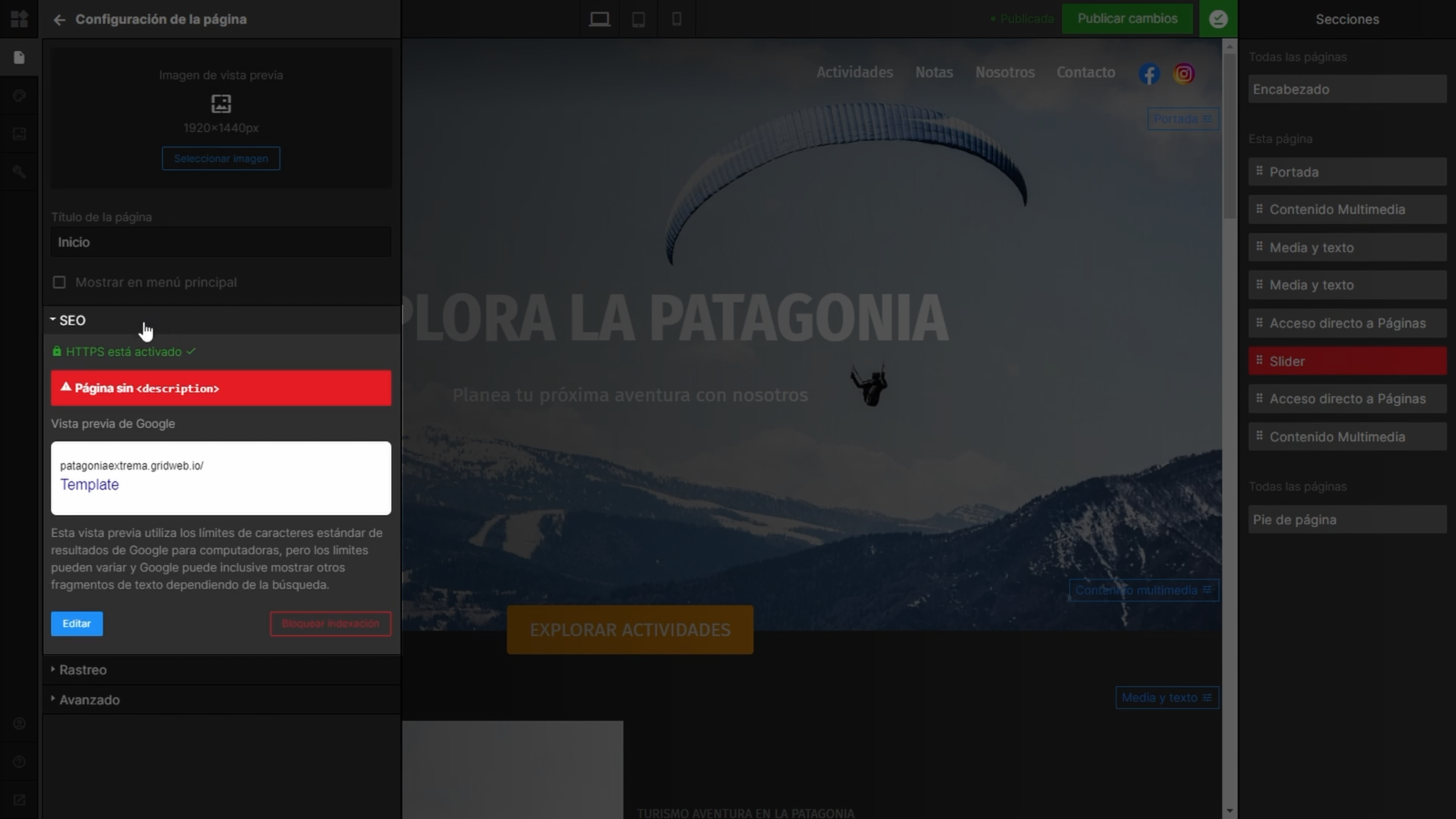
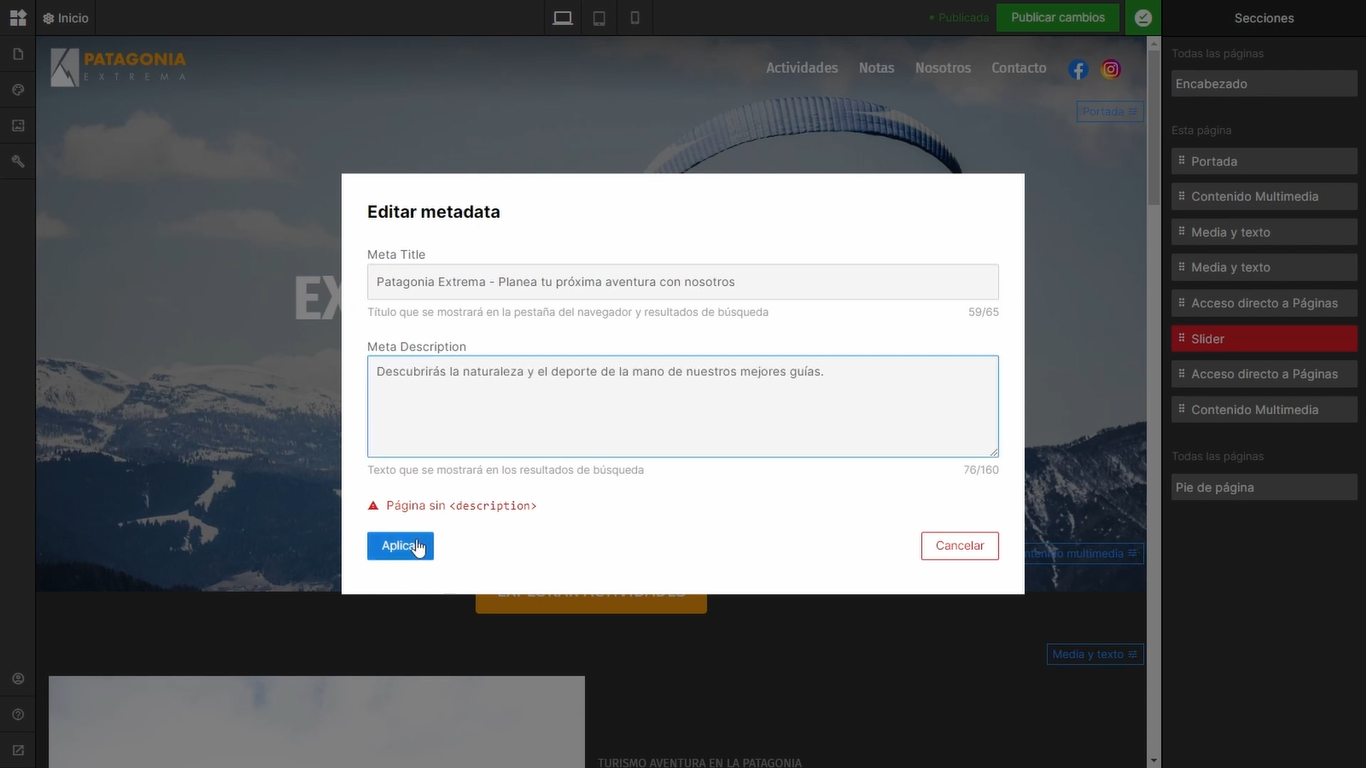
4. Editar la información SEO
La información de SEO de cada página también está precargada con contenido de ejemplo. Por lo tanto es importante editarla para que refleje el contenido real de nuestra página.


