Diseño
Última actualización: Diciembre 2022
Introducción a tipografías
La tipografía es uno de los pilares fundamentales del diseño web y tiene influencia directa en como los visitantes perciben tu sitio.
Como diseñador de tu sitio web es importante que conozcas las características de la tipografía de forma que puedas elegir y combinar las tipografías adecuadas para tu sitio. En esta nota vamos a profundizar sobre lo siguiente:
1. Qué es la tipografía
2. Anatomía tipográfica
3. Clasificación tipográfica
1. ¿Qué es la tipografía?
La palabra "tipografía" proviene de dos términos girego: “typos” que significa golpe, marca o forma, y “graphia” que signfica escritura, por lo cual la tipografía es la escritura que se realiza a través de diferentes tipos de impresión.
Es muy común que los términos tipografía y fuente se confundan pero técnicamente son dos conceptos distintos.
La tipografía es el arte y la técnica de organizar los distintos tipos para que el lenguaje escrito sea efectivo al ser impreso o digitalizado. Esta gestión implica seleccionar una fuente, organizar los caracteres y repartir el espacio, es decir, toda la técnica de escritura en sí – así como también se ocupa del estudio y clasificación de las fuentes.
La fuente es el conjunto de elementos (letras, signos y otras marcas) que representan a cada uno de los caracteres de una letra, con base en un diseño particular. Es decir, una fuente es el peso, estilo, tamaño y efecto particular de una tipografía: Roboto es la tipografía y Roboto Bold es la fuente. Por lo tanto, podemos decir que una fuente es lo que usamos y una tipografía es lo que vemos.
2. Anatomía tipográfica
Para poder elegir y combinar tipografías primero debemos conocer los conceptos básicos sobre anatomía tipográfica.


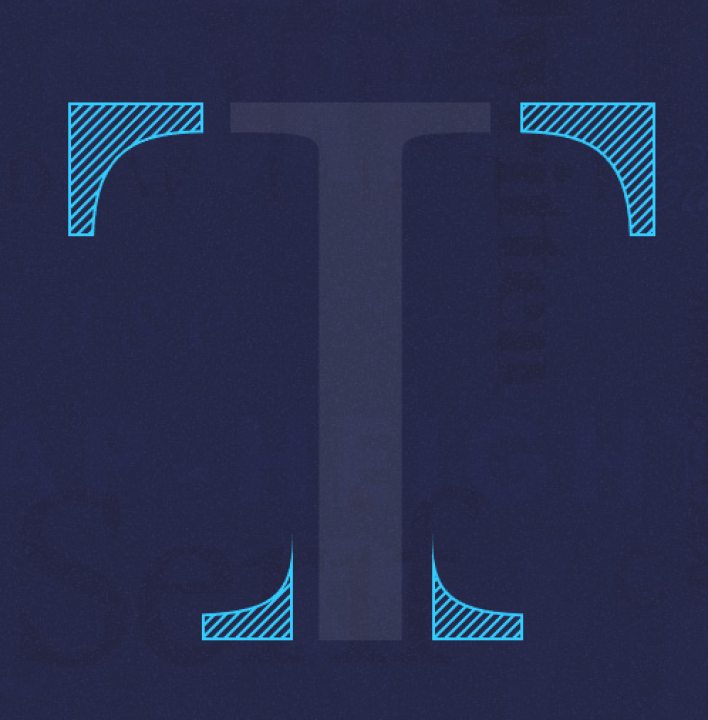
SERIF O SERIFA
Una línea o remate corto que se situa en los extremos de una letra; también se refiere a la categoría de tipografías que se han diseñado con esta característica.

BASELINE O LÍNEA BASE
La línea imaginaria en la cual se apoyan la mayoría de las letras y otros caracteres.

X-HEIGHT O ALTURA DE LA X
La altura de las letras minúsculas de una tipografía (obviando ascendentes y descendentes).

CAP HEIGHT O ALTURA DE MAYÚSCULAS
La línea imaginaria que demarca el límite de las letras mayúsculas.

DESCENDER O ASTA DESCENDIENTE
La parte de una letra que se extiende más allá de la línea base.

