Intro a Grid
Última actualización: Septiembre 2023
Todo lo que necesitás saber sobre Formularios en GRID
Los formularios son una gran herramienta que te permiten recopilar información de forma efectiva, ya sea para recibir consultas de tus clientes, tomar reservas o recibir inscripciones, entre otras. Con GRID podés personalizar tus formularios y optimizarlos para que se ajusten a tus necesidades.
En este tutorial veremos:
1. Cómo agregar un formulario nuevo
2. Acciones y ajustes básicos de campos de formulario
3. Tipos de campos de formulario
- Texto corto
- Texto largo
- Email
- Lista desplegable
- Casilla de verificación
- Opción múltiple
- Fecha
- Rango de fechas
- Número de teléfono
4. Ajustes de sección de formularios
5. Editar la dirección en la cual recibimos las consultas
1. Cómo agregar un formulario nuevo
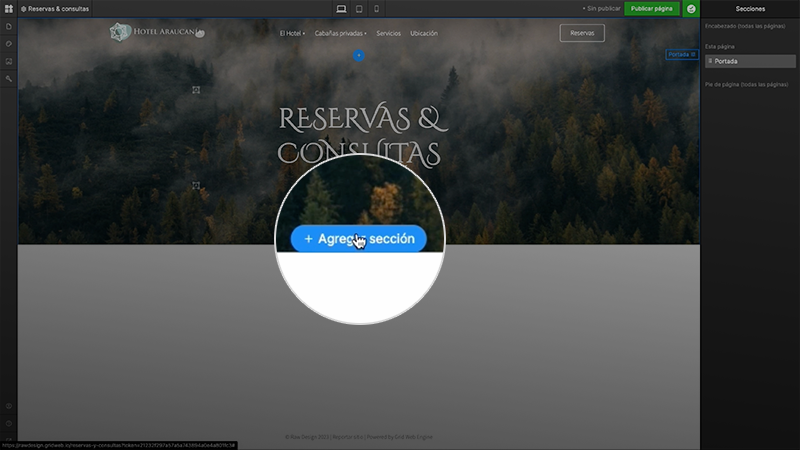
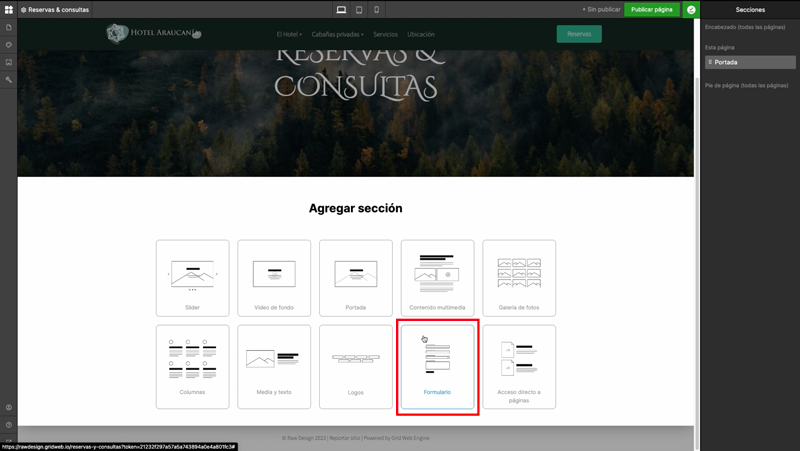
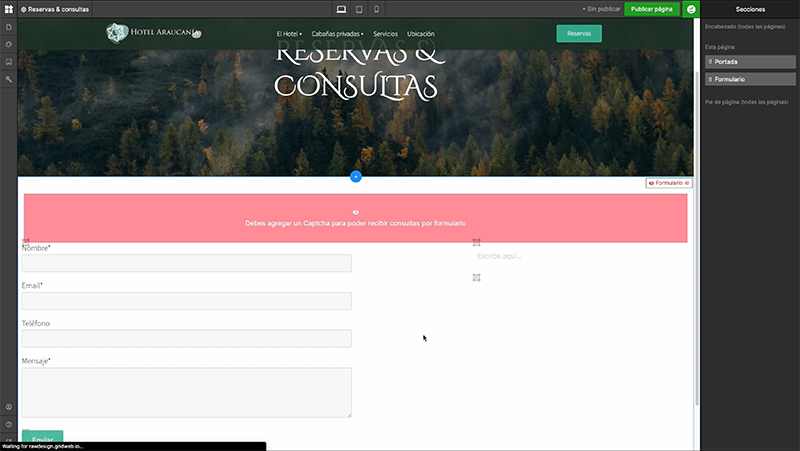
Para agregar un nuevo formulario hacemos click en Agregar sección, y elegimos la opción Formulario.


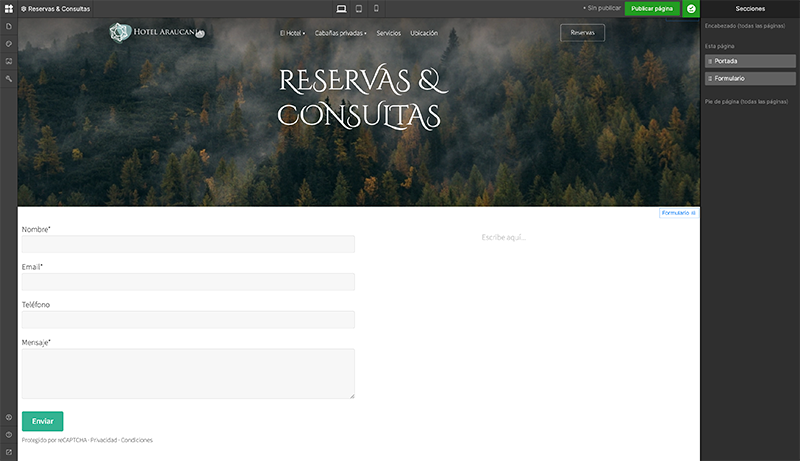
Al crear un nuevo formulario, el mismo vendrá precargado con los campos: Nombre, Email, Teléfono y Mensaje.

⚠
Si al agregar el formulario vemos el siguiente mensaje, es porque aún no configuramos un CAPTCHA.

Un CAPTCHA es una medida de seguridad para evitar SPAM, y es obligatorio para mostrar formularios en GRID. Aprendé cómo configurarlo en el siguiente tutorial (¡es muy simple! sólo hay que agregar nuestro sitio en una herramienta de Google y copiar 2 textos a GRID)

2. Acciones y ajustes básicos de campos de formulario
Podemos editar el título de los campos de formulario (el texto que se muestra por encima del campo).

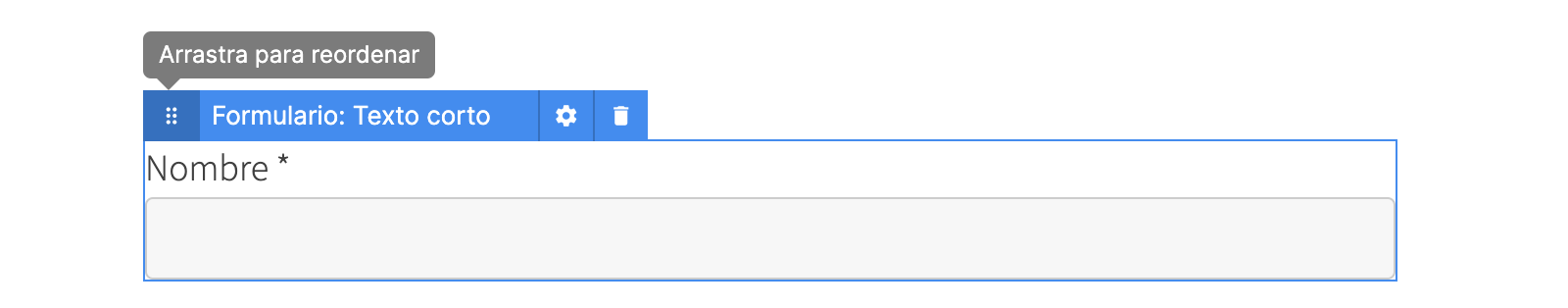
Podemos reordenarlos arrastrando desde el icono a la izquierda del editor.

