Intro a Grid, Diseño
Última actualización: Septiembre 2021
Estilos de secciones
Editar color de fondo, alineación de textos, anchos de sección y contenido, bordes y márgenes para cada sección.
En este tutorial aprenderemos a editar los estilos de las diferentes secciones de las páginas de Grid.
Recordemos que una sección es una porción de una página con características particulares, como por ejemplo una portada, una sección de contenido multimedia o una galería de fotos; que se muestran una debajo de la otra.
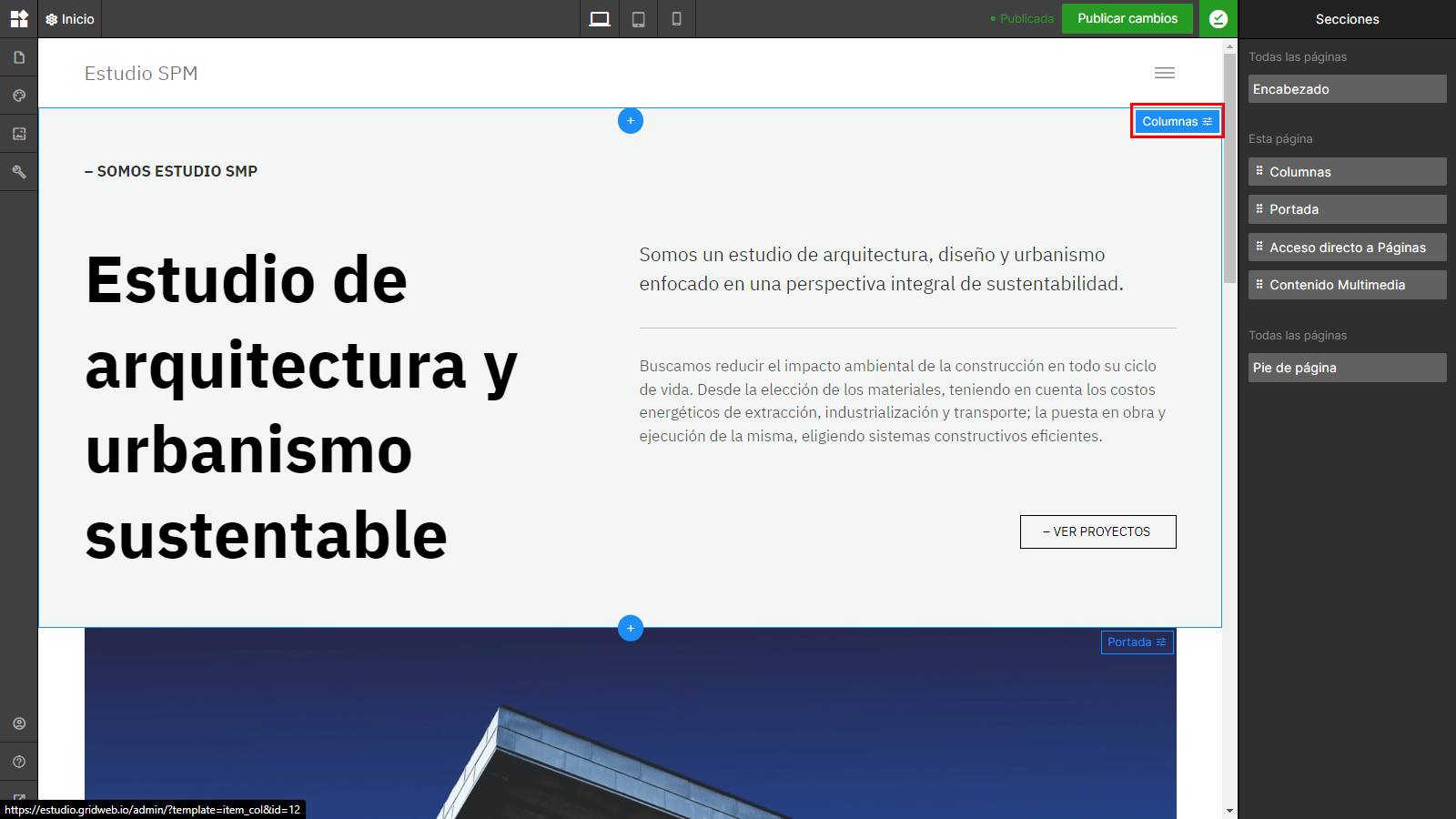
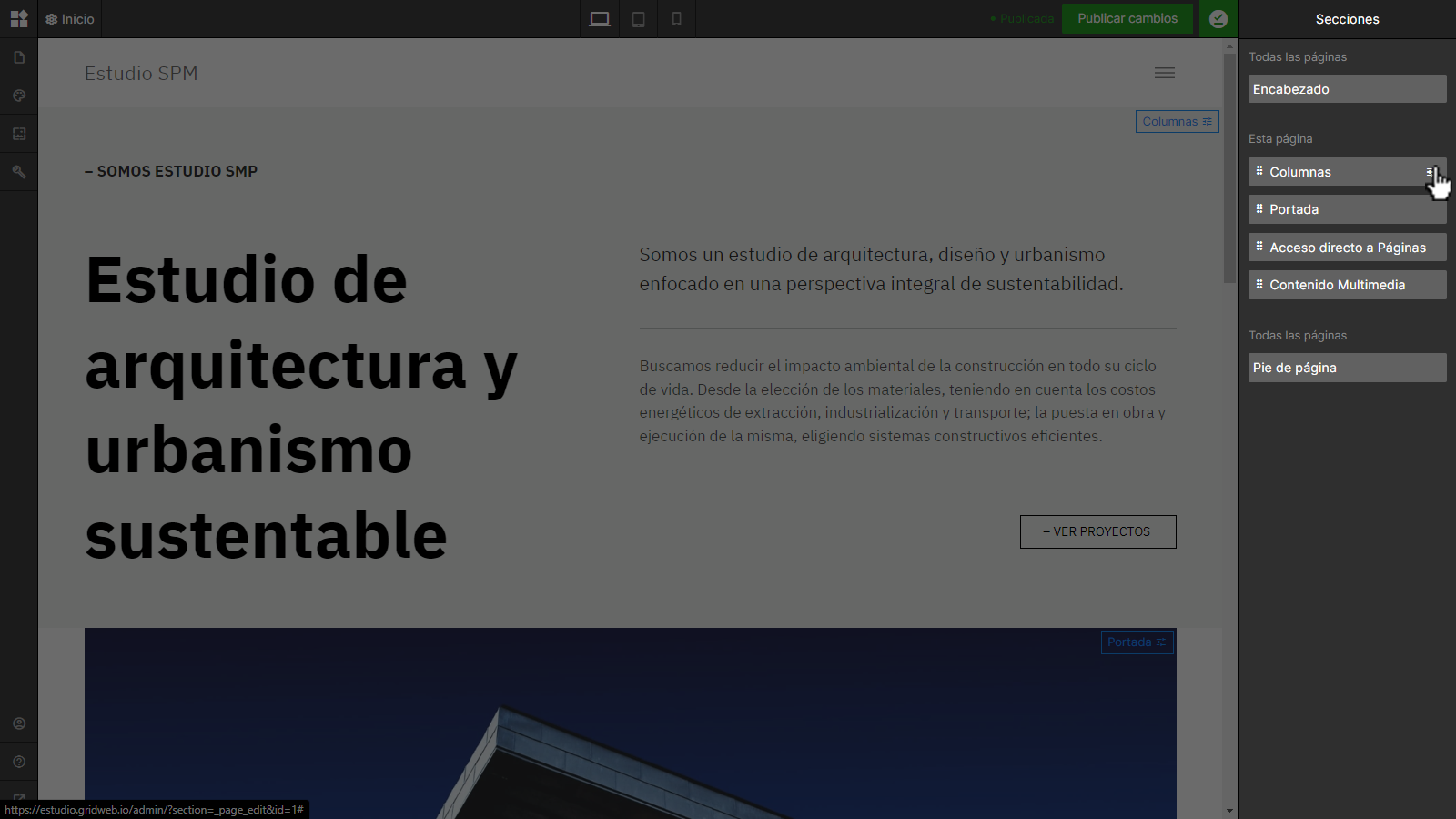
Algo que todas las secciones tienen en común es el editor de estilos. Para acceder al mismo hacemos clic en el nombre de la sección que se encuentra en la esquina superior derecha de cada una, o desde el panel lateral Secciones podemos hacer clic en la sección a editar.