ASCENDER O ASTA ASCENDENTE
La parte de una letra minúscula que se extiende por encima de la altura de la x.
Si quieren aprender más sobre anatomía tipográfica les recomendamos que visiten www.supremo.co.uk/typeterms
3. Clasificación tipográfica
La tipografía se puede clasificar en amplias categorías. Las principales son: Serif, Sans Serif y Monospaced. También están aquellas que su clasificación es un tanto más ambigua en términos de su potencial de superponerse con las anteriores; algunas de estas son: Script, Handwriting y Display.
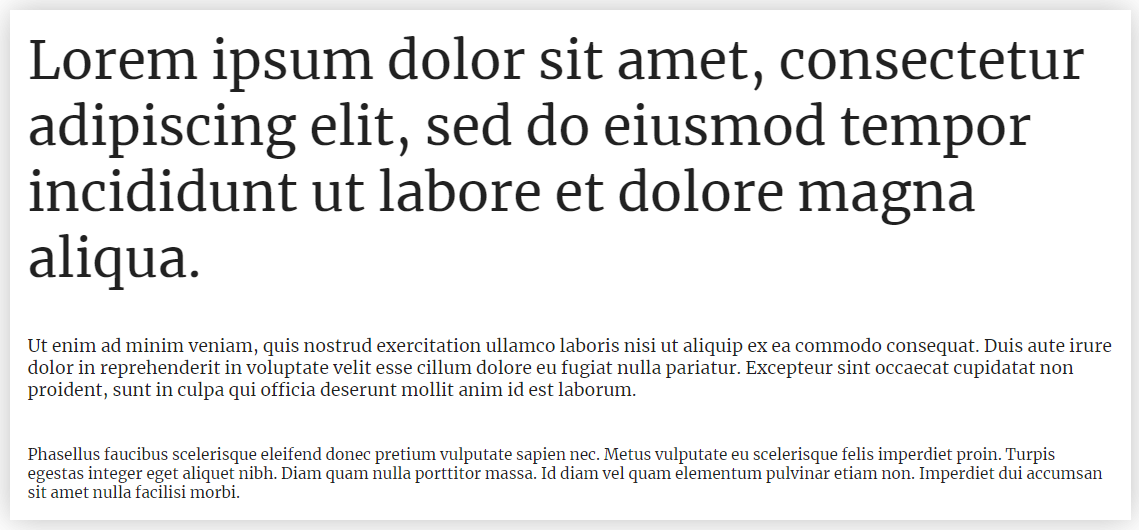
SERIF
La tipografía serif es aquella que se caracteriza por tener un remate o serifa, es decir, el ornamento que se sitúa en los extremos de los trazos de las letras.

Tiene su origen en los primeros años de la escritura cuando las letras se tallaban en roca, y comenzaron a ser muy usadas con la llegada de la imprenta. El hecho de poseer remate al final de sus trazos favorece el proceso de lectura en textos impresos al funcionar como una pequeña ligadura visual entre las letras de una misma palabra generando una sensación de continuidad.
Sin embargo, en los principios de la era informática fue desplazada en favor de las tipografías sans serif (sin serifa) ya que la tecnología de las pantallas de la epoca no lograba reproducir las serifas en calidad suficiente. Con la teconología de las pantallas de hoy en día esto ya no es un problema y sitios con grandes cantidades de texto eligen tipografías serif, por ejemplo medium.com
En cuanto a su significado psicológico aplicado al diseño, este tipo de fuente suele ir asociada a conceptos más clásicos y tradicionales, aporta seriedad, autoridad y antigüedad.
Ejemplos: DM Serif Display, Playfair Display, Merriweather.
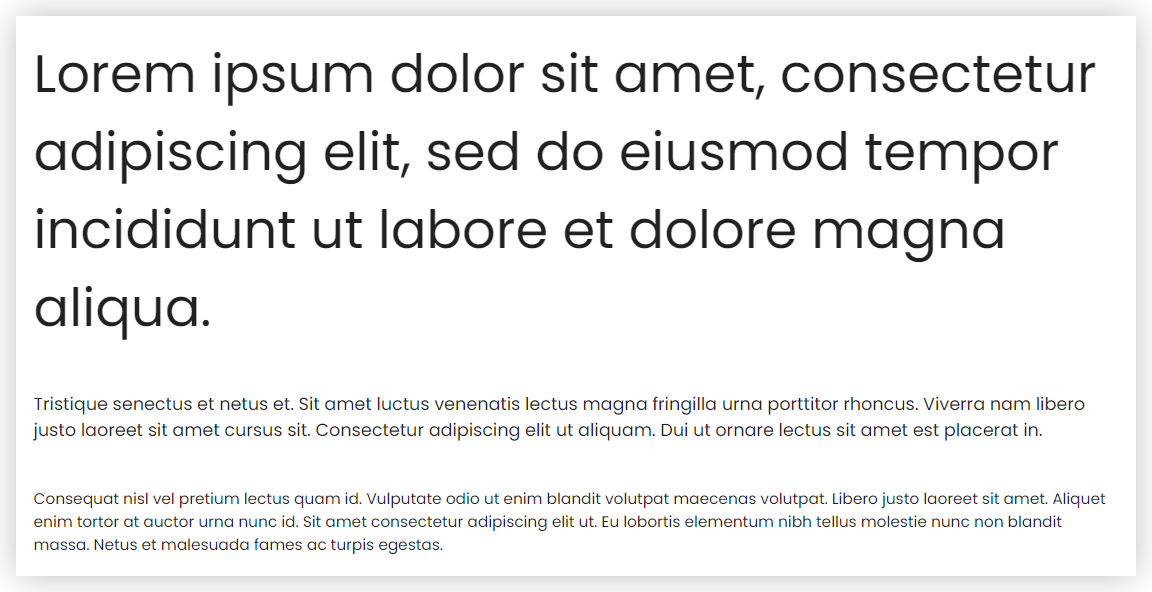
SANS SERIF
La tipografía Sans Serif, también conocida como “de palo seco”, es aquella que esta diseñada sin serifa (del "sans", palabra francesa que significa "sin"). Generalmente, Sans Serif tiene menor contraste en el trazo y mayor altura de la x que la Serif.