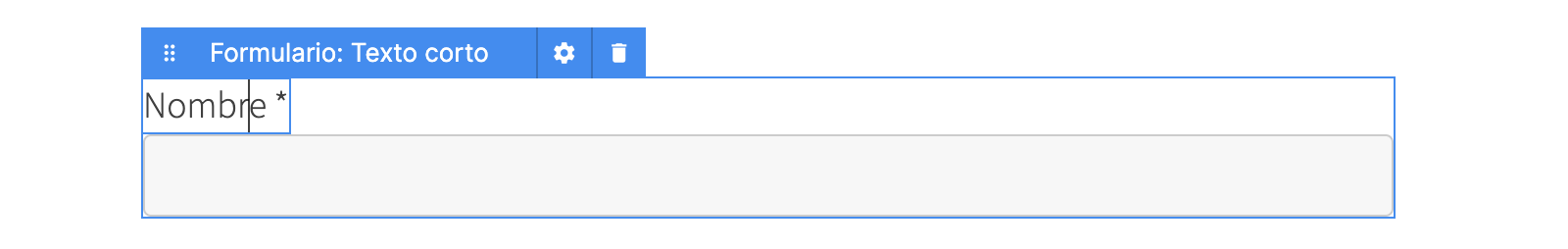
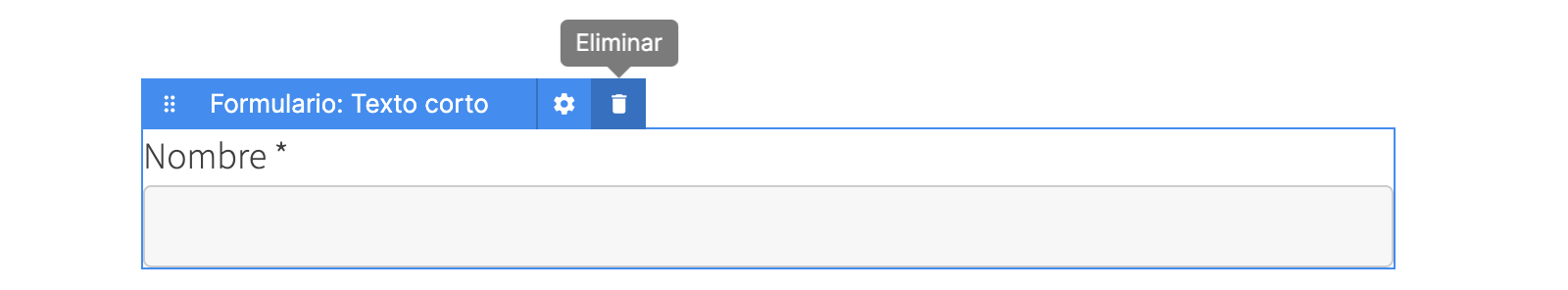
Podemos eliminar un campo de formulario desde el icono a la derecha del editor.

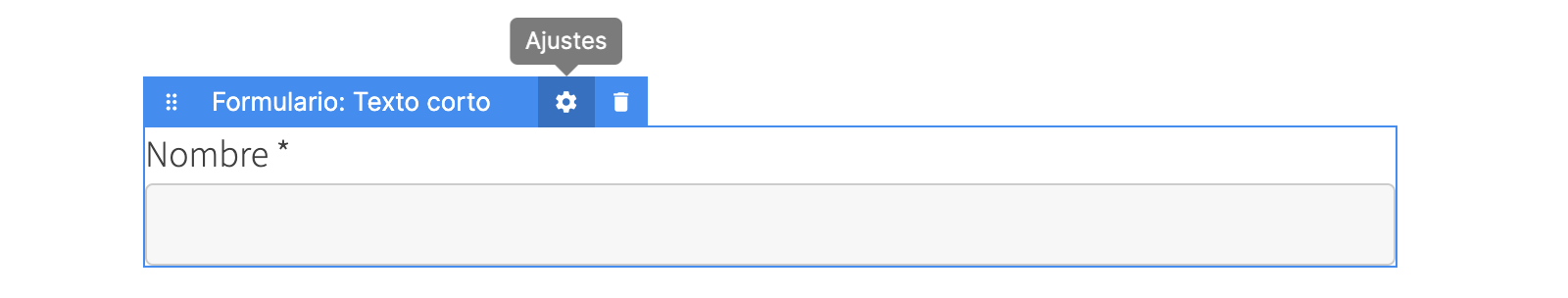
También podemos acceder a más ajustes desde el icono en el editor.

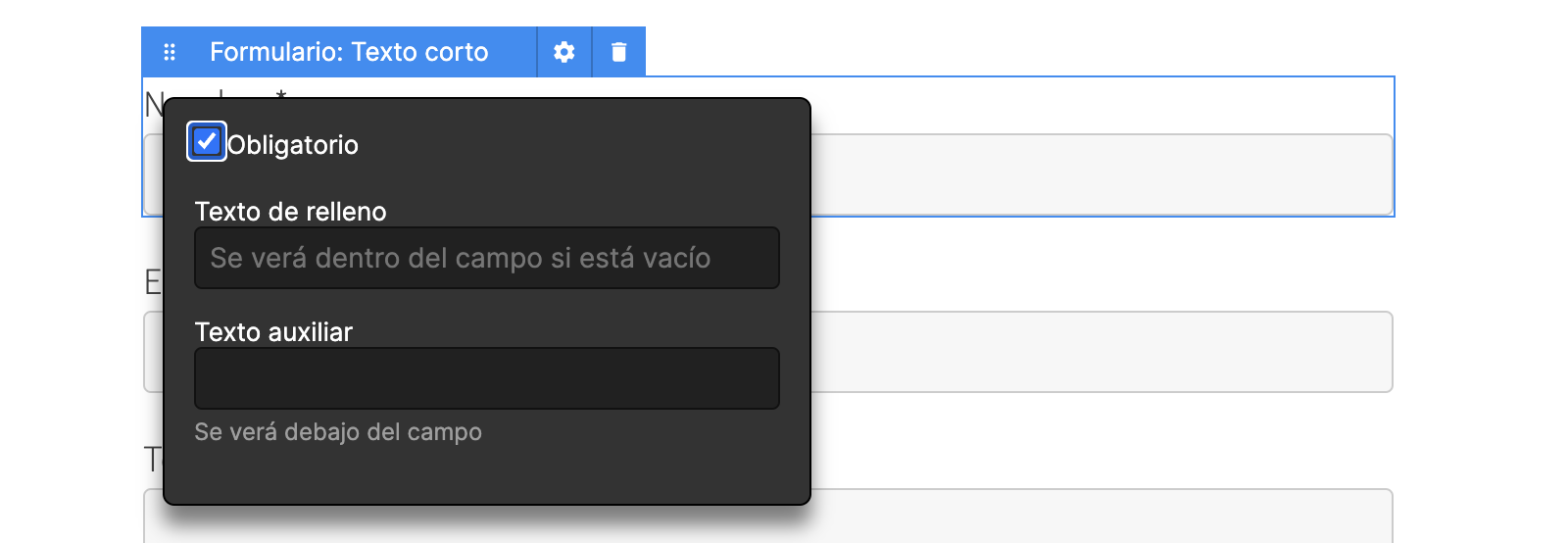
Algunos campos tienen ajustes específicos, pero lo que prácticamente todos tienen en común son las opciones: Obligatorio, Texto de relleno y Texto auxiliar.

OBLIGATORIO
Si tildamos esta opción el visitante no podrá enviar el formulario sin completar este campo.
Veremos un * seguido del título del campo.