A continuación veremos:
1. Color de fondo y alineación de textos
2. Anchos de sección y contenido
3. Bordes
4. Márgenes
1. Color de fondo y alineación de textos
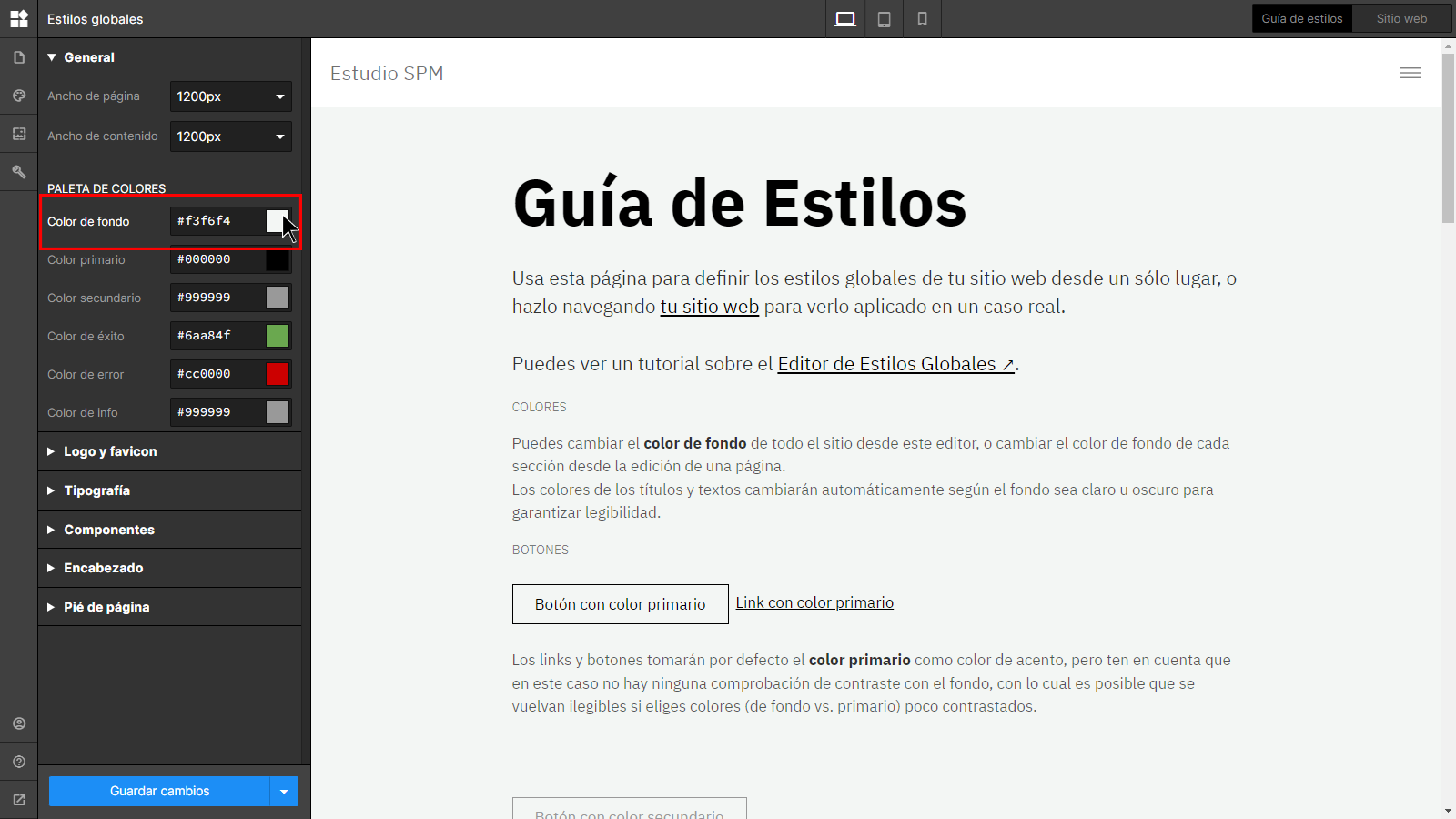
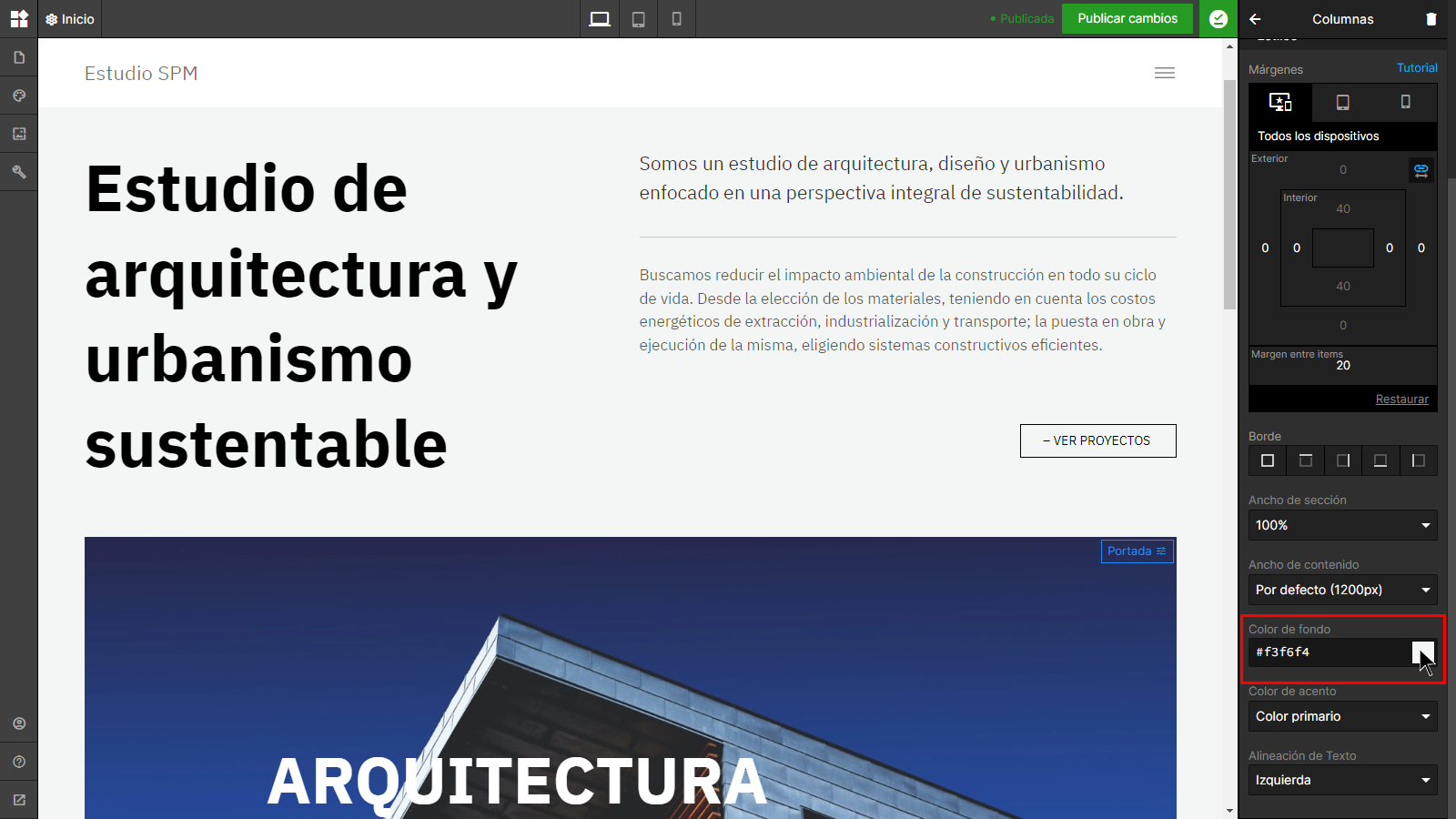
El color de fondo de las secciones por defecto es transparente, permitiendo ver el color de fondo de la página que hayamos seleccionado desde el editor de Estilos Globales.

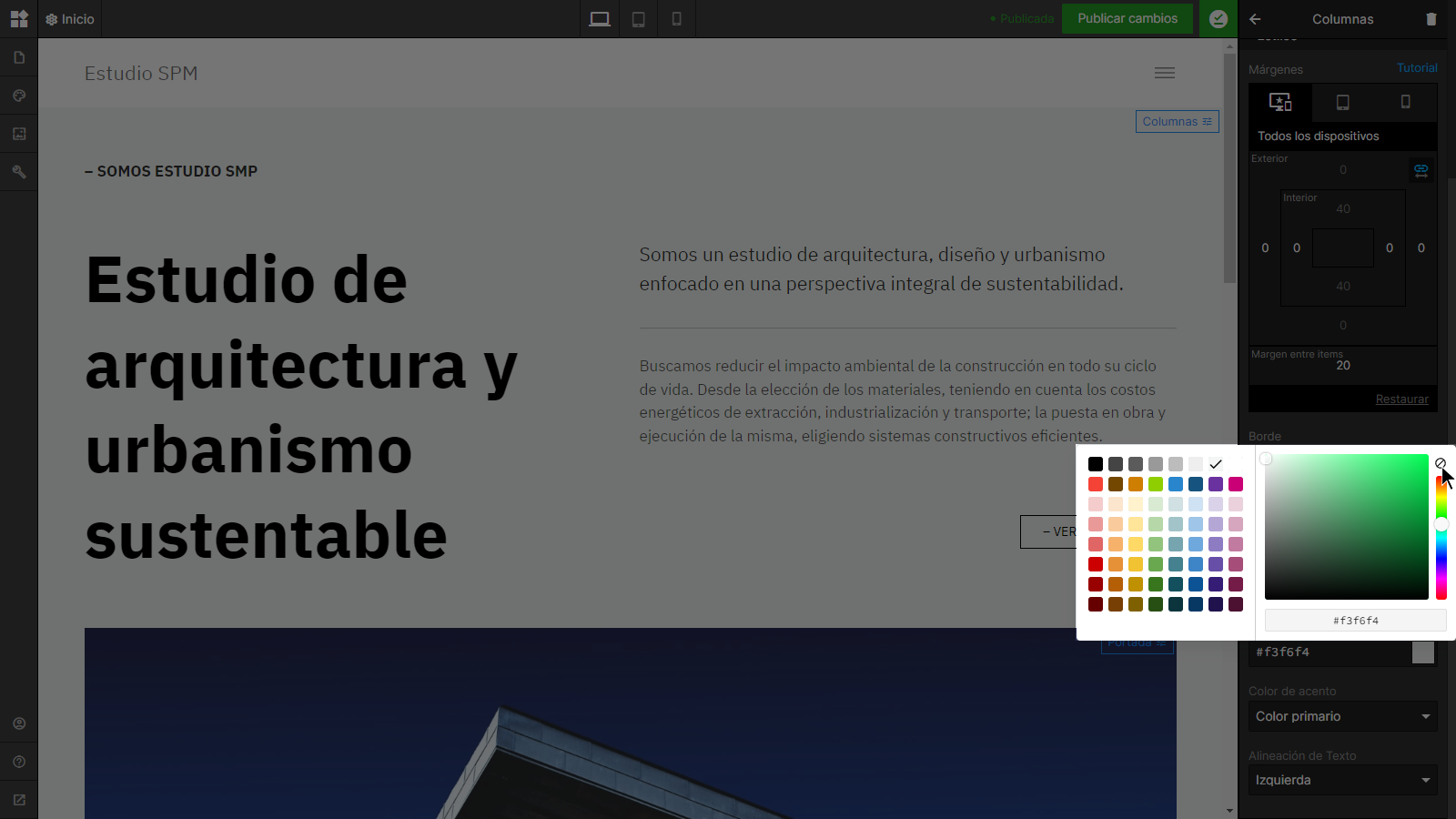
Podemos editar el color de fondo de cada sección haciendo clic en Color de fondo y seleccionando el color deseado. El color de los textos cambia automáticamente según la sección sea clara u oscura para garantizar contraste y legibilidad.

Si queremos volver al fondo transparente podemos hacerlo desde el icono en la esquina superior derecha del selector de color.

