Diseño
Última actualización: Diciembre 2022
Consejos para elegir y combinar tipografías
A la hora de diseñar tu sitio web es fundamental elegir una tipografía que comunique de forma clara y refleje el tono del mensaje que quieras dar, así como la personalidad de tu marca.
La tipografía posee un gran poder de comunicación, por lo tanto, antes de elegir cuál utilizar en tu sitio, es importante que tengas en claro a que público te vas a dirigir y qué querés transmitir.
Podes elegir utilizar una única tipografía así como también podes combinarlas para crear diferentes atomósferas y emociones.
En esta nota vamos a conocer tres estrategias para elegir y combinar tipografías:
0. Antes de comenzar
1. Usar una sola tipografía
2. Combinar dos tipografías de una misma superfamilia
3. Combinar tipografías diferentes
0. Antes de comenzar
Si aún no estás familiarizado con los conceptos básicos, terminología y clasificación de las tipografías te recomendamos que leas la nota de Introducción a tipografías.
Si bien no hay un método establecido sobre como elegir y combinar tipografías, hay dos puntos claves para tener en cuenta: Cómo nos hace sentir y cuáles son sus características técnicas.
Todas las tipografías cuentan con personalidad propia, esto significa que tienen el poder de provocarnos emociones de tal forma que - cuando están bien implementadas - nos guían a través del contenido transmitiendonos el mensaje en el tono intencionado.
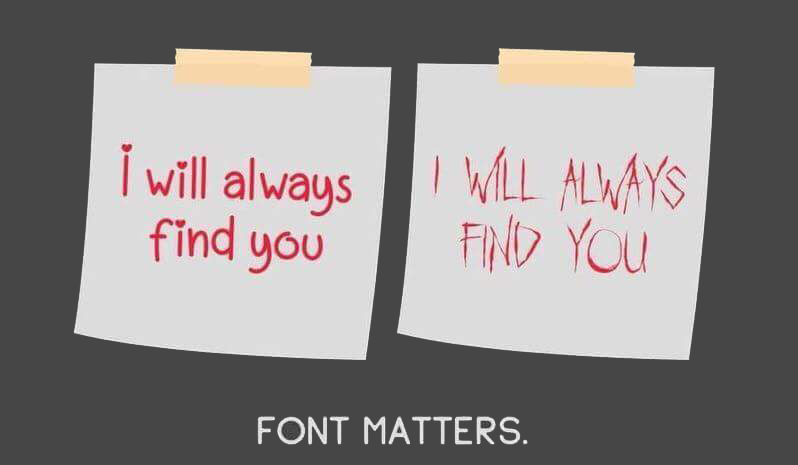
Por ejemplo, el siguiente texto puede darnos un mensaje "romántico" o un mensaje "agresivo" de acuerdo a la tipografía que utilicemos.

Por lo tanto, es importante que a la hora de diseñar nuestro sitio y elegir la tipografía sepamos que puede evocar cada una de ellas.
Por otro lado, también tenemos que tener en cuenta las características técnicas de la tipografía, por ejemplo, que cuente con suficientes fuentes. Igualmente, este punto dependerá de que estrategía utilizemos para elegir y combinar tipografías.
1. Usar una sola tipografía
Antes que nada debemos preguntarnos si realmente necesitamos más de una tipografía. Muchas veces con una sola es más que suficiente y ademas evitamos el riesgo de hacer una mala combinación.
Además de recordar el punto anterior, es fundamental elegir una tipografía que sea lo más versátil posible, teniendo en cuenta que va a cumplir múltiples funciones: títulos, párrafos, menú, entre otras.
Cómo vamos a utilizar una sola tipografía para el texto de todo el sitio, hay ciertas tipografías que debemos evitar como las Monospaced, Script, Handwrting, Display, etc. En general nos vamos a limitar a utilizar o una Sans serif o Serif, tratando de evitar las small caps y all caps. También es preferible evitar tipografías que sean muy condensadas o muy anchas.
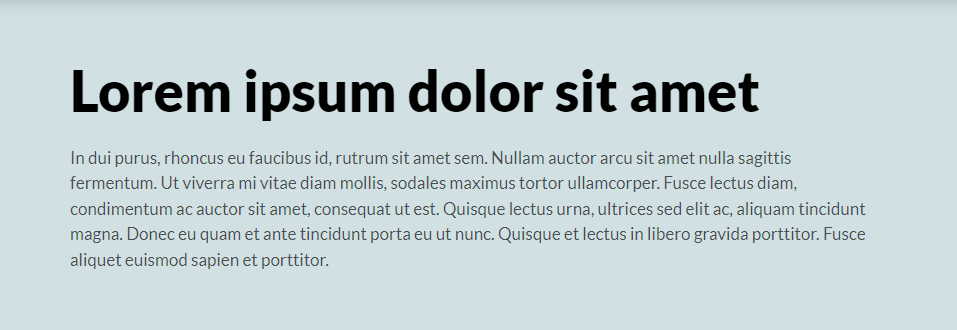
En este caso es todavía más importante que la tipografía tenga diferentes estilos de bold para poder diferenciar el título del texto.