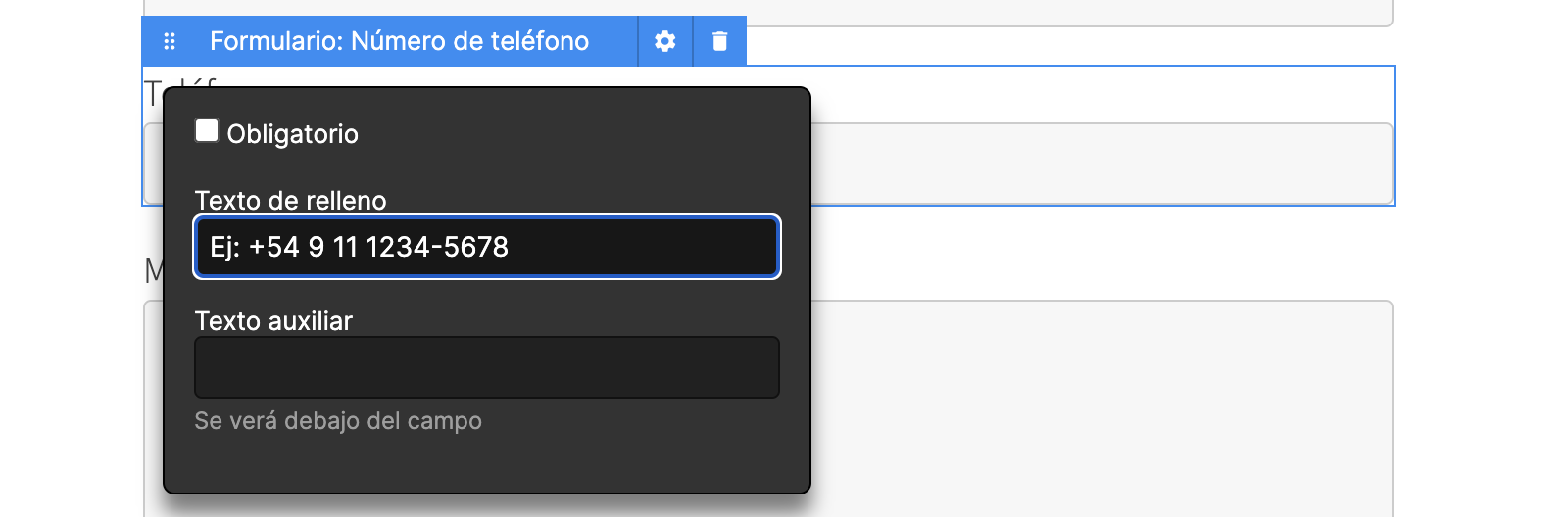
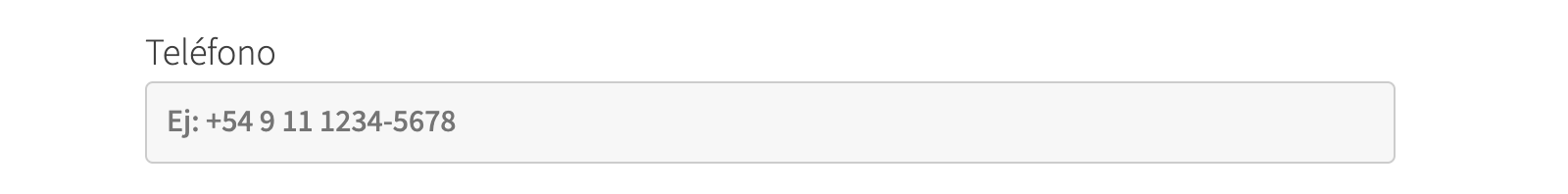
TEXTO DE RELLENO
Es un texto que veremos dentro del campo mientras el mismo esté vacío.
Sirve para dar un ejemplo del contenido que tiene que ingresar el visitante, como el formato de un número de teléfono.
⚠️ No se recomienda usar en remplazo del título del campo.


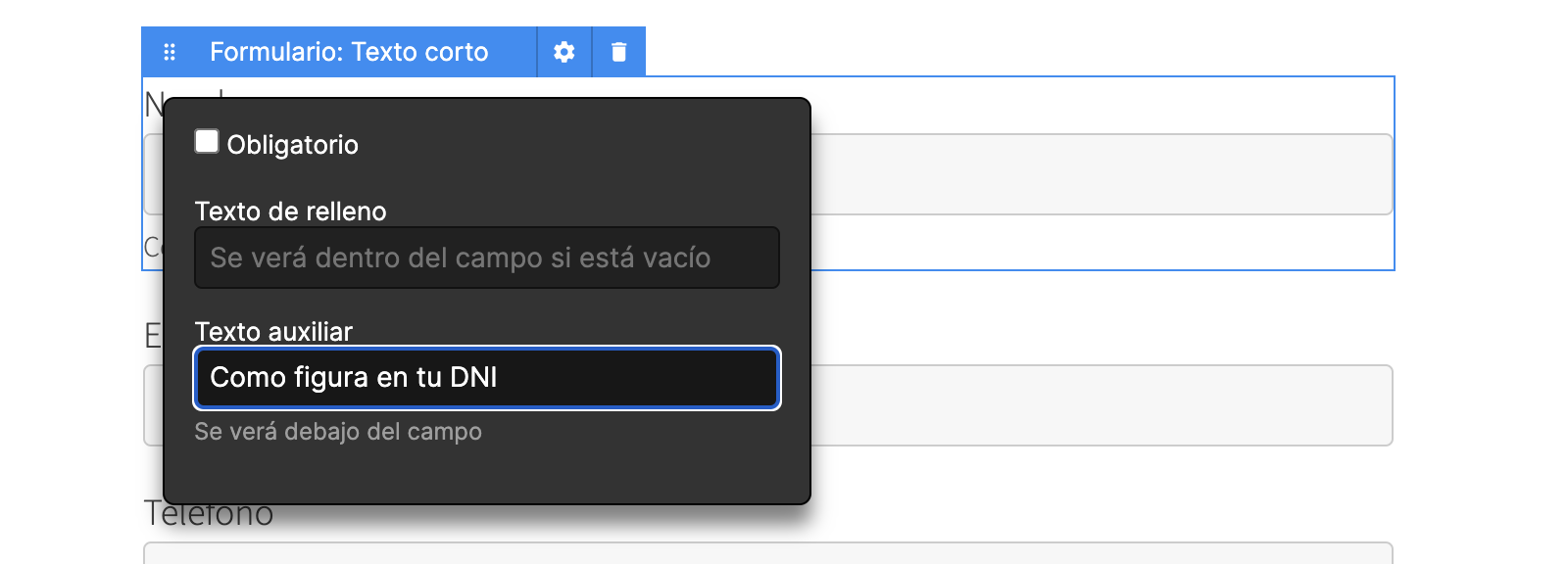
TEXTO AUXILIAR
Es un texto que se muestra debajo del campo. Sirve para dar aclaraciones que permanecen visibles aún cuando el visitante complete el campo.