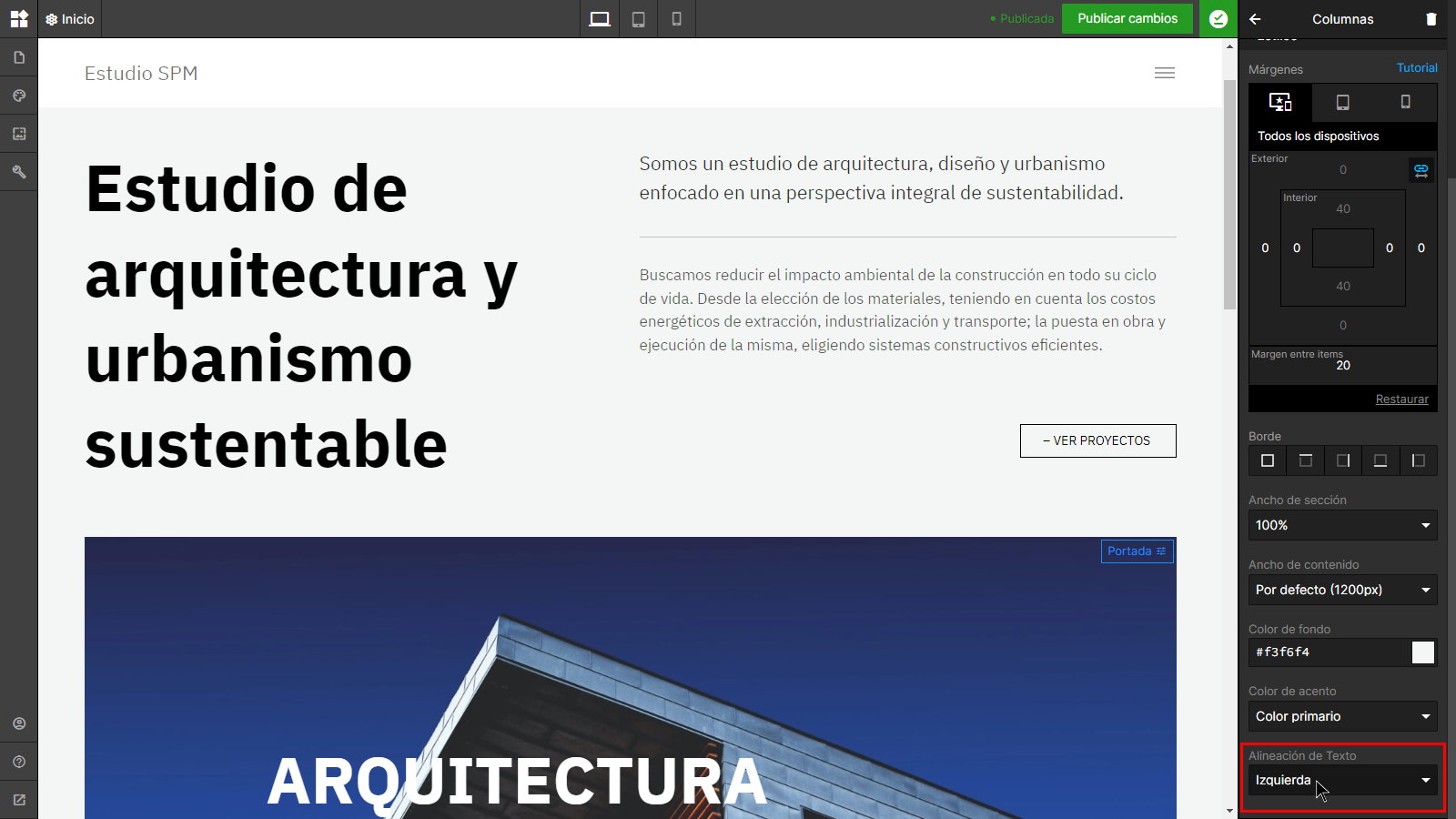
Podemos elegir la alineación de textos general de la sección. Si bien podemos alinear cada texto de forma individual a medida que vamos insertando campos de texto, si queremos alinear la mayoría de los textos en un determinado sentido es más práctico hacerlo desde la alineación general que uno por uno; afectando a todos los textos excepto a los que tengan seleccionada una alineación propia.

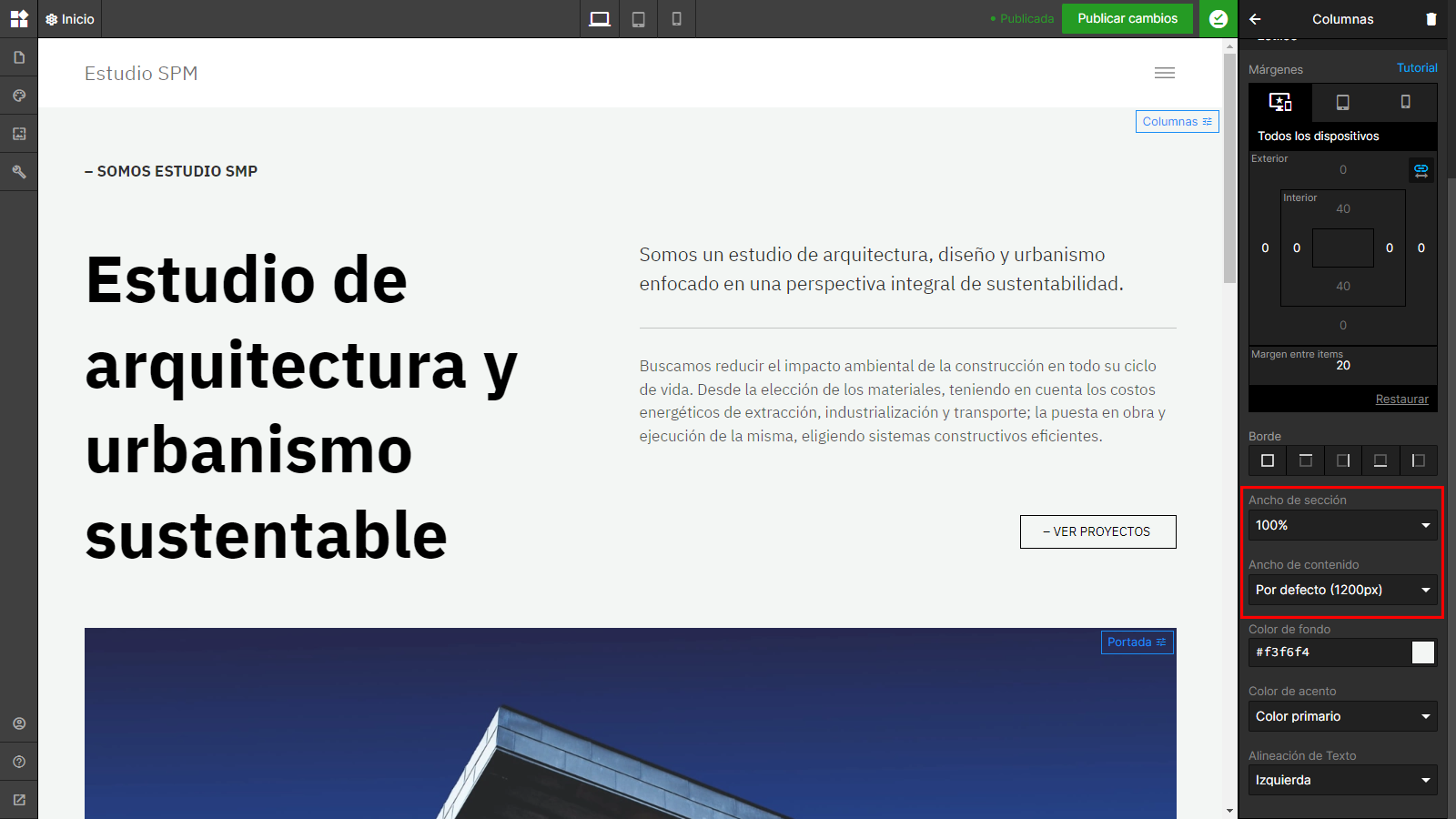
2. Anchos de sección y contenido
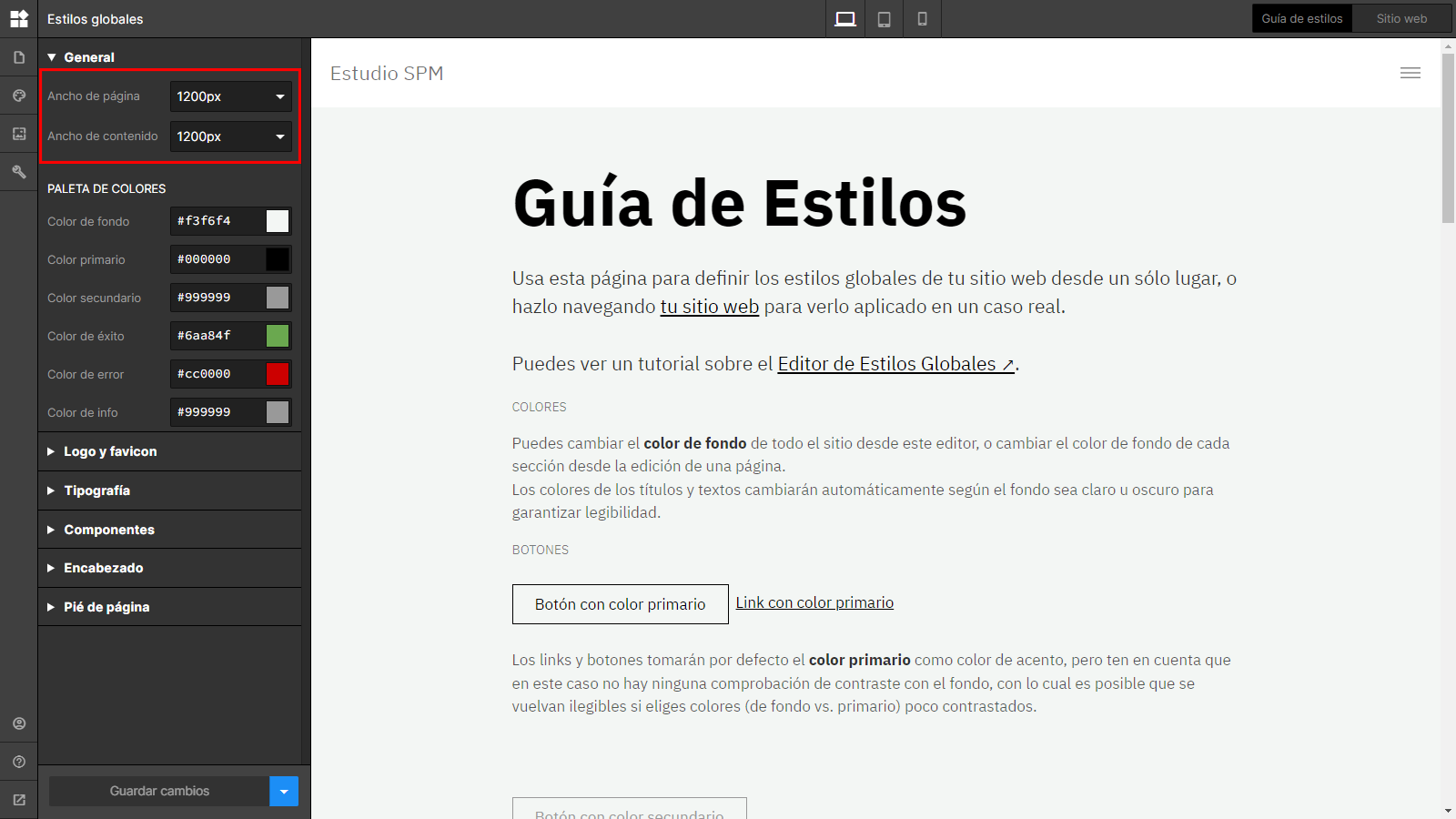
El ancho de sección y el ancho de contenido por defecto toman su valor según esté definido en el editor de Estilos Globales, pero podemos editar estos valores para cada sección.