5. Agregar subpáginas a partir de una página base
Dependiendo la plantilla, puede ser que tengamos páginas con subpáginas. En este caso tenemos la página Actividades, que tiene como subpáginas a cada actividad y a una página base no publicada.

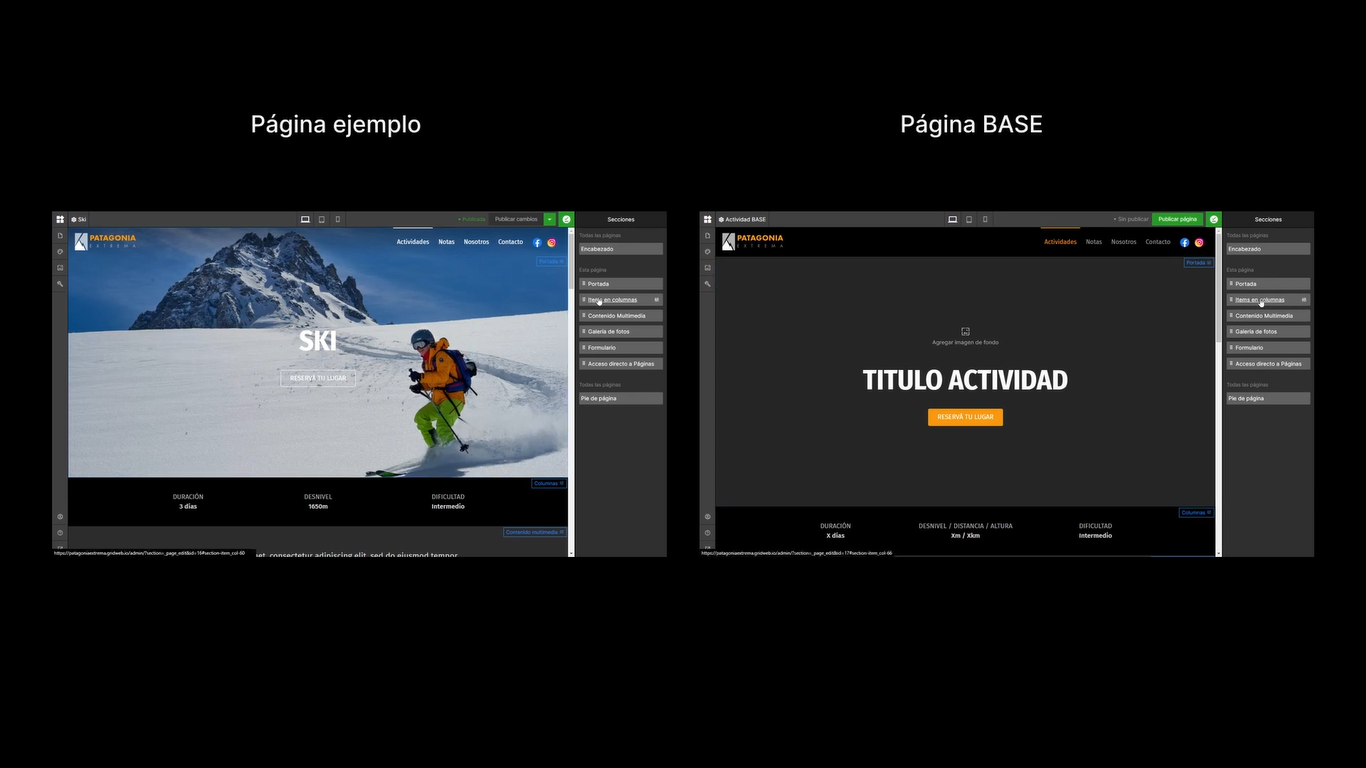
La página base tiene la misma estructura que las demás subpáginas de Actividades pero sin contenido de ejemplo.