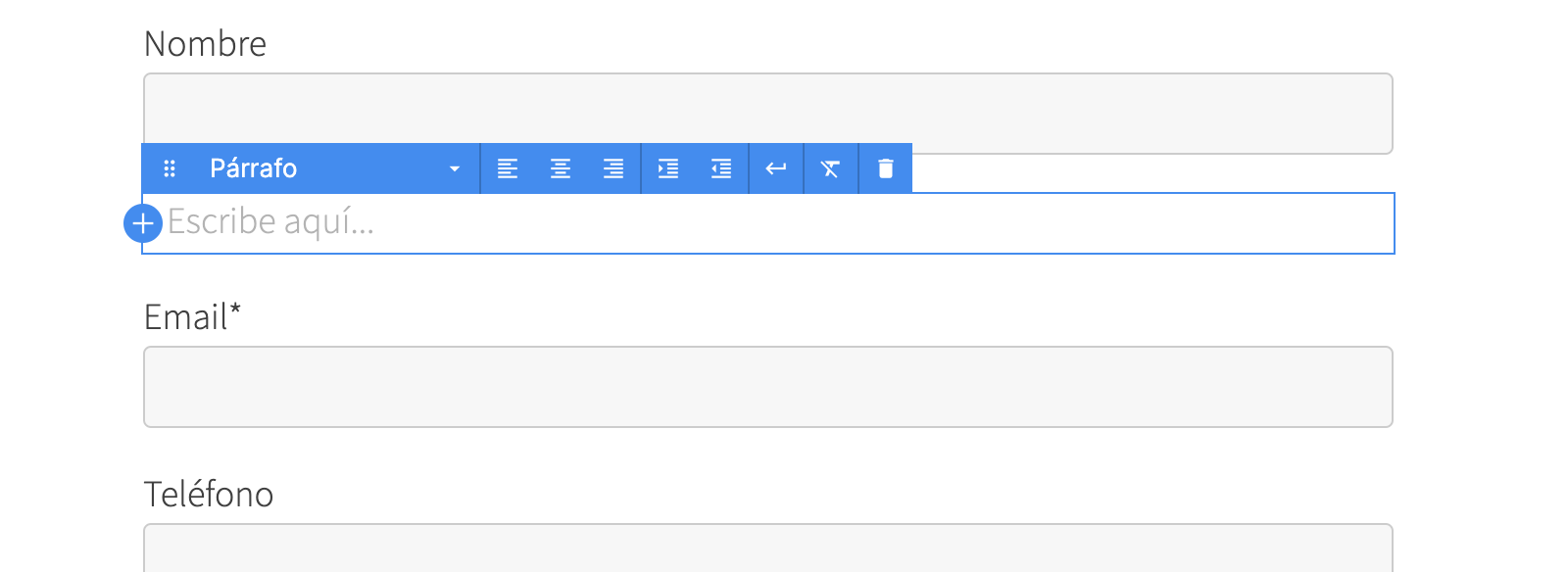
También podemos agregar nuevos campos de formulario.
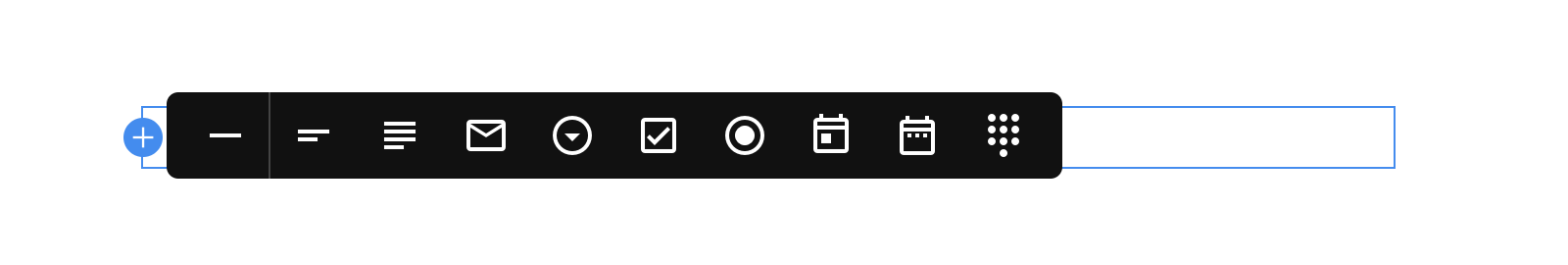
Para hacerlo, primero debemos agregar un nuevo párrafo de la misma forma que en cualquier otra sección – presionando Enter con un item seleccionado. Mientras este nuevo párrafo esté vacío, veremos un botón con un signo + a la izquierda del mismo. Al clickearlo se desplegarán los diferentes tipos de campos de formulario.


3. Tipos de campos de formulario
Existen 9 tipos de campos de formulario en GRID – cada uno con un uso particular.
A continuación vamos a ver cada uno en detalle.
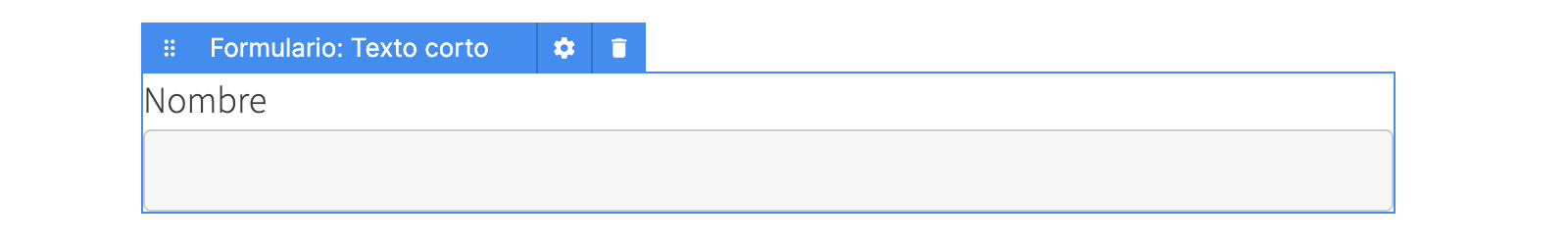
Texto corto
Es el campo ideal para solicitar respuestas cortas, como por ejemplo un nombre. No admite "enters".

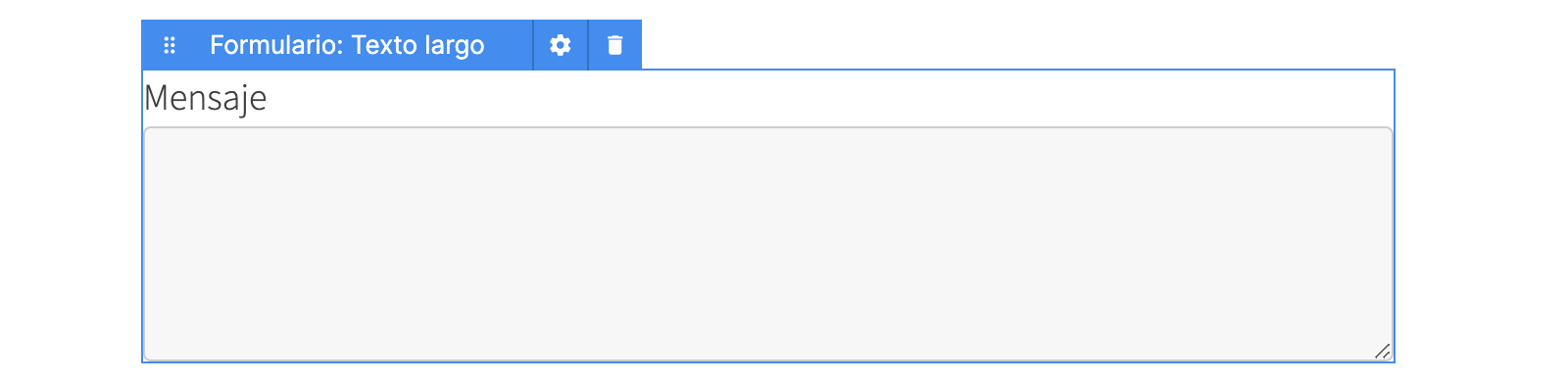
Texto largo
Es un campo para respuestas más extensas, como por ejemplo "mensaje" o "comentarios". A diferencia del Texto corto, en este campo se pueden insertar "enters".

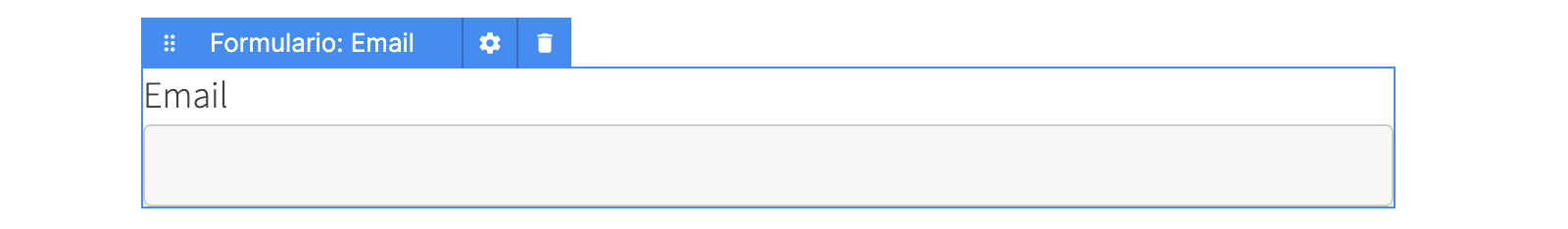
Es un campo para solicitar una dirección de correo electrónico.

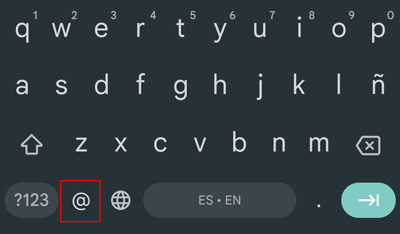
A simple vista se ve igual que un campo Texto corto, pero desde dispositivos móviles nos mostrará la tecla @ en el teclado.

Además, si lo marcamos como obligatorio, no sólo verifica que el campo no esté vacío para enviar el formulario, sino también que sea una dirección de email con el formato correcto.
El campo de Email que viene precargado con el formulario lo llamamos Email principal; no se puede eliminar y es siempre obligatorio, ya que esta es la dirección a la que responderemos cuando nos llega una consulta.