El ancho de sección determina el ancho máximo del área con color de fondo. El ancho de contenido determina el ancho máximo del contenido DENTRO de la sección.

Los textos de una sección se muestran siempre de un ancho máximo de 800 px; y al agregar contenido multimedia podemos elegir si queremos que tengan el mismo ancho que el texto o el ancho completo, determinado por el ancho de contenido.
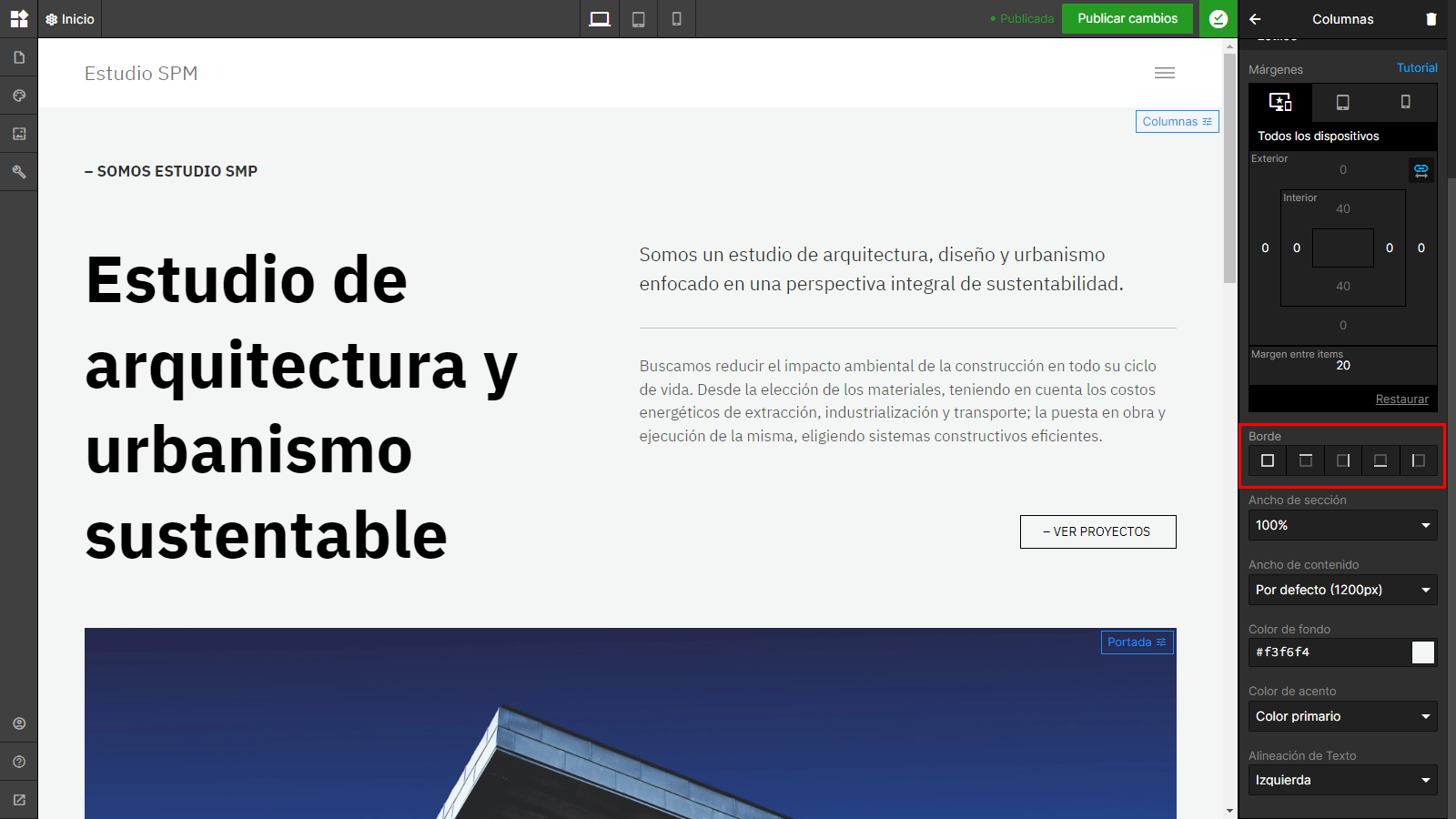
3. Bordes
Podemos agregar o quitar bordes para cada sección de forma individual: el borde superior, derecho, inferior e izquierdo; o todos juntos desde el botón de la izquierda.