Según la psicología de la tipografía transmiten modernidad, minimalismo y simplicidad.
Ejemplos: Montserrat, Poppins, Lato
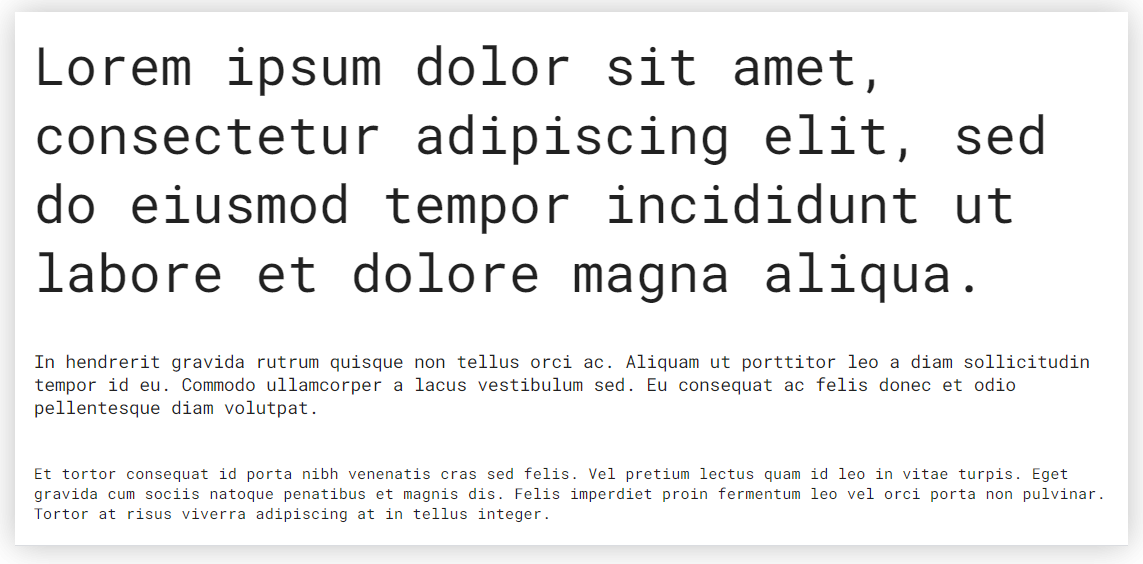
MONOSPACED
La tipografía monospaced es aquella en la que todos los caracteres ocupan el mismo espacio horizontal.