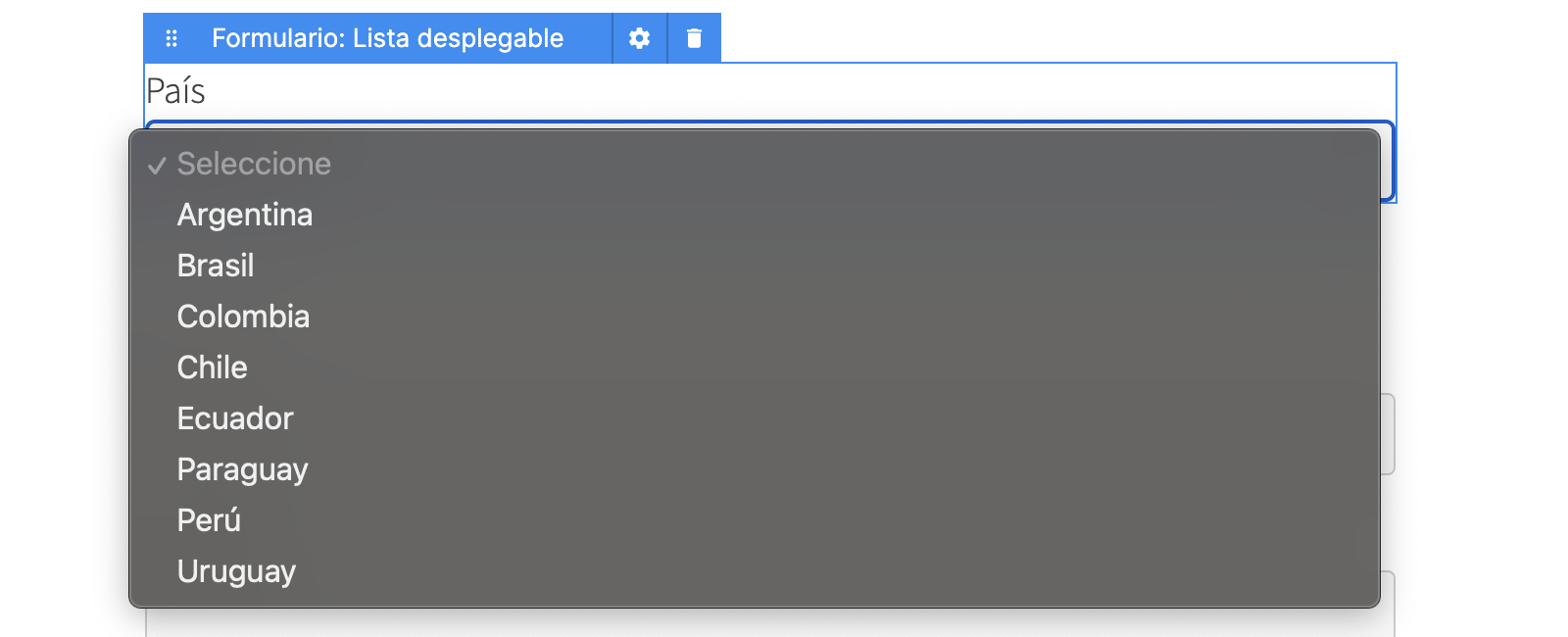
Lista desplegable
Nos permite enumerar cuantas opciones queramos en formato de lista, de las cuales el visitante puede seleccionar una sola.
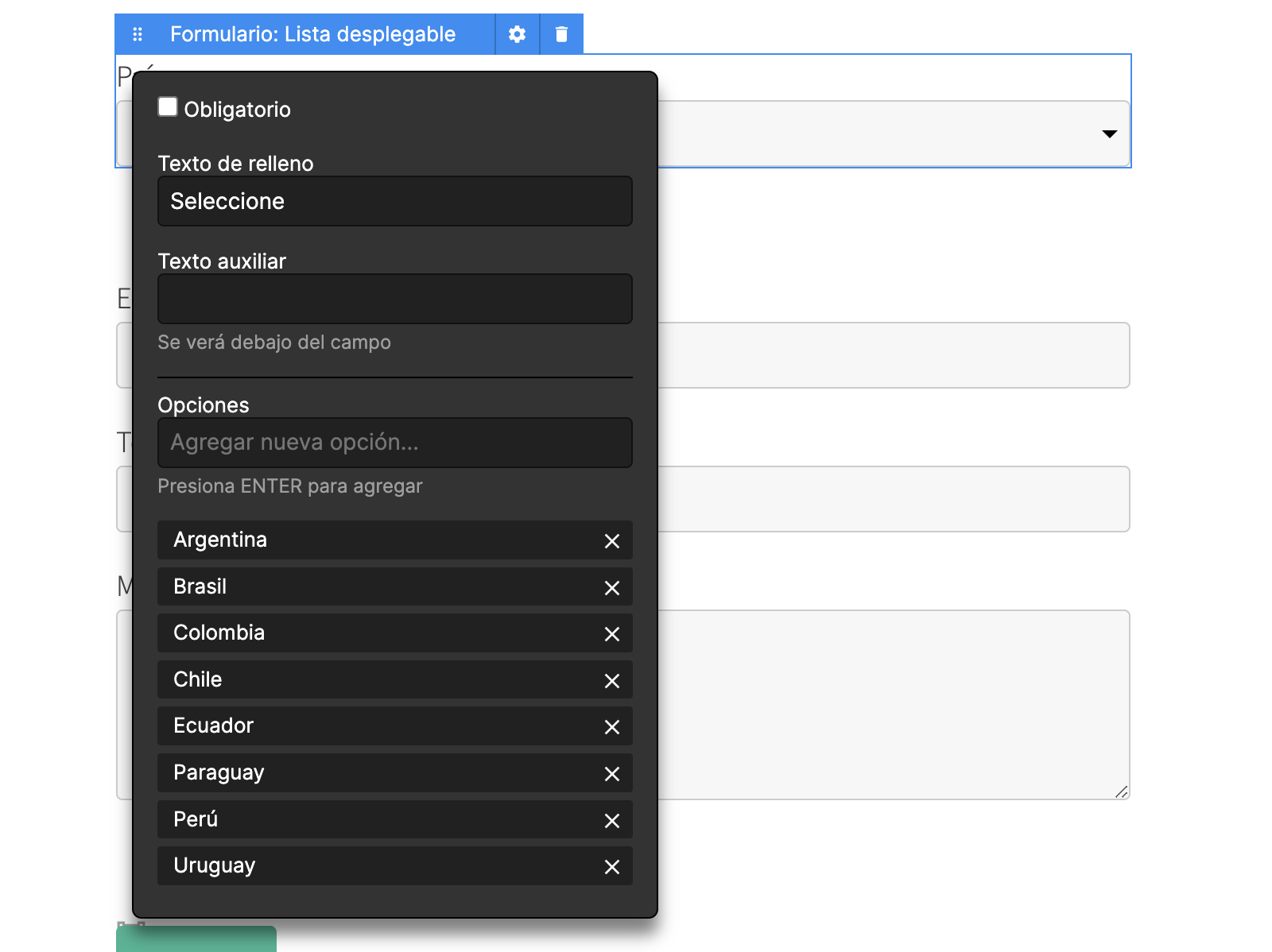
Desde los ajustes del campo podemos agregar todas las opciones que queramos.



En este caso podemos utilizar el Texto de relleno para forzar al visitante a realmente elegir una opción, de lo contrario la primera opción estará preseleccionada.
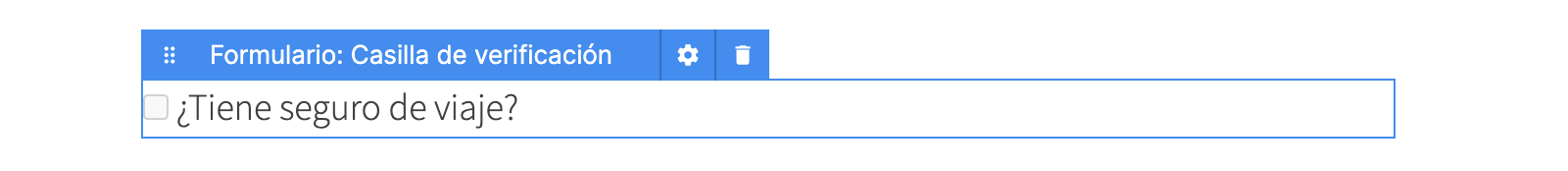
Casilla de verificación
Es un campo para respuestas del tipo SI o NO.