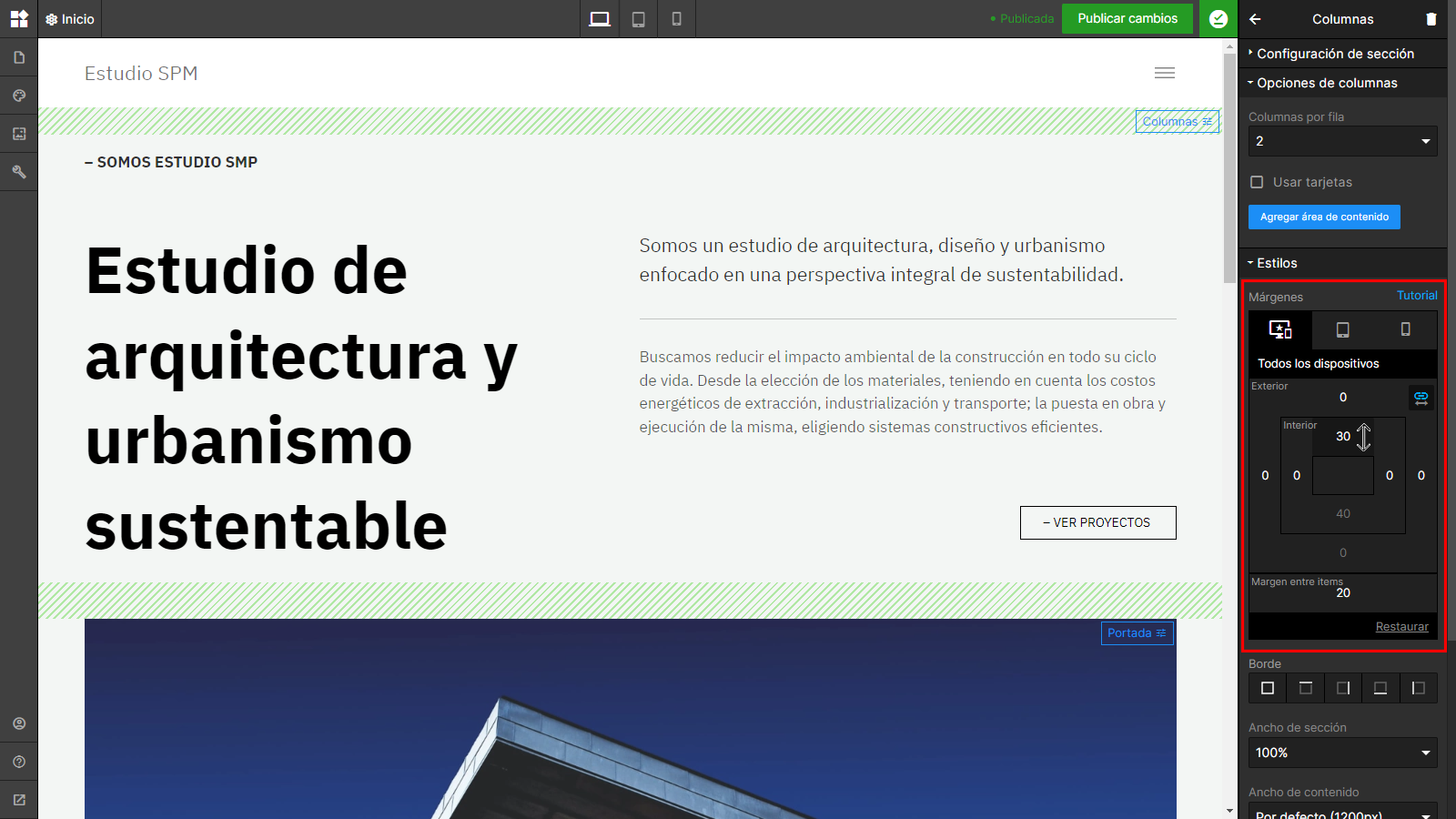
4. Márgenes
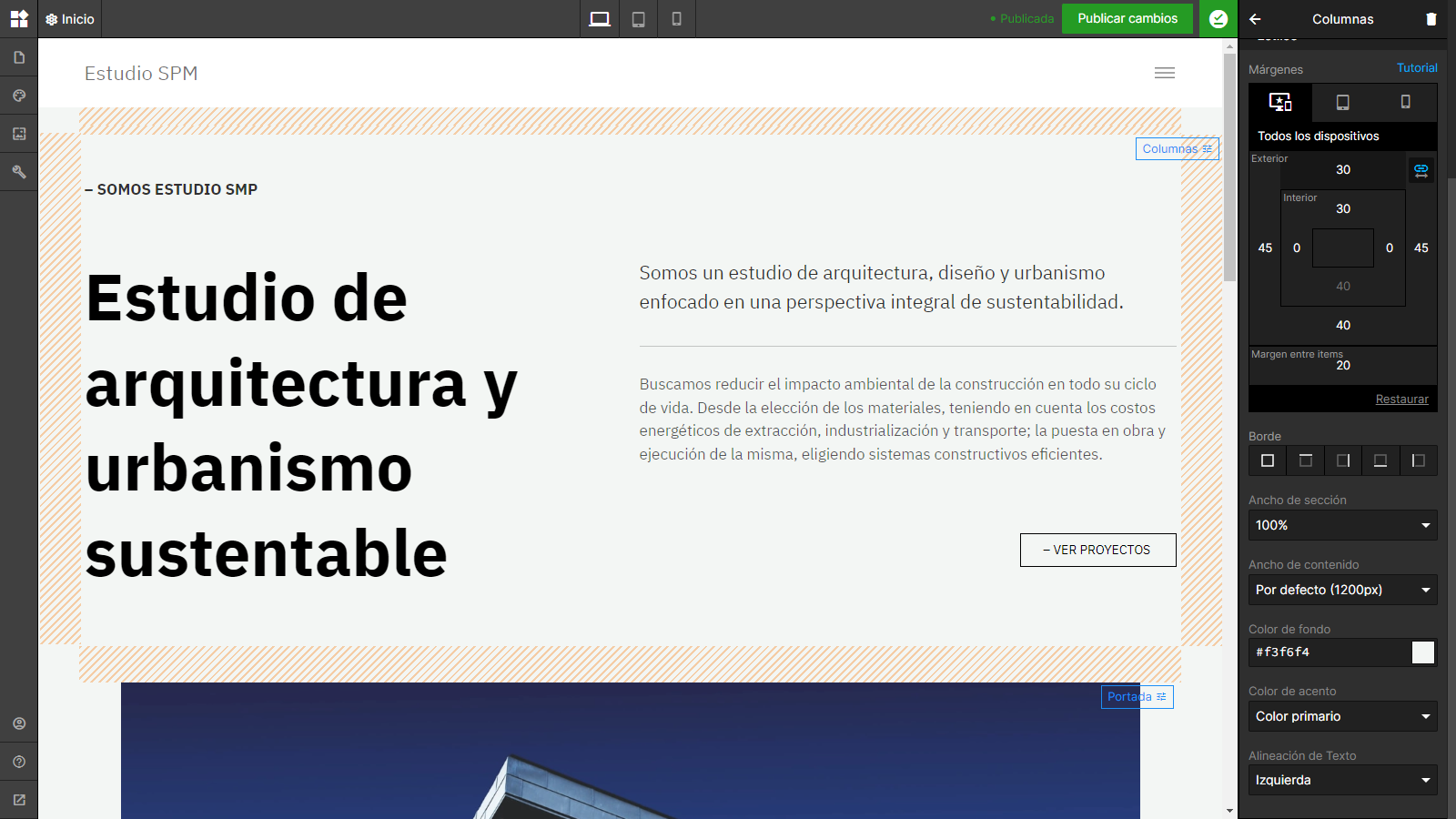
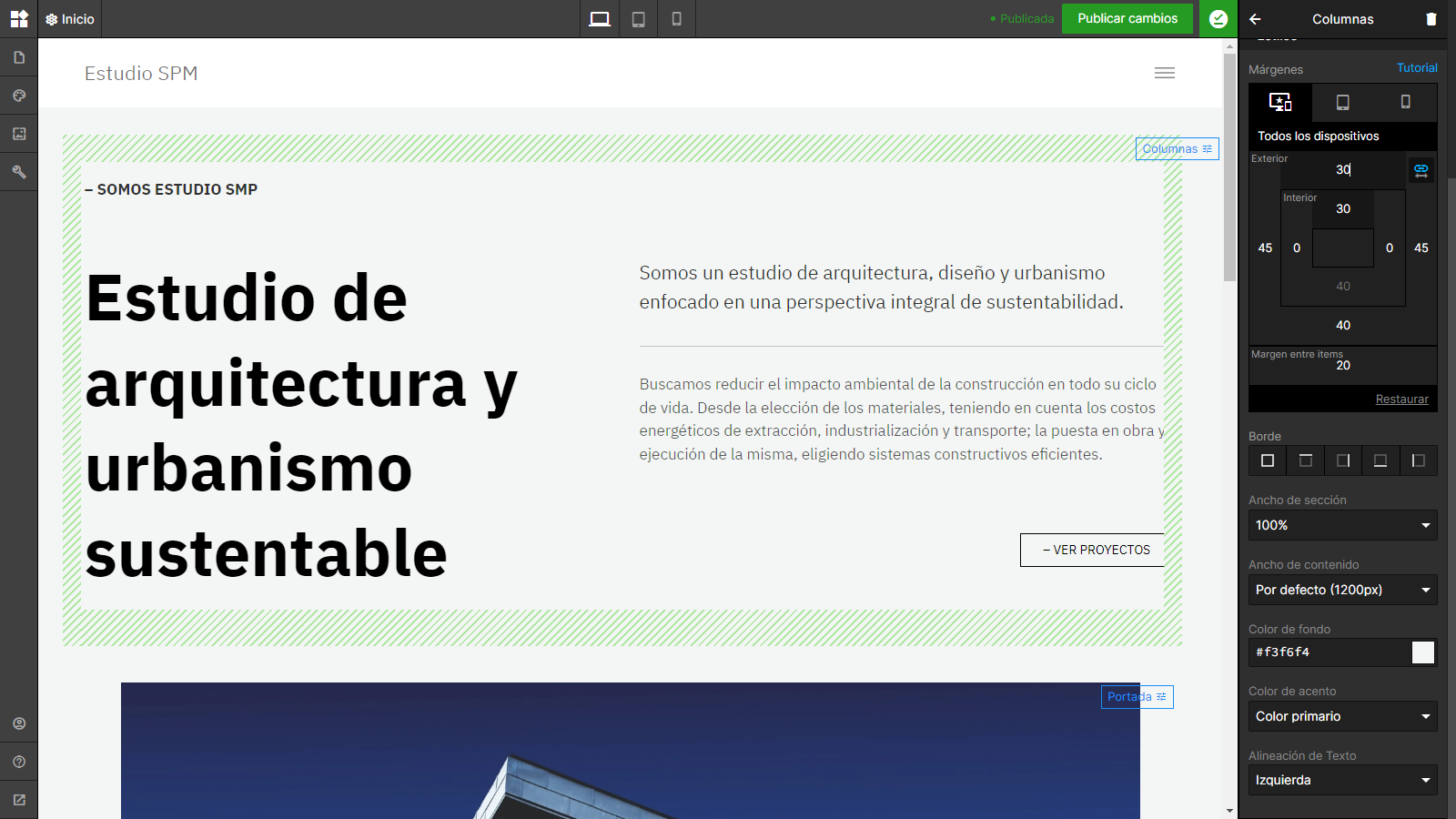
Podemos editar los margenes exteriores e interiores en las 4 direcciones, arriba abajo, izquierda y derecha. Para hacerlo simplemente debemos arrastrar el cursor en el sentido de cada margen para aumentar o disminuir el margen seleccionado. También podemos escribir un numero de forma manual, o borrar el campo por completo para volver al valor por defecto. Si queremos restaurar los valores por defecto para todos los margenes, podemos hacerlo haciendo clic en “restaurar”.

El margen exterior es el espacio entre una sección y otra, o hacia los bordes de la pantalla.

El margen interior es el espacio entre los limites de una sección y el contenido que tiene dentro.

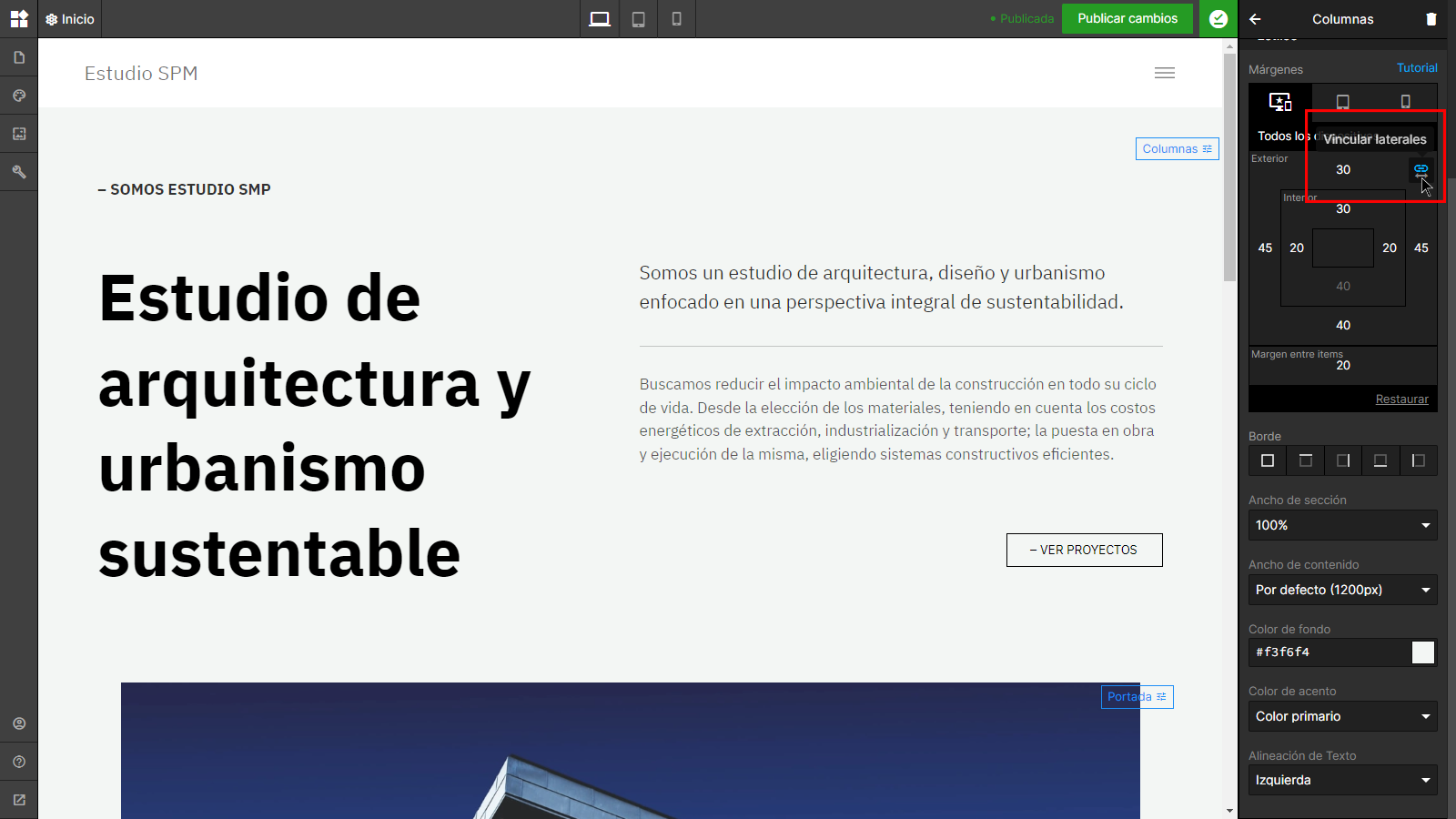
Por defecto, los margenes laterales están vinculados, pero si queremos editarlos por separado sólo hay que destildar la opción “vincular laterales”.