En este ejemplo, usamos Lato en Black 900 para el título y en Regular 400 para el párrafo.
Otras tipografías versátiles son: Open Sans, Poppins y Archivo.
2. Combinar dos tipografías de una misma superfamilia
Es posible que necesitemos más de una tipografía ya sea porque que queramos un matiz en el tono de nuestro mensaje o para crear contraste y diferenciar los niveles de lectura.
La estrategia más simple para combinar tipografías es la de utilizar dos de una misma superfamilia. Esta es la forma más facil de asegurarse que la combinación sea efectiva.
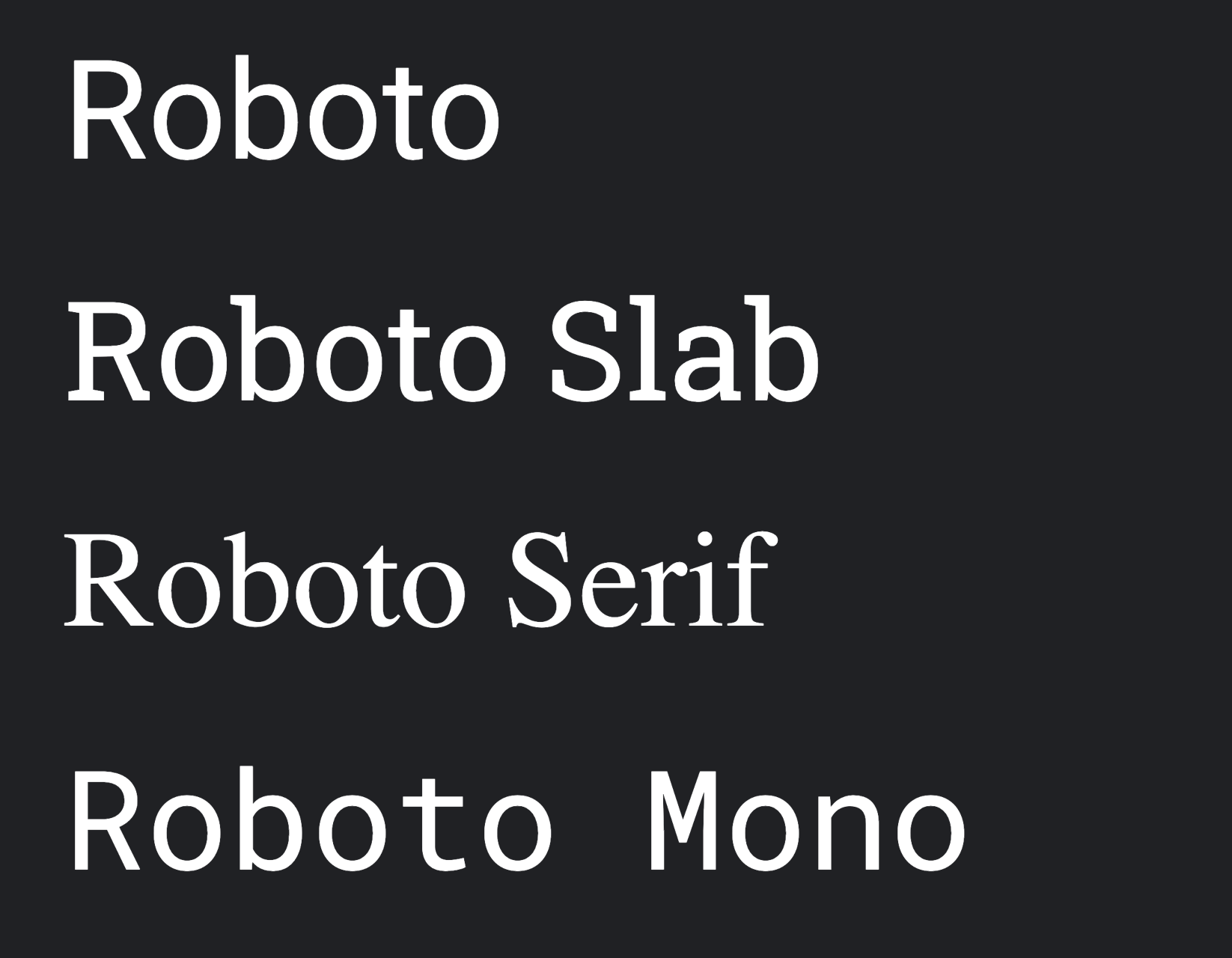
Una superfamilia es un grupo de tipografías que fueron diseñadas con la misma estructura base para ser combinadas entre sí.

Te compartimos algunos ejemplos de superfamlias:
DM
DM Sans / Serif / Serif Display
IBM
IBM Plex Sans / Serif / Mono / Sans Condensed
Fira
Fira Sans / Condensed / Extra condensed / Mono / Code
Source Pro
Source Pro Sans / Serif / Mono
3. Combinar tipografías de distintas familias
Esta es la estrategía más compleja que requiere un poco más de conocimiento de diseño y tipografía.
Lo más importante a tener en cuenta es elegir tipografías que muestren cierto contraste pero que a la vez compartan algunos atributos. Por lo tanto, tenemos que encontrar un balance entre las similitudes y las diferencias de una y otra.
Para conseguir este balance es recomendable que se cumplan algunos de los siguientes puntos:
🔹 En general queremos que sean de diferentes clasificaciones, por ejemplo: Serif + Sans Serif
🔹 Si elegimos dos de la misma clasificación ( sans serif + sans serif o serif + serif) en general buscamos que se diferencien en otro aspecto, por ejemplo 2 tipografías sans serif pero una condensed/narrow y la otra no ( Barlow Condensed + Raleway ) o una all caps y la otra no ( Bebas Neue + Montserrat ).
🔹 X-height similiar.
🔹 Altura de descendentes y ascendentes y mayúsculas similares.
🔹 Detalle de los caracteres. Por ejemplo, el tipo de descedente de la "g", las terminaciones de caracteres como la "a" "e" y "s".
🔹 Que aporten algo diferente al tono y emotividad del mensaje.
Algunas de nuestras combinaciones favoritas son:

Playfair Display + Source Sans Pro





Notas relacionadas

Personalización de plantillas

Editor de Estilos Globales