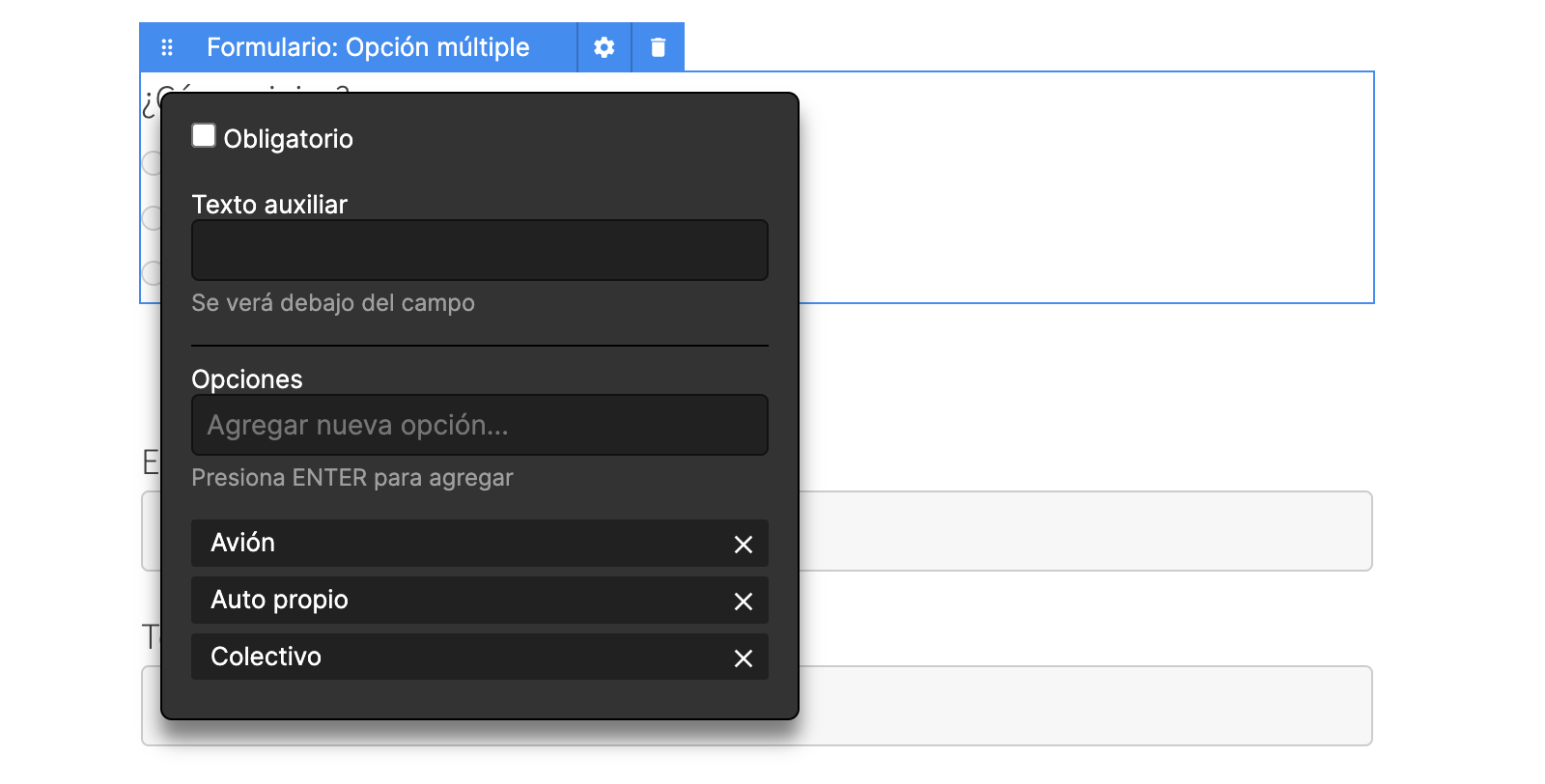
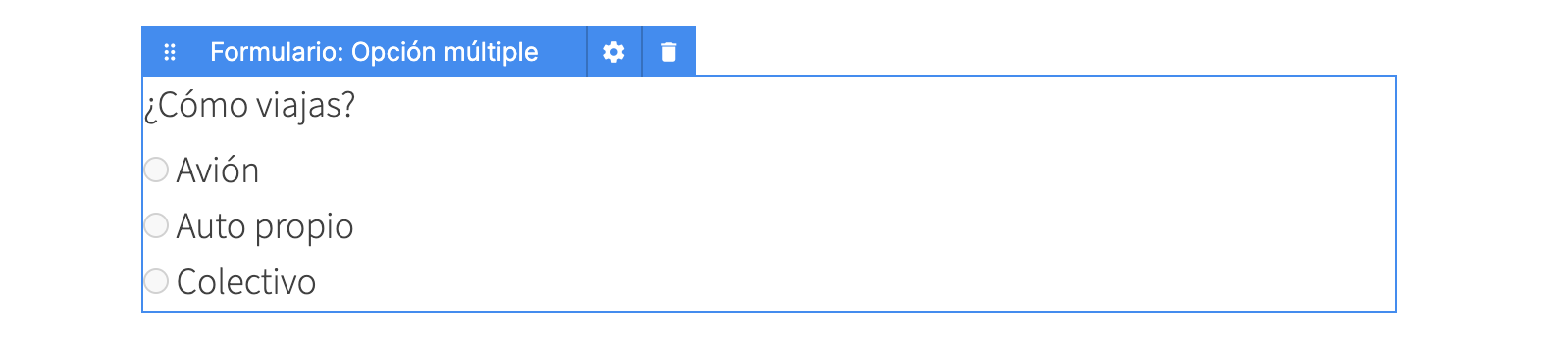
Opción múltiple
Nos permite enumerar cuantas opciones queramos, de las cuales el visitante puede seleccionar una sola.
Es similar en funcionamiento a la Lista desplegable, pero en este caso todas las opciones están a la vista; con lo cual es recomendable usarlo si no son muchas las opciones.
Desde los ajustes del campo podemos agregar todas las opciones que queramos.


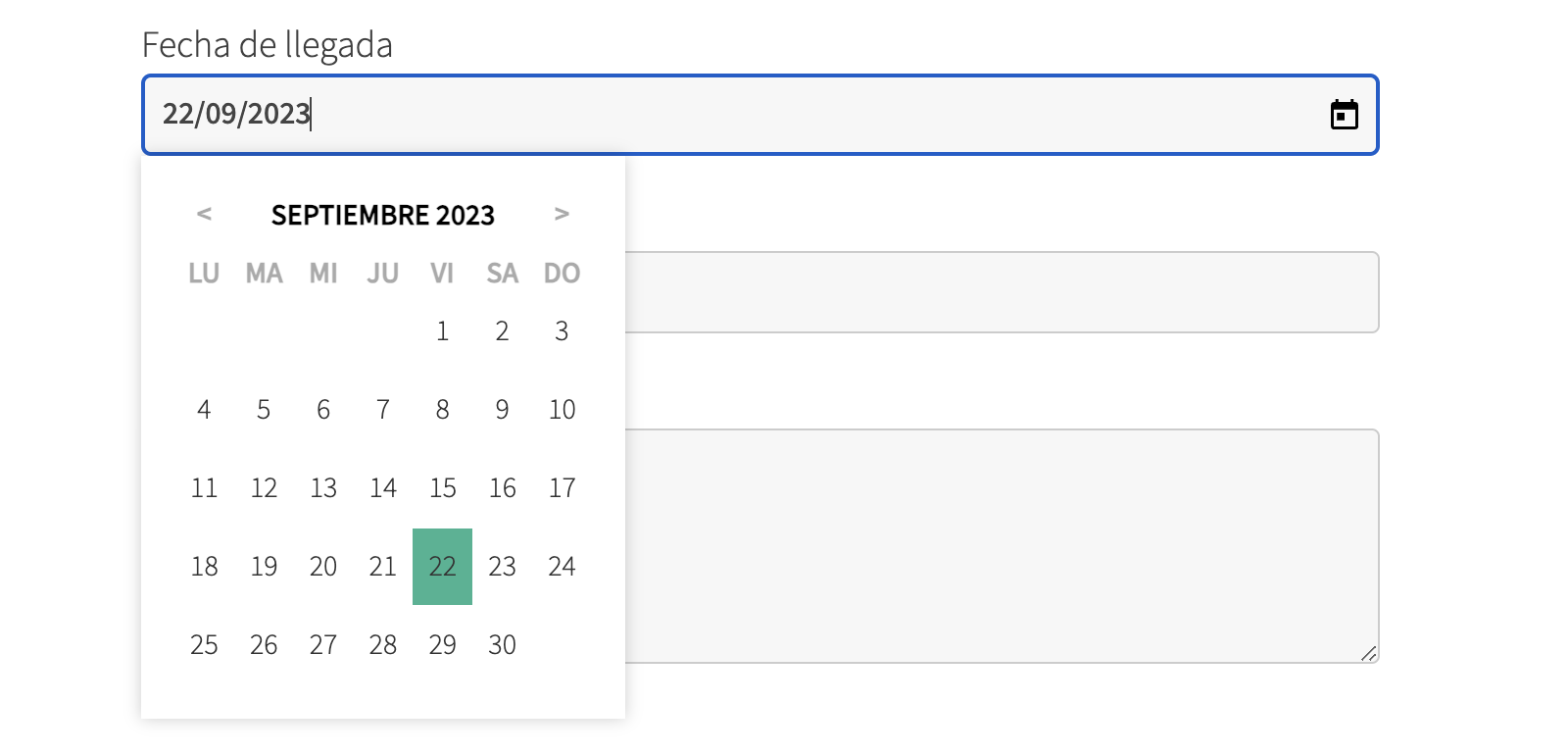
Fecha
Sirve para solicitar una fecha para reigstrar un evento o programar una actividad.