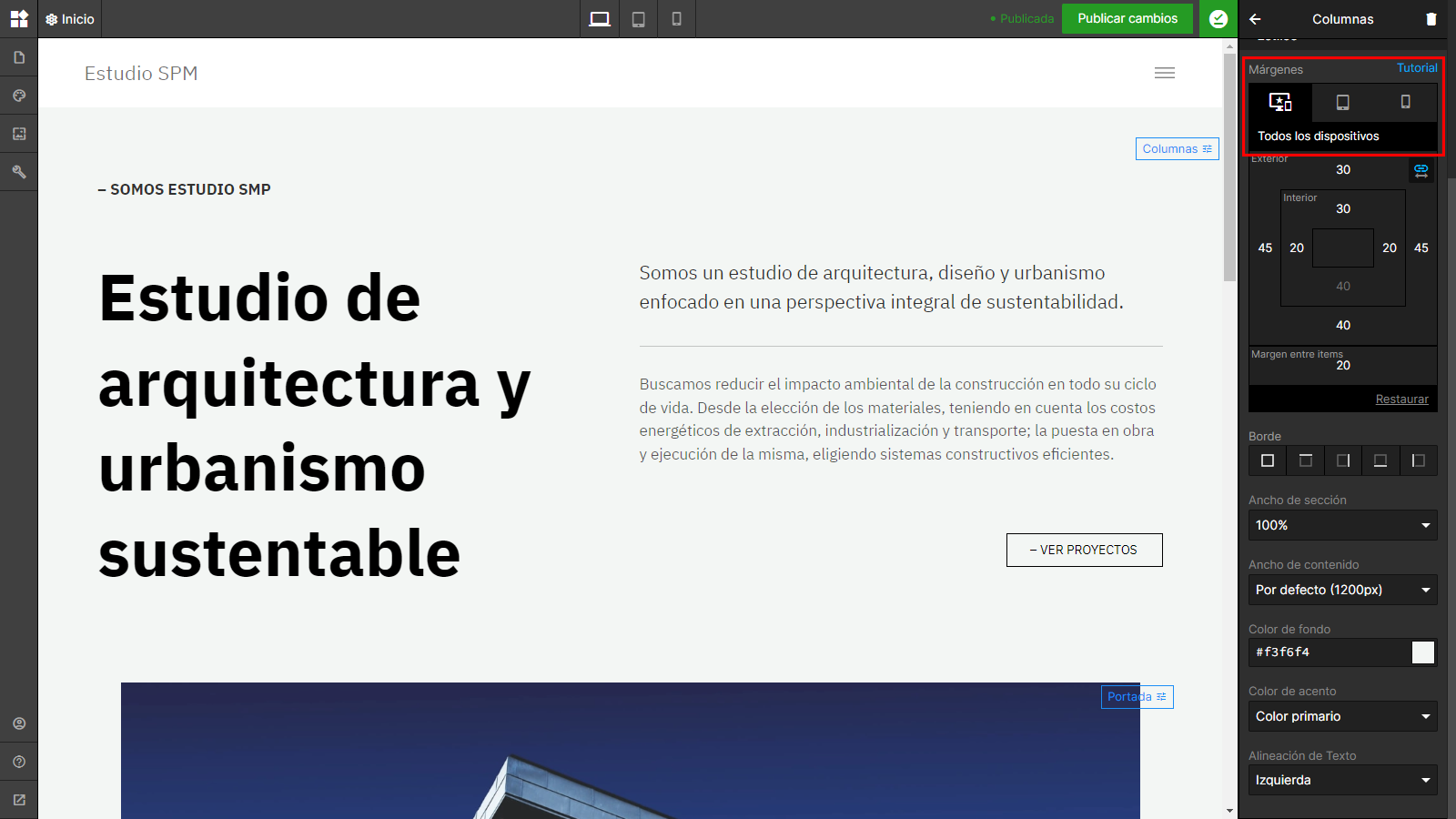
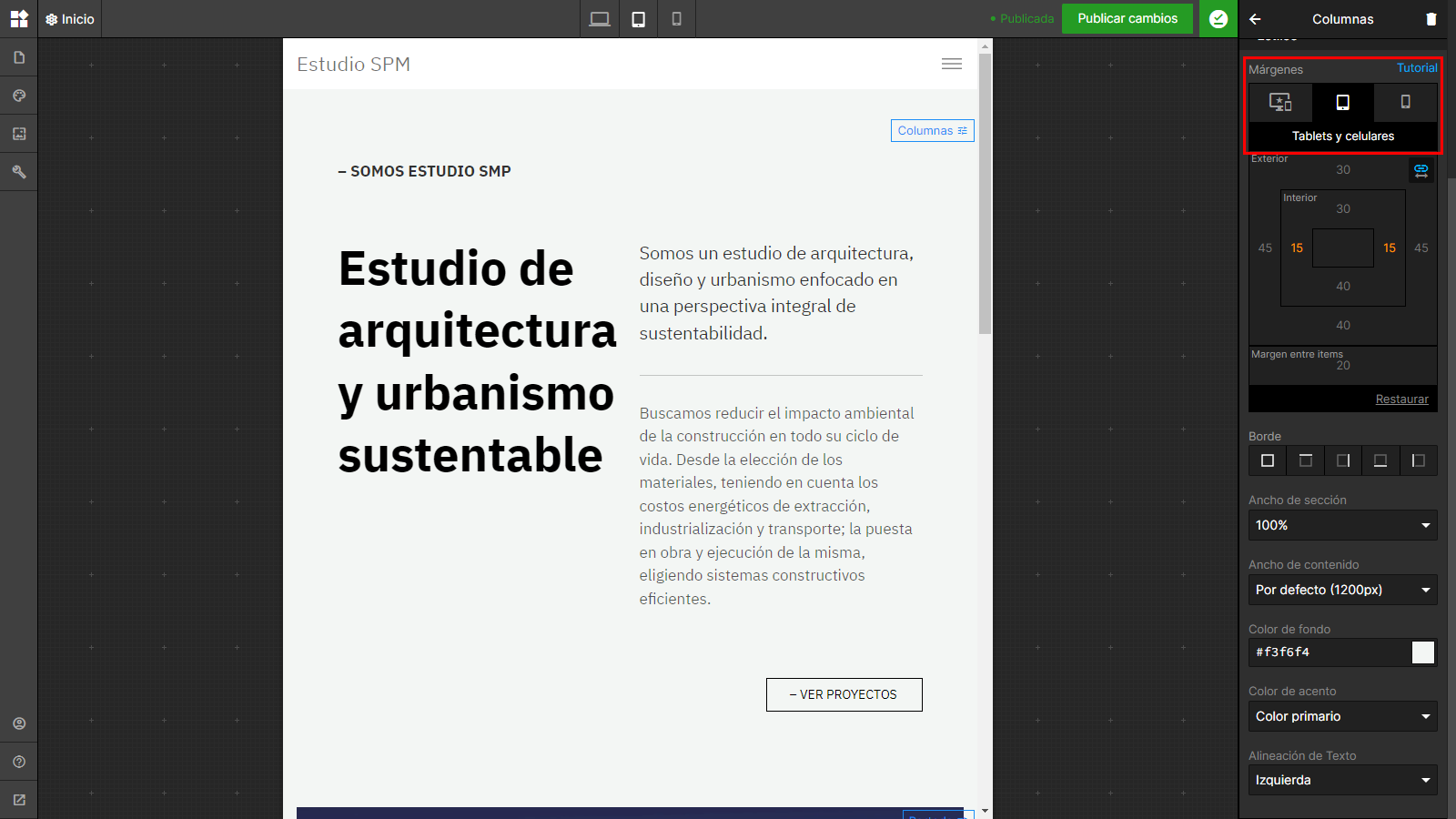
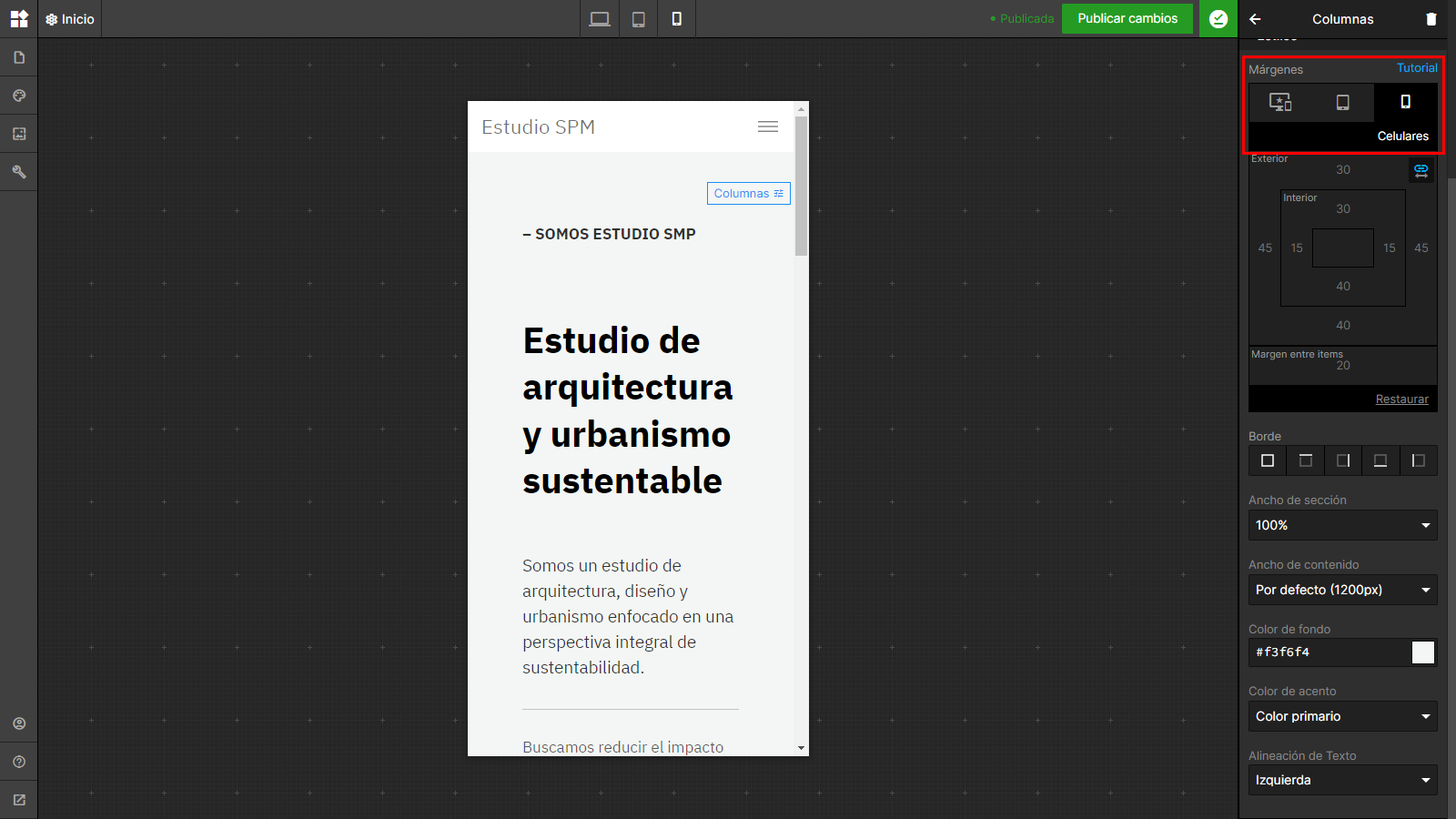