Podemos usar esta página para crear nuevas actividades en lugar de crear una página de cero.
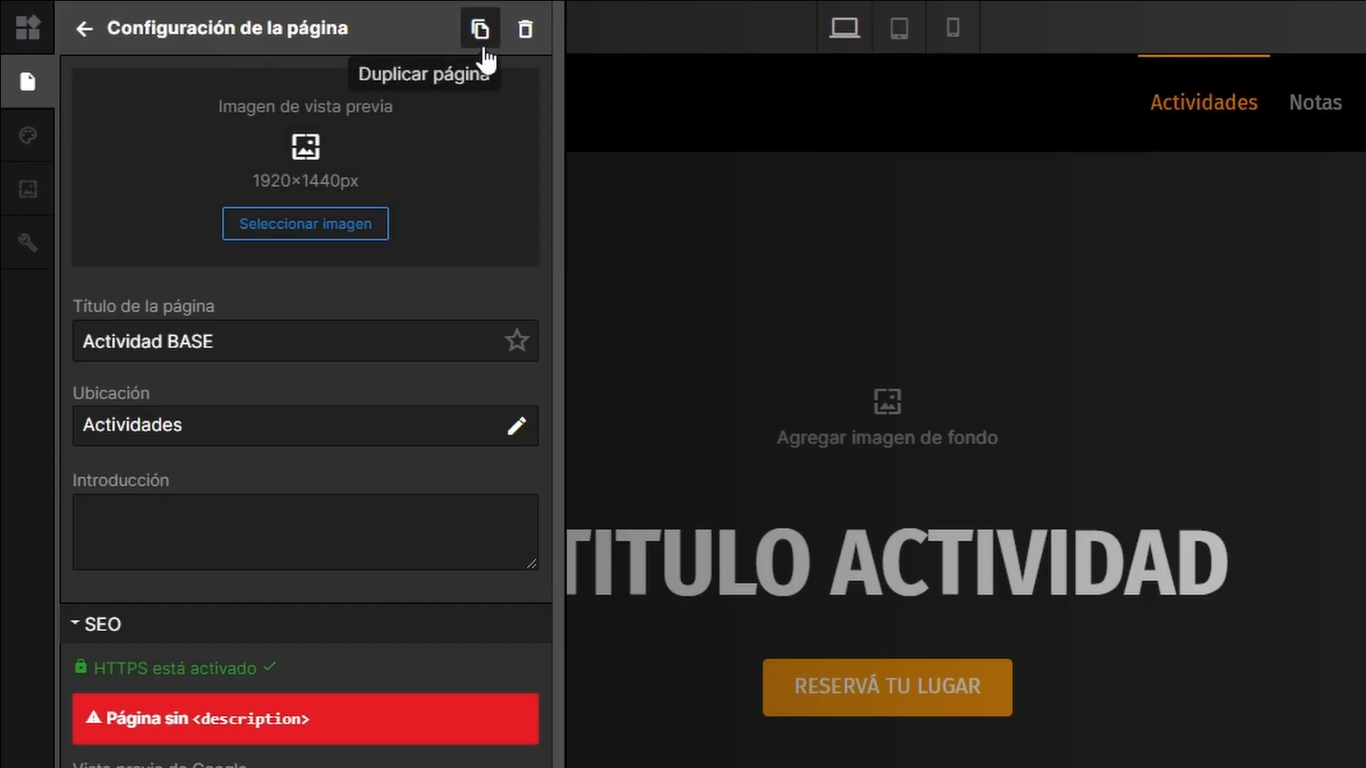
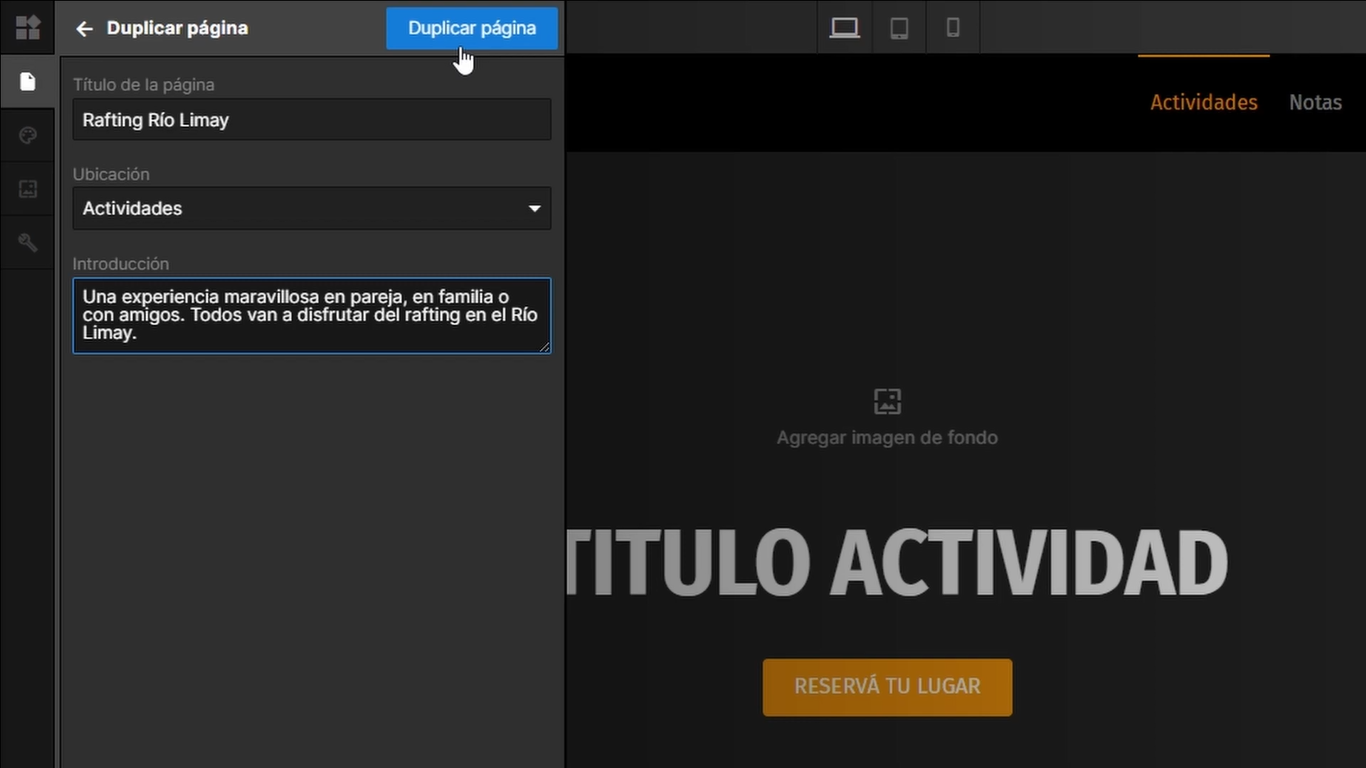
Esto significa que si queremos agregar otra actividad, por ejemplo Rafting, lo podemos hacer duplicando la página base y se mantendrá la estructura de secciones con sus márgenes y colores.
Para hacerlo vamos a la configuración de la página base, hacemos clic en duplicar página y completamos el título y la introducción.


Una vez que terminamos de completar el contenido de nuestro sitio y nos aseguramos que no haya quedado contenido de ejemplo, podemos publicar nuestro sitio web.

Notas relacionadas

Introducción a Mi cuenta Grid

Introducción al entorno de trabajo de Grid