El visitante podrá elegir una fecha desde un calendario interactivo.

Desde ajustes podemos establecer un Limite de fechas con un mínimo y un máximo. Este limite puede ser de fechas fijas (ej: 10 de Octubre al 20 de Noviembre); o puede ser con fechas relativas al momento en que se completa el formulario (ej: +2 significa pasado mañana).

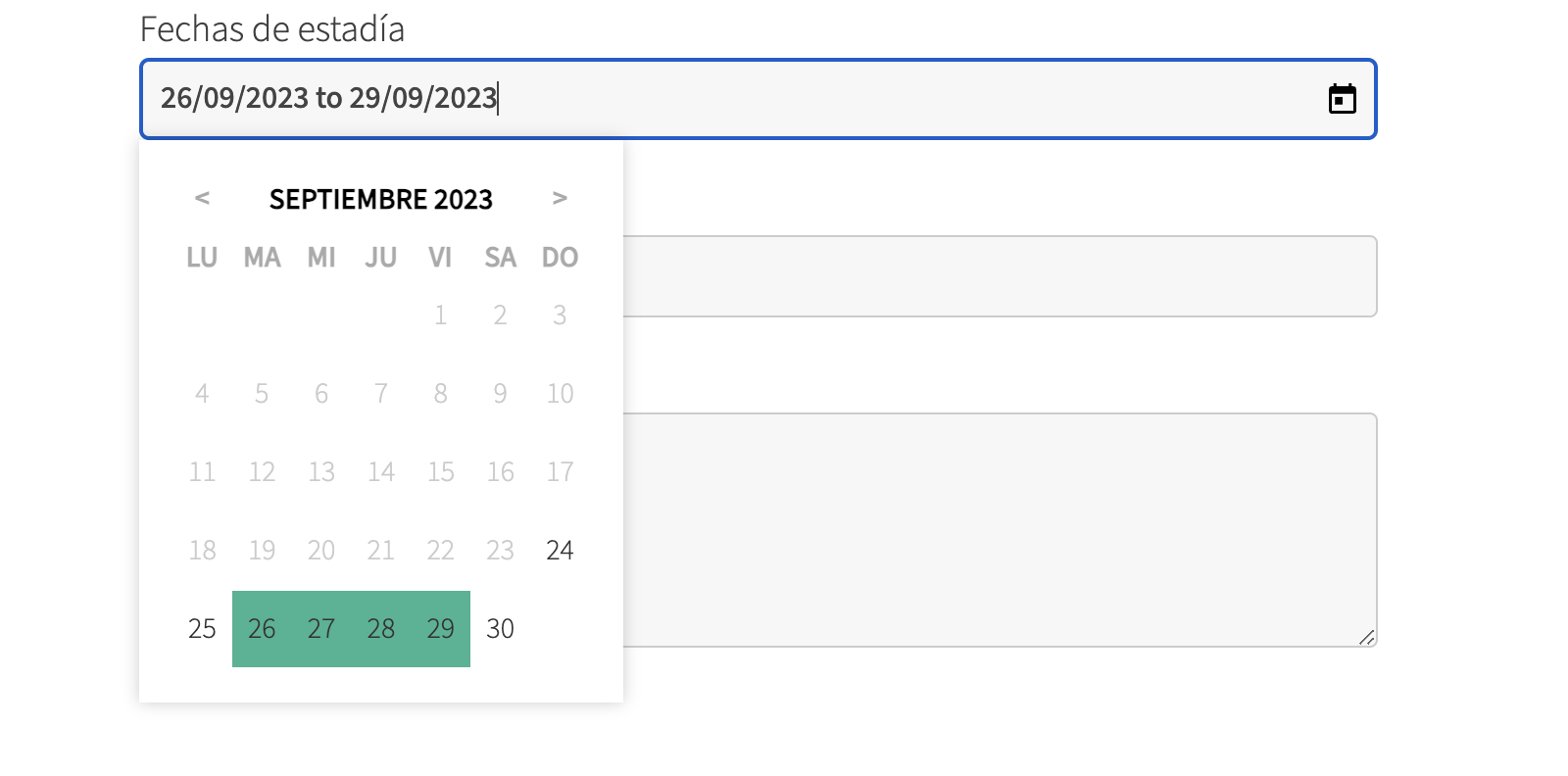
Rango de fechas
Es el campo ideal para solicitar las fechas de una estadía.

Es similar en funcionamiento al campo Fecha; pero en este campo el visitante puede elegir una fecha de inicio y una fecha de fin desde un sólo campo.

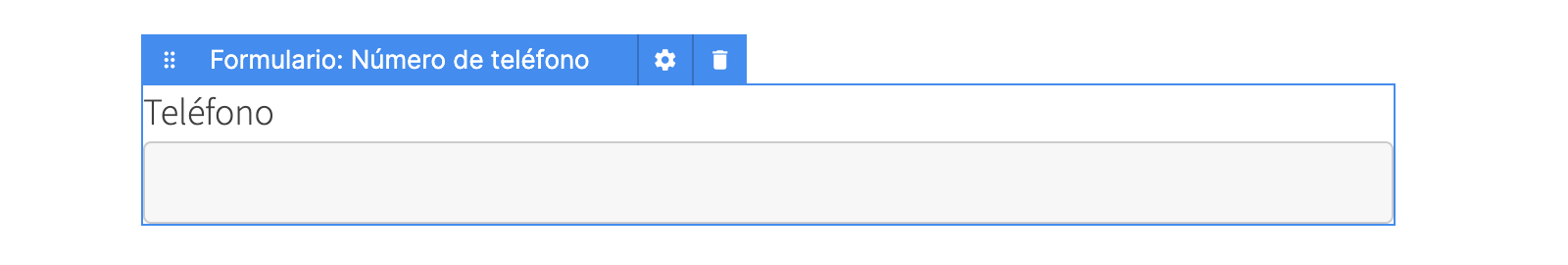
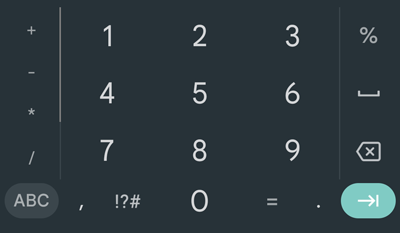
Número de teléfono
A simple vista es igual que Texto corto, pero en dispositivos móviles veremos el teclado numérico.