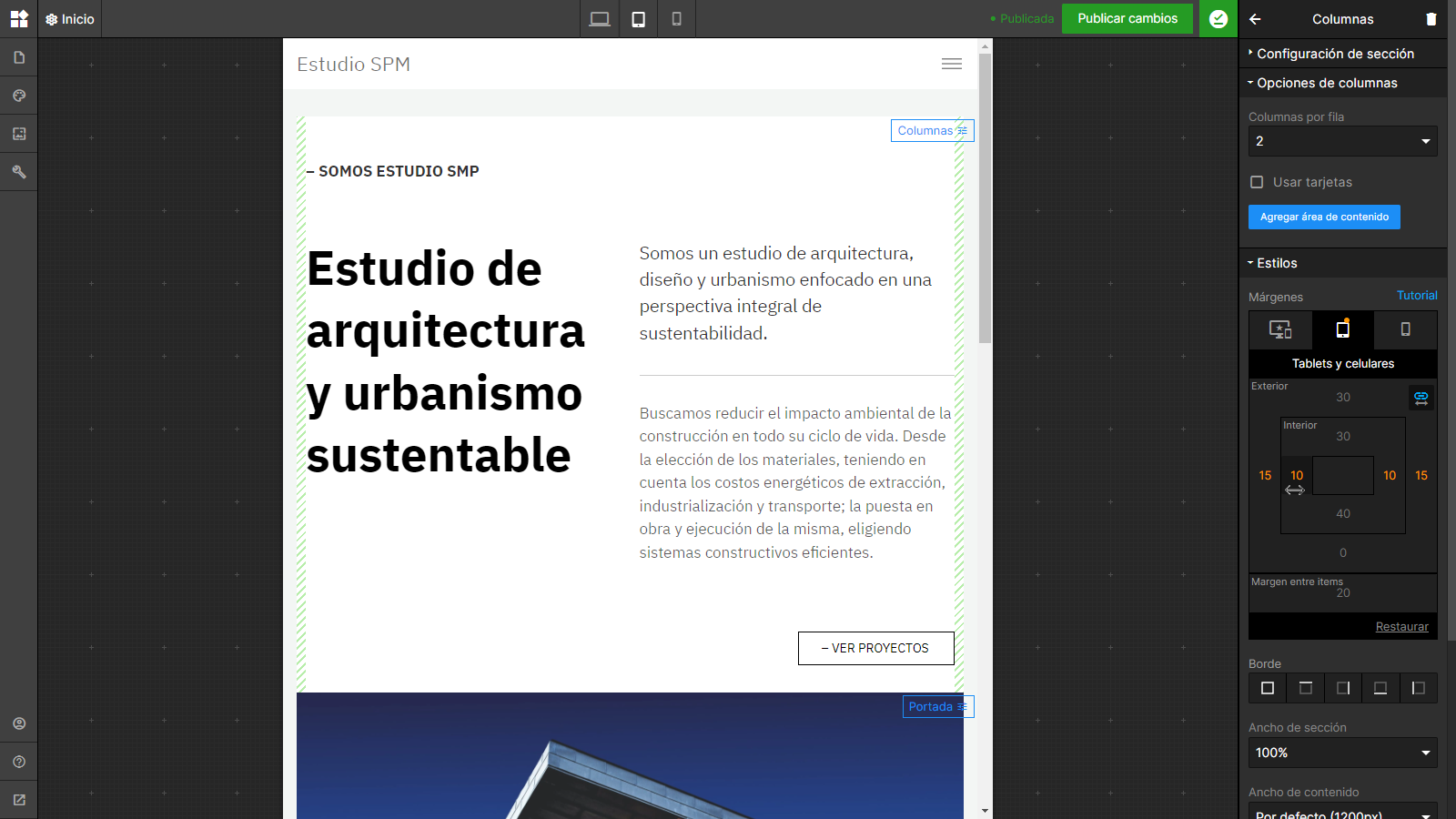
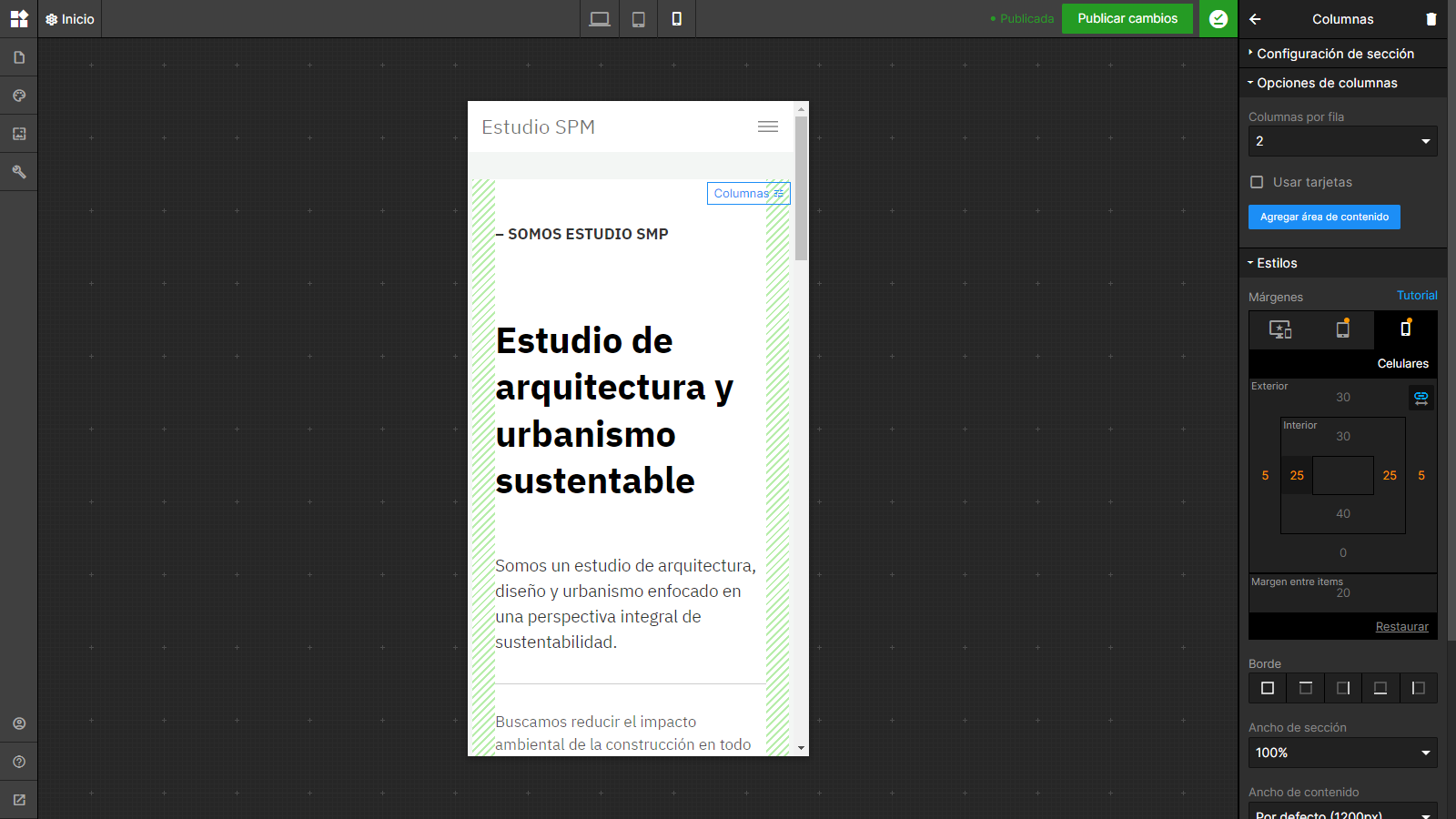
Podemos editar los margenes para cada vista.