Gracias a su uniformidad de espacio, a las formas limpias de sus caracteres y a las serifas horizontales, con las monoespaciadas se reconoce ópticamente con más precisión cada carácter del texto, aunque la fluidez de la lectura baje.
Esto favoreció a que las tipografías monoespaciadas se incluyesen en los lenguajes de programación, donde un error de tipeo podía arruinar una secuencia entera de código.
Sin embargo, su uniformidad de espacio puede afectar la legibilidad de los textos. Por eso no recomendamos utilizarlas para párrafos o textos largos. En todo caso, se pueden utilizar como pie de foto, para datos bibliográficos, pies de página, numeración, pequeños bloques de texto, entre otros.
Este tipo de tipografías suelen estar asociadas al surgimiento de la era informática en los años 80 y 90 donde el sistema operativo del momento ( DOS ) utilizaba las tipografías monoespaciadas. Es por esto que es muy común utilizarlas en diseño web para transmitir nostalgía a esta epoca.
Ejemplos: Source Code Pro, IBM Plex Mono, Roboto Mono.
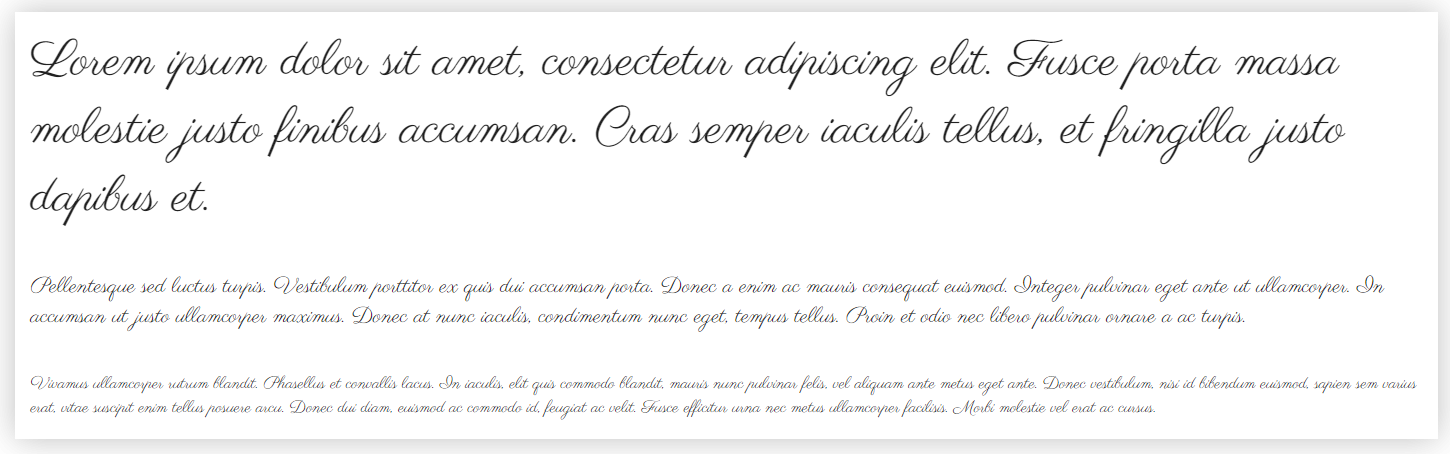
SCRIPT
Denominadas así por su aspecto manual, imitan la escritura a mano en cursiva. Suele superponerse con la clasificación tipografica conocida como "handwritten" o manuscripta aunque la "script" suele ser mas formal y poseer ligaduras y florturas que unen unas letras con otras.
Son utilizadas para frases cortas o firmas, ya que en textos largos su legibilidad puede ser complicada. Aportan una imagen de elegancia, creatividad y cercanía.
Ejemplos: Dancing Script, Mr Dafoe, Parisienne