4. Ajustes de sección de formularios
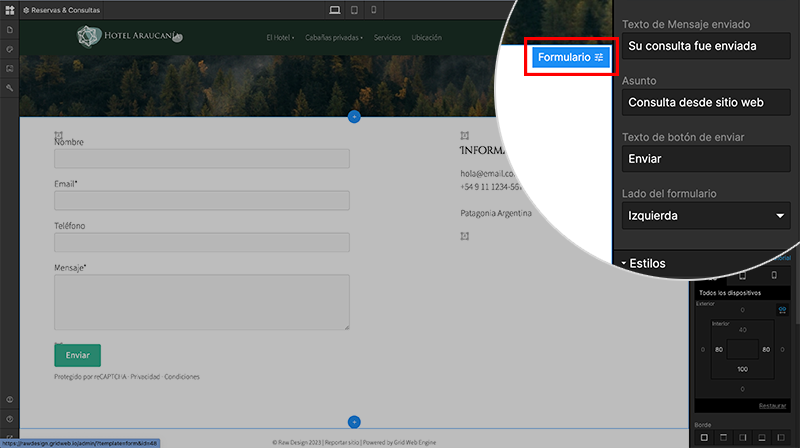
Si hacemos click en el botón de arriba a la derecha de la sección Formulario podemos acceder a más ajustes de la sección.
Desde acá podemos editar el texto que se muestra al visitante cuando se envía exitosamente una consulta; el asunto con el que recibiremos la consulta; el texto del botón "Enviar"; elegir el lado del formulario (izquierda o derecha).

Además, como en todas las secciones, podemos editar los Estilos de sección, como márgenes y color de fondo, entre otras cosas. Pueden ver un tutorial en detalle sobre la Edición de Estilos de Sección.
5. Editar la dirección en la cual recibimos las consultas
Por defecto las consultas se enviarán al email de la cuenta con la cual fue creado el sitio.
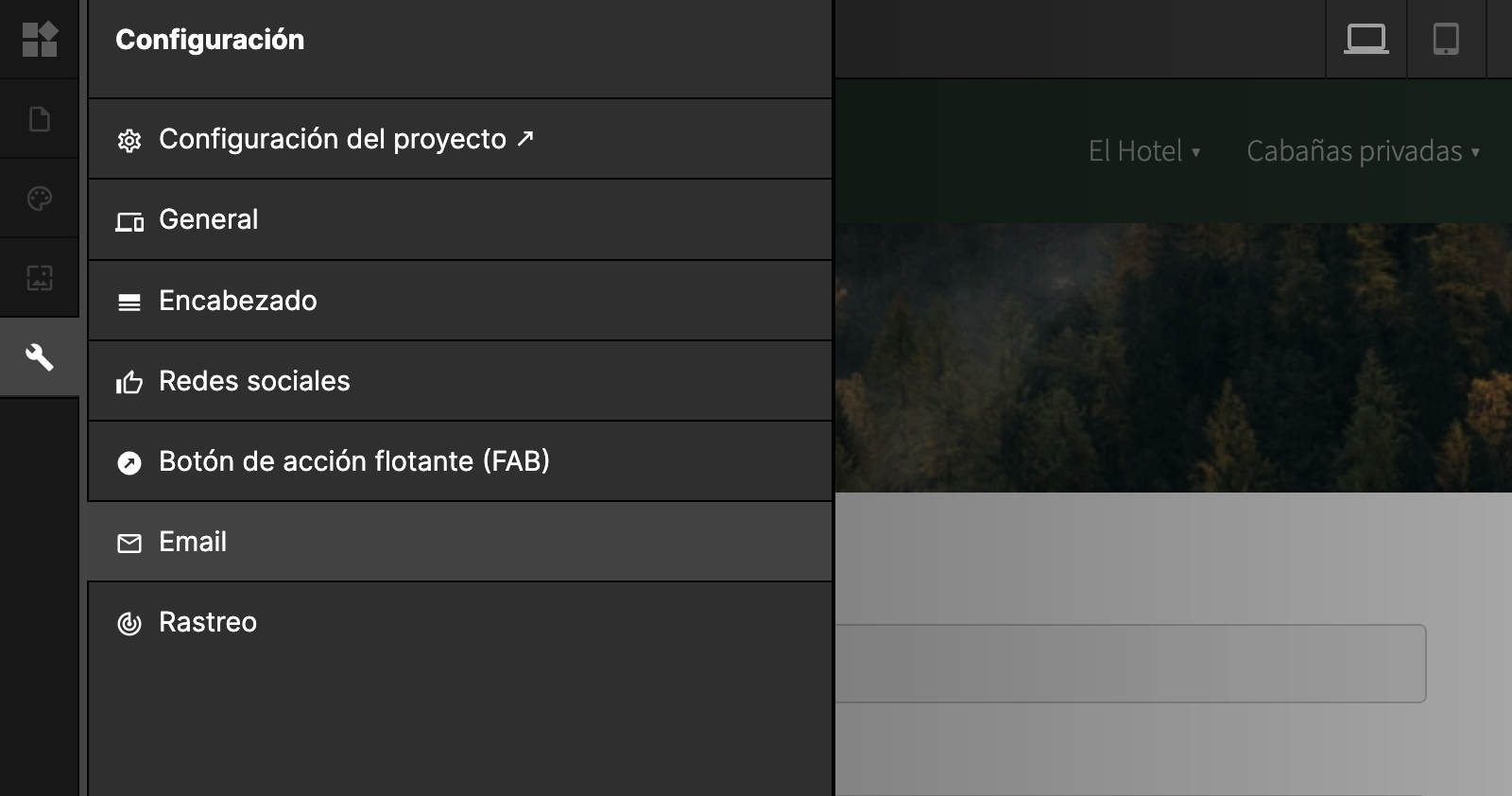
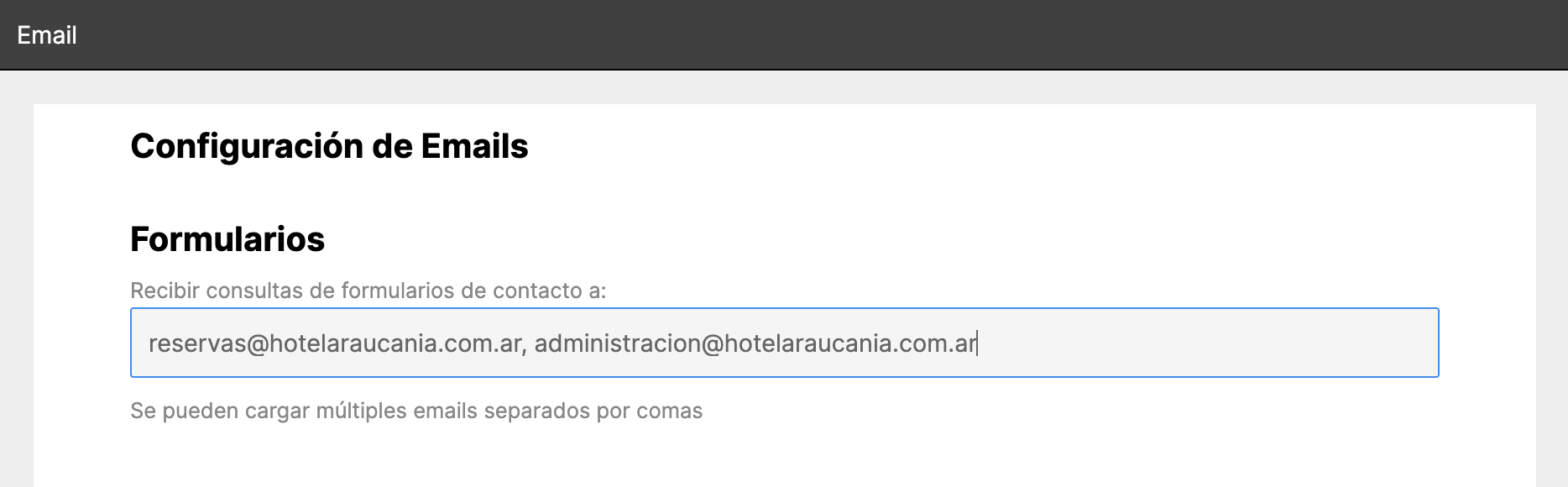
Podemos editar a qué email se envían las consultas desde Configuración › Email, en el primer campo. Podemos cargar múltiples direcciones separadas por comas.


Tené en cuenta que las consultas por formularios son 100% funcionales únicamente a partir de la activación de tu suscripción.