Los margenes que editemos en la vista de “Todos los dispositivos” afectará desde computadoras hasta tablets y celulares; pero si queremos podemos sobreescribir valores para cada una de estas vistas.
Si editamos un valor en la vista de “Tablets y celulares” este sobreescribe el valor que hayamos puesto en todos los dispositivos para las vistas “Tablet” y “Celulares” a menos que volvamos a sobreescribirlo en la vista de “Celulares”.


Si borramos un valor en las vistas de “tablet y celulares” o la vista de “celulares”; o hacemos clic en el botón de restaurar de una de estas vistas; volveremos a ver los valores heredados de la vista anterior.
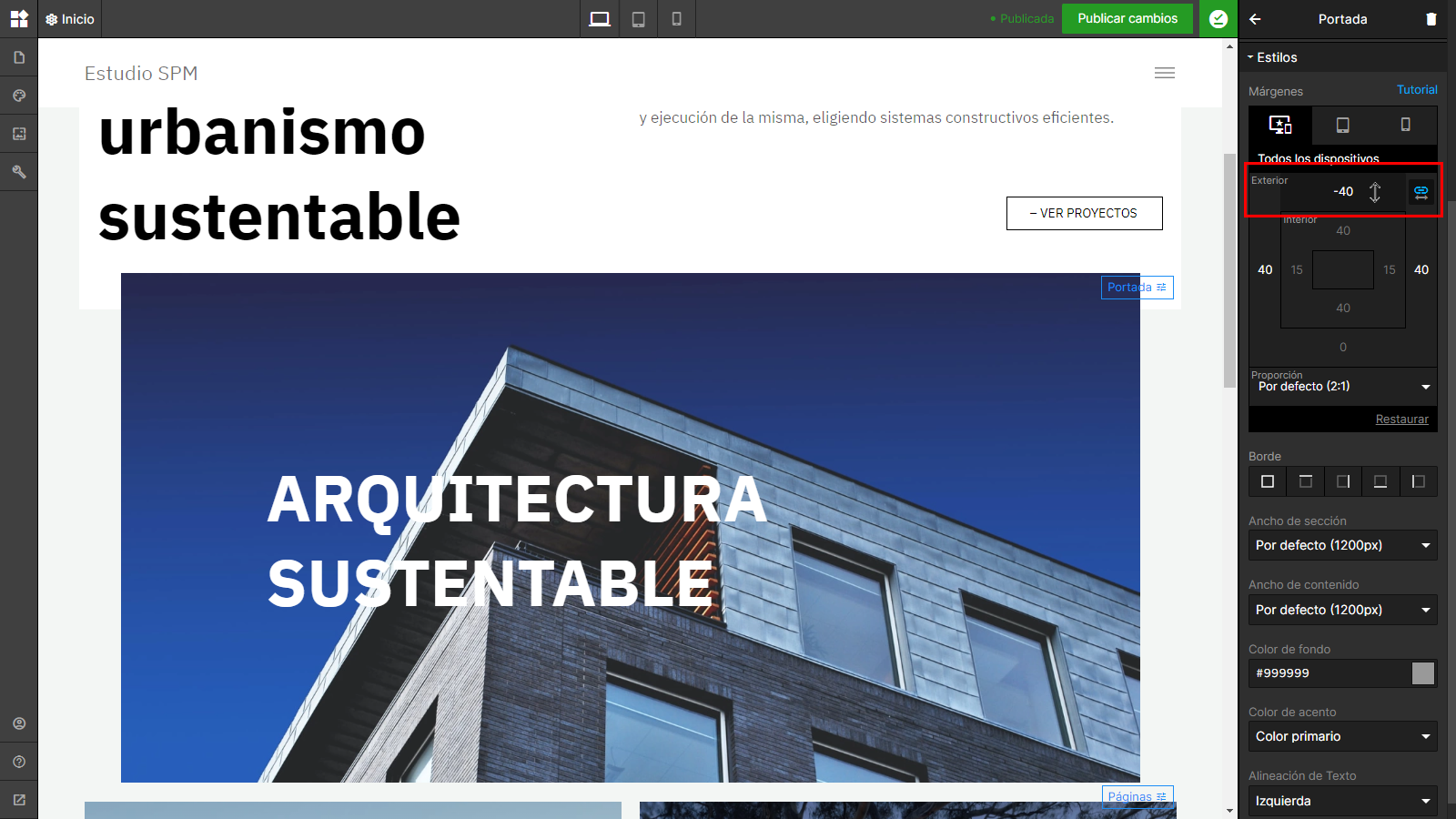
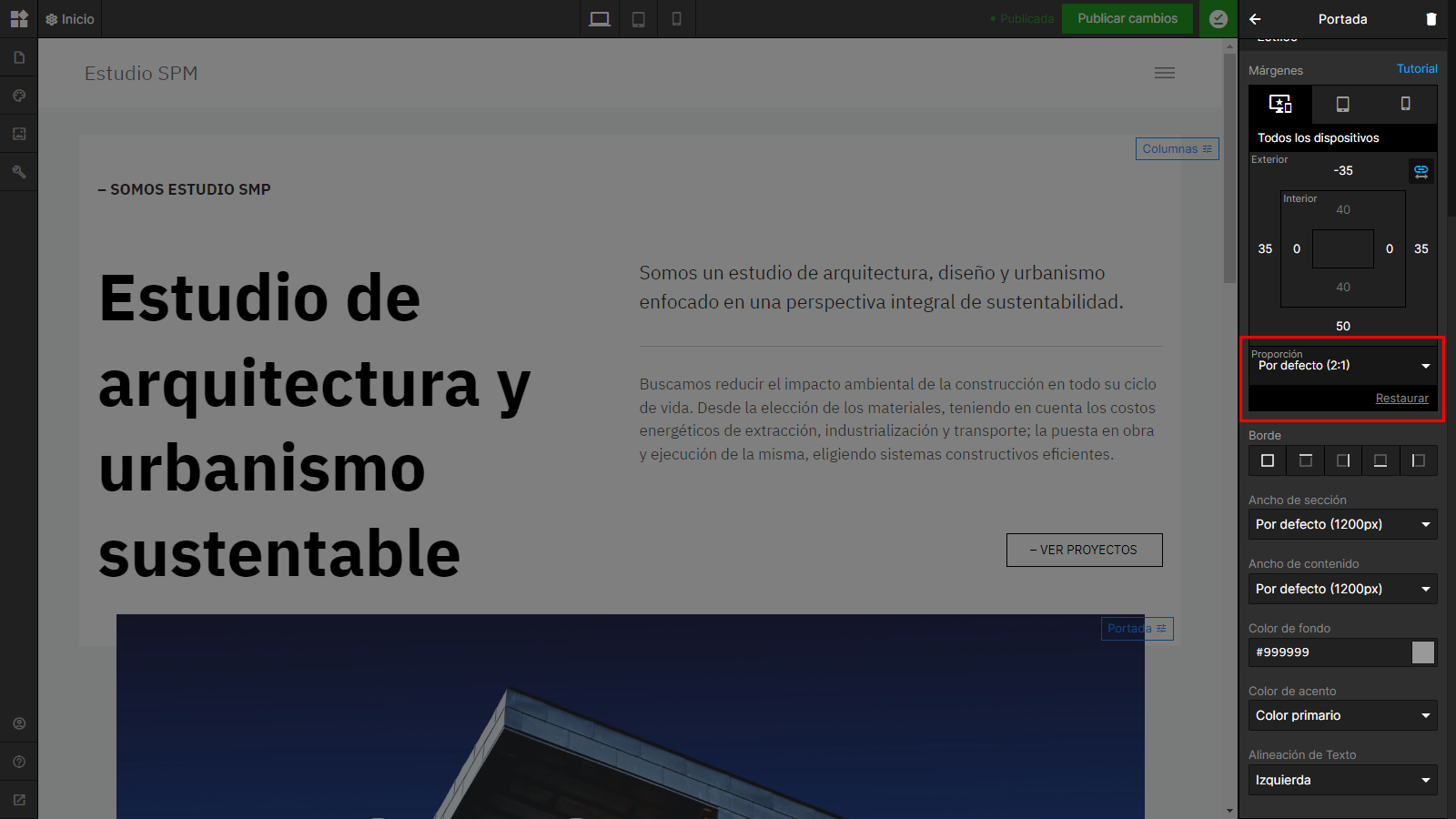
En los márgenes exteriores superior e inferior tenemos la posibilidad de introducir valores negativos, lo cual nos permite hacer superposiciones entre secciones.

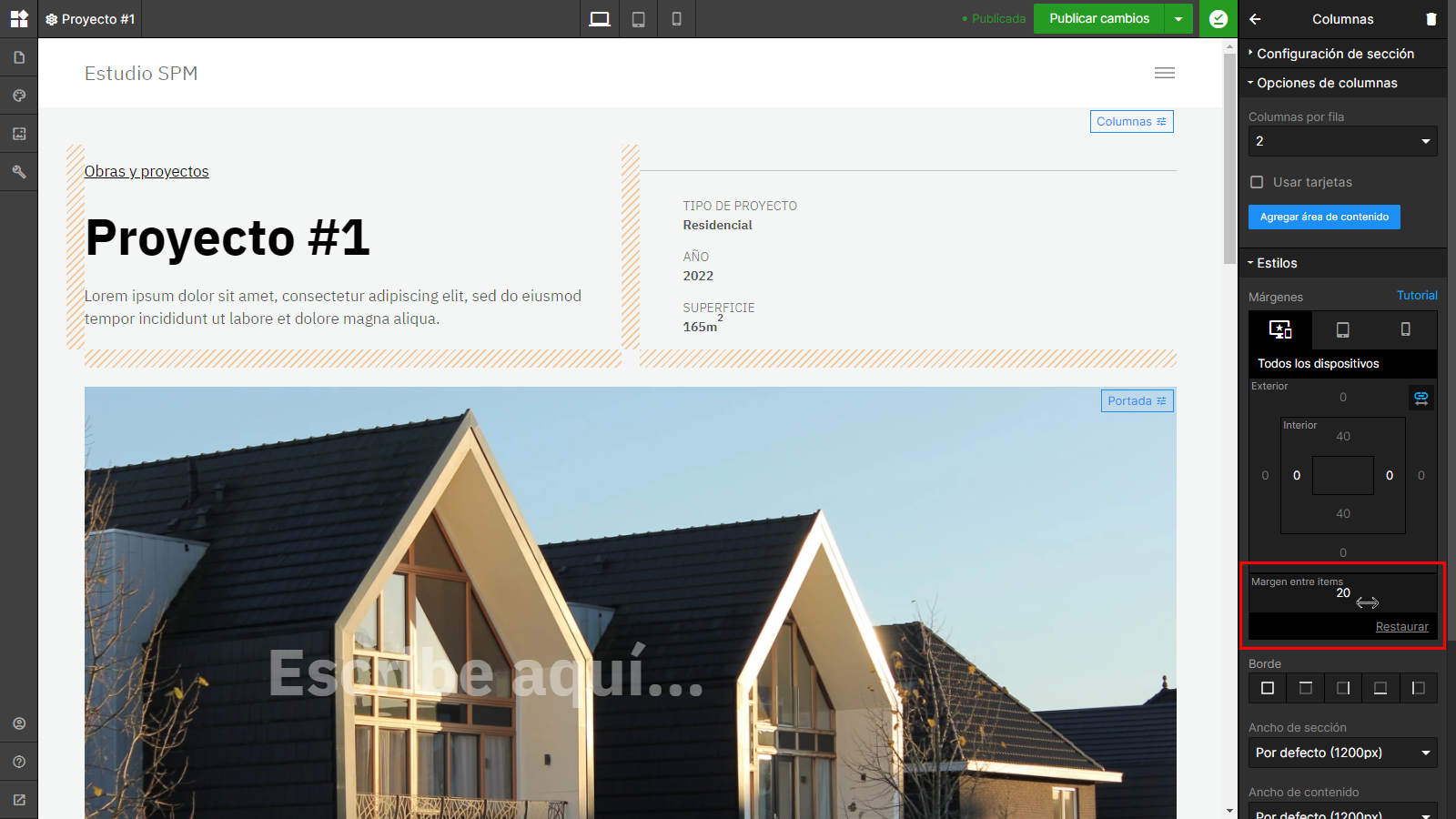
En las secciones Columnas, páginas, productos y Categorías de productos también veremos la opción de editar el margen entre items.

En las secciones Portada y Slider veremos la opción de editar la proporción, es decir la relación de alto y ancho.

Es importante aclarar que la edición de márgenes es la única edición en la que se pueden editar los valores para cada vista.
Notas relacionadas

Personalización de plantillas

Editor de Estilos Globales