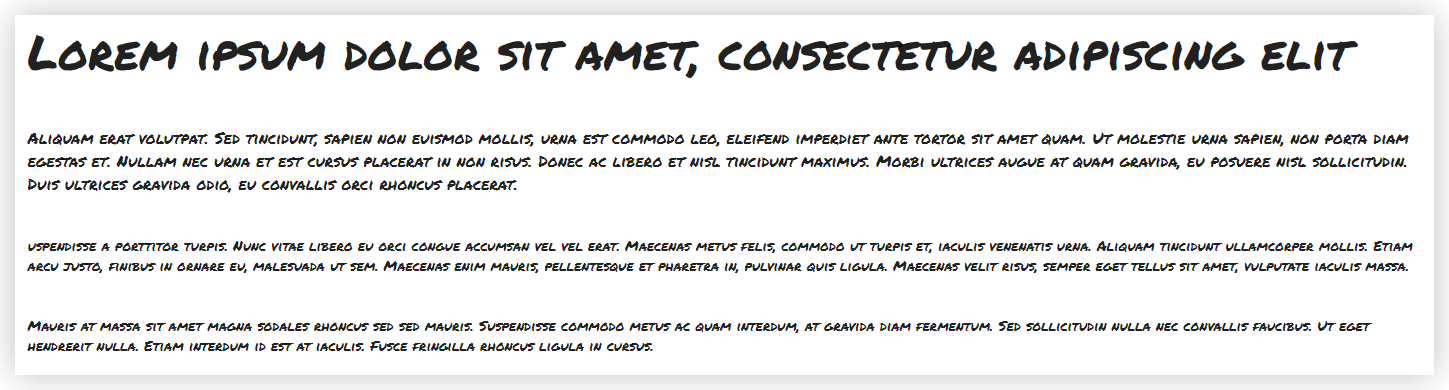
HANDWRITING / MANUSCRITA
Se trata de aquellas tipografía que simulan estar escritas a mano. Suelen superponerse con la clasificación "script" previamente mencionada aunque esta es de caracter menos formal.
Ejemplos: Permanent Marker, Kalam, Tillana

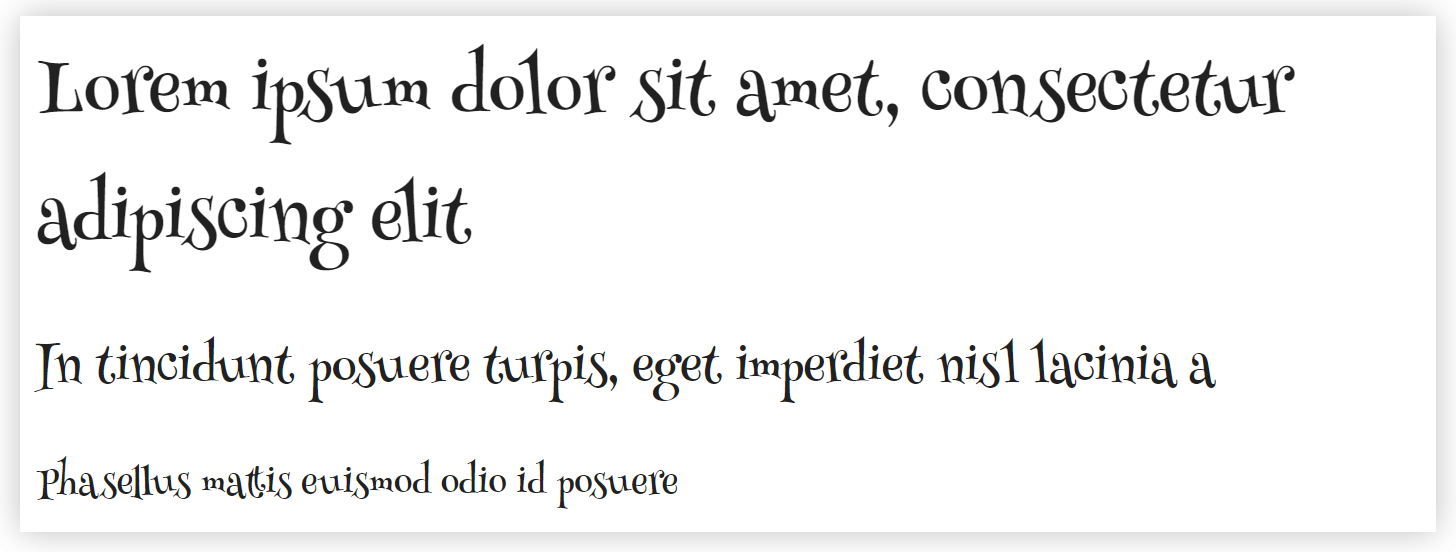
DISPLAY / DECORATIVA
Esta última clasificación engloba a aquellas tipografías que han sido diseñadas con un estilo propio y concreto con un fin ornamental. Son utilizadas para usos aislados y puntuales como frases publicitarias, pero nunca en textos amplios, ya que suele ser complicada su legibilidad en frases largas.
Suelen tener personalidad propia y cada una representa y aporta un significado único y diferente.

Ejemplos: Zen Dots, Monoton, Henny Penny
Ahora que ya sabes qué es la tipografía, su importancia y sus clasificaciones, es el momento que elijas la indicada para tu sitio web.

Notas relacionadas

Personalización de plantillas

Editor de Estilos Globales